
React에서 csv파일로 추출 가능한 Package를 소개합니다.
다운로드 수가 많은 Package부터 작성합니다.
react-csv
data를 csv파일로 생성합니다.
data는 array의 array, object의 array 또는 문자열이 될 수 있습니다.
공식 사이트 : https://www.npmjs.com/package/react-csv
설치
npm install react-csv --save;
Import
import { CSVLink, CSVDownload } from "react-csv";
코드
※ CodePen에서 react-csv Package가 정상적으로 설치되지 않아서 코드 블록으로 작성하였습니다.
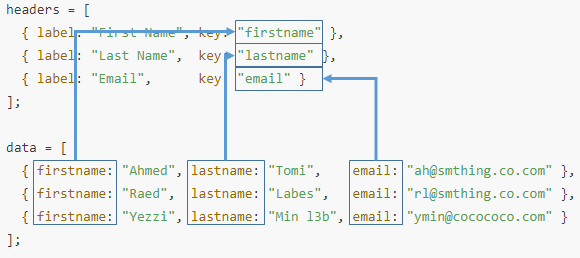
headers = [
{ label: "First Name", key: "firstname" },
{ label: "Last Name", key: "lastname" },
{ label: "Email", key: "email" }
];
data = [
{ firstname: "Ahmed", lastname: "Tomi", email: "ah@smthing.co.com" },
{ firstname: "Raed", lastname: "Labes", email: "rl@smthing.co.com" },
{ firstname: "Yezzi", lastname: "Min l3b", email: "ymin@cocococo.com" }
];
<CSVLink data={data} headers={headers}>
Download me
</CSVLink>;
간단한 설명

data의 property의 명칭이 headers의 key 값과 동일해야합니다.
두 번째 설명할 react-csv-downloader Package도 동일한 내용입니다.
CSVLink Component
링크를 클릭하면 csv 파일을 다운로드합니다.
CSVDownload Component
컴포넌트가 마운트 될 때, 다운로드합니다.
따라서 필요할 때마다 해당 컴포넌트를 렌더링 할 수 있도록 주의해야 합니다.
버튼처럼 사용하기
CSVLink 컴포넌트 내부에 button Element를 추가합니다.
<CSVLink data={data} headers={headers}>
<button>DownLoad CSV</button>
</CSVLink>;react-csv-downloader
json 데이터를 csv로 다운로드합니다.
공식 사이트 : https://www.npmjs.com/package/react-csv-downloader
설치
npm install --save react-csv-downloader
Import
import CsvDownloader from 'react-csv-downloader';
코드
See the Pen React_Csv_Downloader_EX by JaeSung2386 (@jaesung2386) on CodePen.
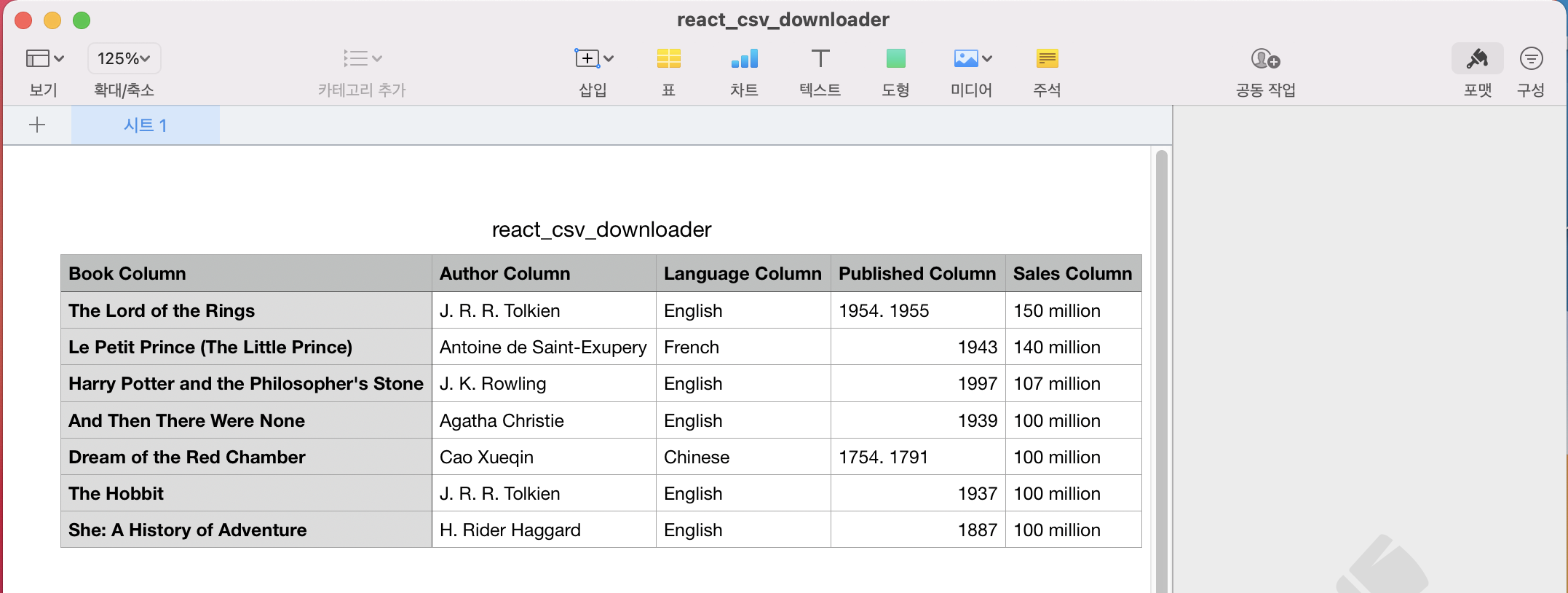
결과

