CodeSandBox
CodeSandBox는온라인 코드 에디터입니다.
사용방법은 이미 포스팅하였으므로 클릭하여 확인부탁드리겠습니다.
연동방법
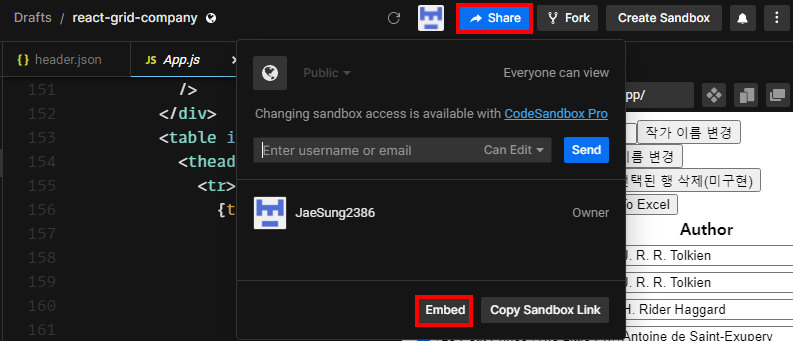
1. 우측 상단의 Share 클릭 → Embed 클릭

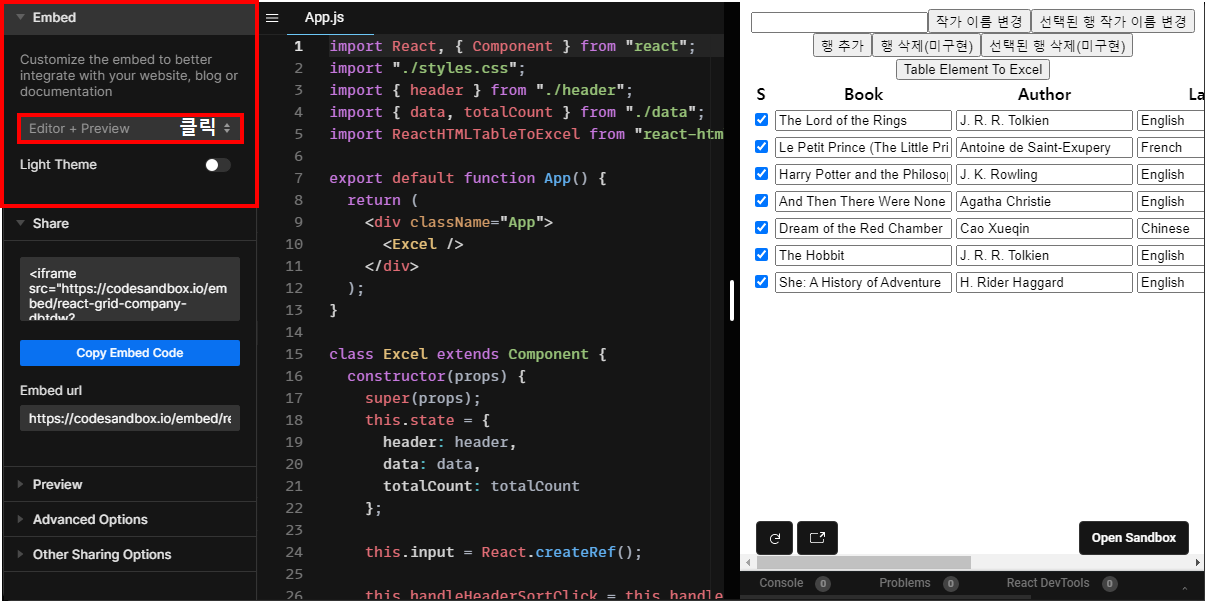
2. 좌측 중앙의 Copy Embed Code 클릭

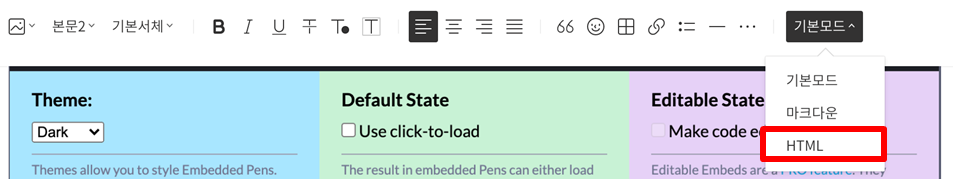
3. 티스토리에서 HTML모드로 들어갑니다.

