[JavaScript]innerHTML 프로퍼티 사용 방법
innerHTML 프로퍼티 사용 방법
이번 포스팅은 innerHTML 프로퍼티의 역할과 사용 방법을 소개합니다.
innerHTML 프로퍼티란?
innerHTML 프로퍼티는 HTML에 새로운 HTML 요소를 추가하거나 특정 HTML 요소 내부에 작성된 내용(HTML 요소를 포함)을 가져오는 데 사용됩니다.
HTML 내용 가져오기
특정 HTML 요소 내부에 작성된 내용을 가져오는 방법입니다.
아래는 간단한 HTML 마크업입니다.
<div id="content">
<h1>category</h1>
<ul>
<li>li-1</li>
<li>li-2</li>
</ul>
</div>
아래는 id가 "content"인 HTML 요소를 접근한 다음 innerHTML 프로퍼티의 값을 콘솔에 출력하는 JavaScript 코드입니다.
순서 1. getElementById() 또는 querySelector() 메서드를 사용하여 id가 "content"인 HTML 요소를 접근합니다.
순서 2. getElementById() 또는 querySelector() 메서드 반환 결과에서 innerHTML 프로퍼티를 호출합니다.
const content = document.getElementById("content");
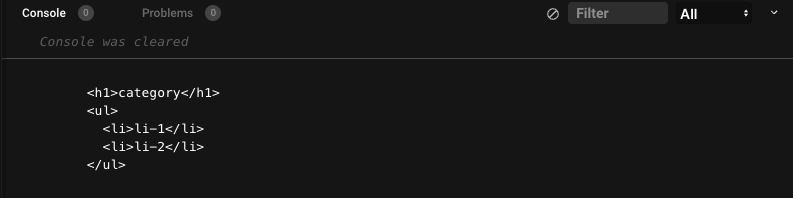
console.log(content.innerHTML);[실행 결과]

실행 결과에서 알 수 있듯이 innerHTML 프로퍼티는 id가 "content"인 <div> 태그 안의 HTML 요소가 포함된 내용을 가져옵니다. 만약, <div> 태그 안의 텍스트만 가져오고 싶다면 innerText 또는 textContent 프로퍼티를 사용합니다.
동적으로 동작하는 innerHTML
innerHTML 프로퍼티는 새로 추가된 HTML 요소도 가져옵니다.
예시를 통해 알아봅시다.
아래는 간단한 HTML 마크업입니다.
<button id="addBtn">li 요소 추가</button>
<ul id="content">
<li>li-1</li>
<li>li-2</li>
</ul>
아래는 버튼을 클릭하면 id가 "content"인 <ul> 요소에 <li> 요소를 추가하는 JavaScript 코드입니다.
const btn = document.getElementById("addBtn");
btn.addEventListener("click", () => {
const ulNode = document.getElementById("content");
console.log("*****추가 전*****");
console.log(ulNode.innerHTML);
// 새로운 li 요소를 추가하는 코드
const liNode = document.createElement("li");
liNode.textContent = "new li";
ulNode.appendChild(liNode);
console.log("*****추가 후*****");
console.log(ulNode.innerHTML);
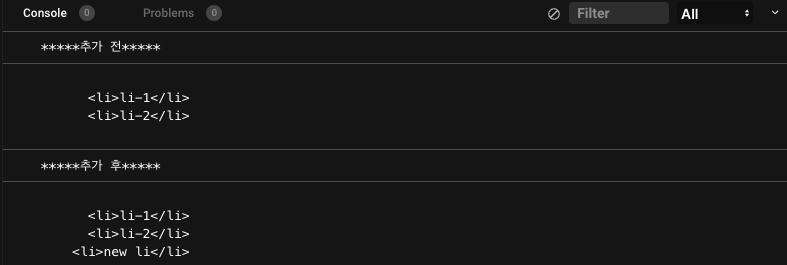
});[실행 결과]

실행 결과에서 알 수 있듯이 innerHTML 프로퍼티는 동적으로 추가된 <li> 요소의 내용을 포함합니다.
HTML 내용 설정하기
innerHTML 프로퍼티의 값을 변경하면 특정 HTML 요소 안의 내용이 변경됩니다.
아래는 간단한 HTML 마크업입니다.
<button id="addBtn">
id가 "content"인 HTML 요소의 innerHTML 변경
</button>
<ul id="content">
<li>li-1</li>
<li>li-2</li>
</ul>아래는 버튼을 클릭하면 id가 "content"인 HTML 요소 안의 내용을 초기화하는 JavaScript 코드입니다.
const btn = document.getElementById("addBtn");
btn.addEventListener("click", () => {
const ulNode = document.getElementById("content");
ulNode.innerHTML = "";
});[실행 결과]

이번에는 빈 값이 아닌 새로운 HTML 요소를 설정하는 예시입니다.
아래는 간단한 HTML 마크업입니다.
<button id="addBtn">
id가 "content"인 HTML 요소의 innerHTML 변경
</button>
<div id="content"></div>아래는 버튼을 클릭하면 id가 "content"인 HTML 요소 안의 내용을 추가하는 JavaScript 코드입니다.
const btn = document.getElementById("addBtn");
btn.addEventListener("click", () => {
const divNode = document.getElementById("content");
divNode.innerHTML = "<ul><li>li-1</li><li>li-2</li></ul>";
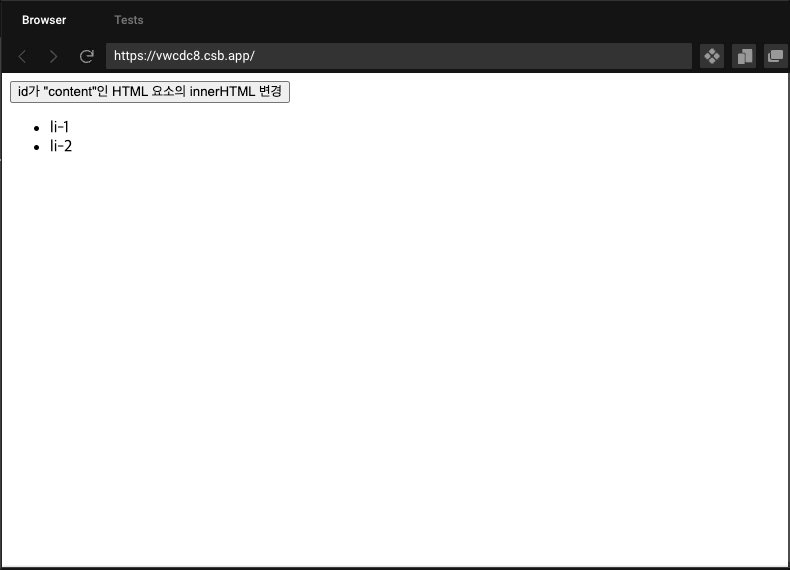
});[실행 결과]

정리
- innerHTML 프로퍼티를 사용하여 HTML 요소가 포함된 내용을 가져오거나 설정할 수 있습니다.
- innerHTML 프로퍼티는 동적으로 추가 또는 제거된 HTML 요소를 포함한 내용을 반환합니다.