react-json-to-scv
json 데이터를 csv로 다운로드합니다.
사용법은 Props로 data와 filename만 설정해주면 됩니다.
공식 사이트 : https://www.npmjs.com/package/react-json-to-csv
설치
npm i react-json-to-csv
Import
import CsvDownload from 'react-json-to-csv';
코드
See the Pen by JaeSung2386 (@jaesung2386) on CodePen.
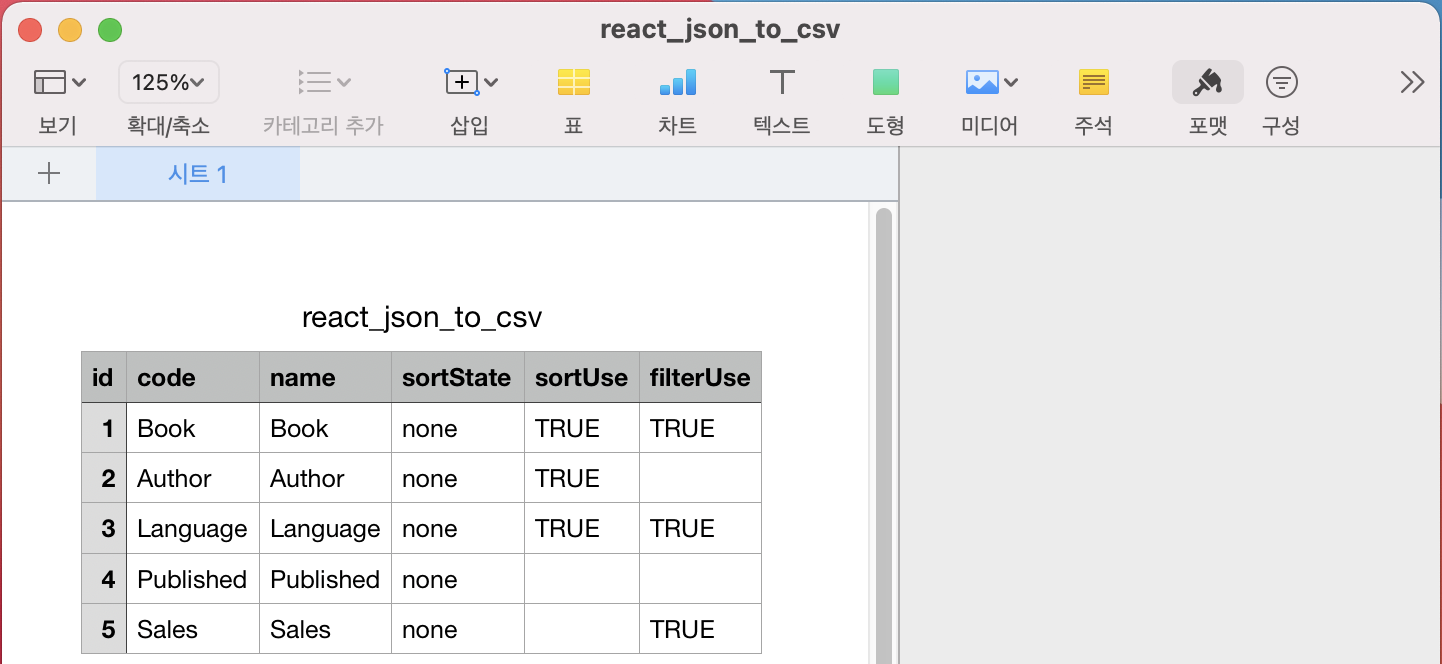
결과

마무리
react-json-csv Package도 존재하는데, CodePen에서 에러가 발생하고 다운로드 수가 위 3개의 패키지보다 작아서 생략하였습니다.
'React > 유용한 NPM' 카테고리의 다른 글
| [React]React에서 Sass 사용 (0) | 2021.11.02 |
|---|---|
| [React]조건문 작성 방법 (0) | 2021.11.02 |
| [React]Recoil 간단한 예제 코드 (0) | 2021.07.25 |
| [React]현재 브라우저 정보 확인하기 (0) | 2021.07.13 |
| [React]table Element를 엑셀 파일로 다운로드 (0) | 2021.07.12 |


댓글