4. 복사하였던 내용을 원하는 위치에 붙여 넣기 합니다.

5. 붙여 넣기 후 다시 기본 모드로 돌아와서 추가적으로 작성해야 하는 내용이 있다면, 작성 후 완료하면 됩니다.
아래는 연동 샘플입니다.
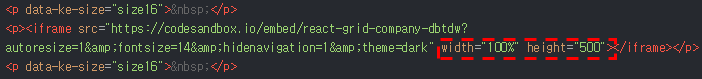
6. 크기 조정 방법
HTML모드로 들어가서 width와 height를 입력합니다.

Embed의 기능 소개
1. Embed
Light Theme : 선택시 배경을 흰색으로 변경합니다.

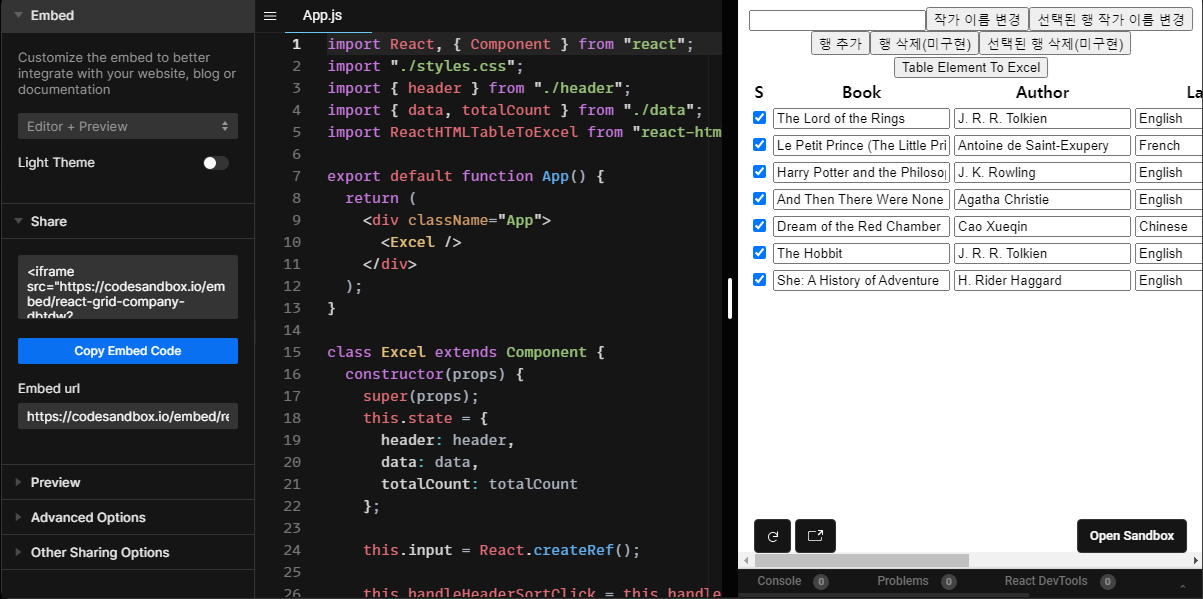
Editor + Preview : 코드와 브라우저를 같이 보여줍니다.

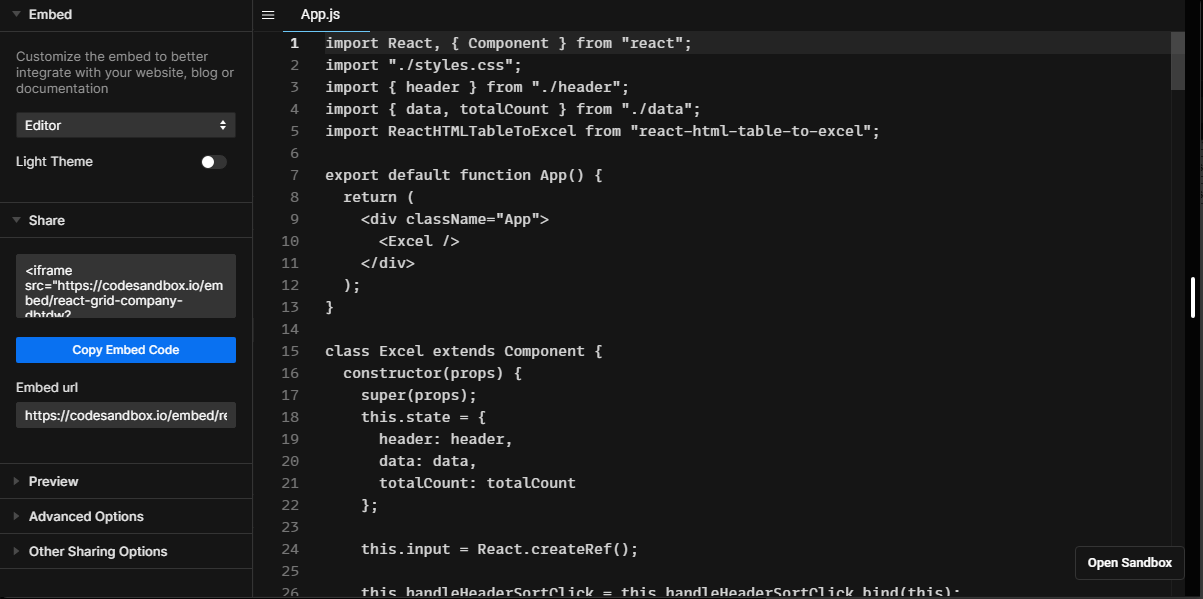
Editor : 코드를 보여줍니다.

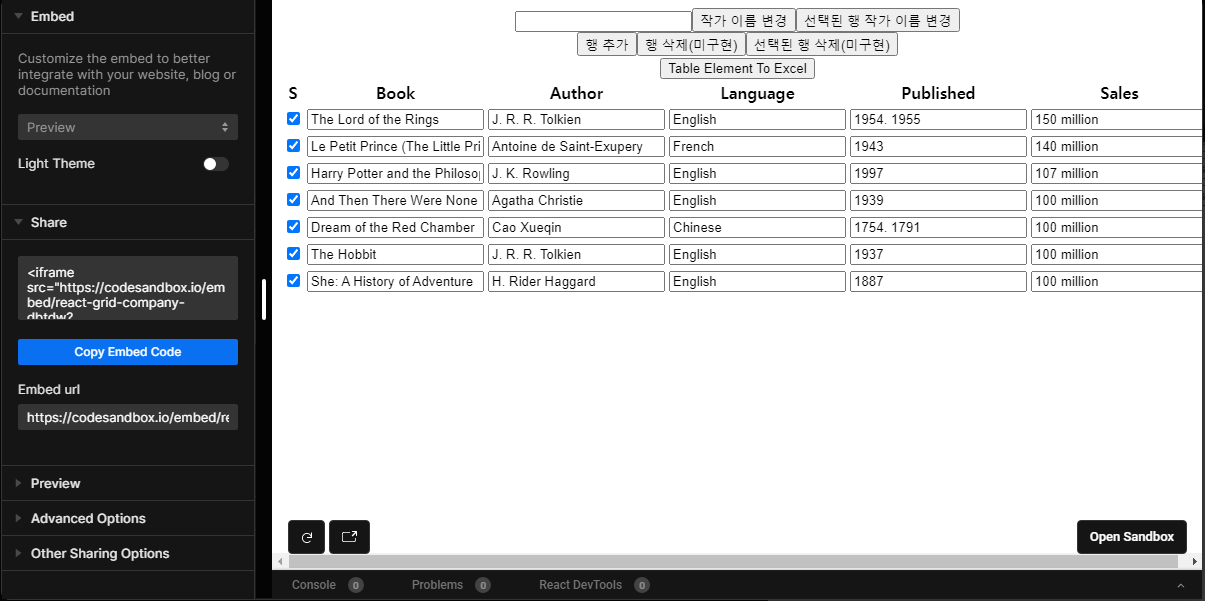
Preview : 브라우저를 보여줍니다.

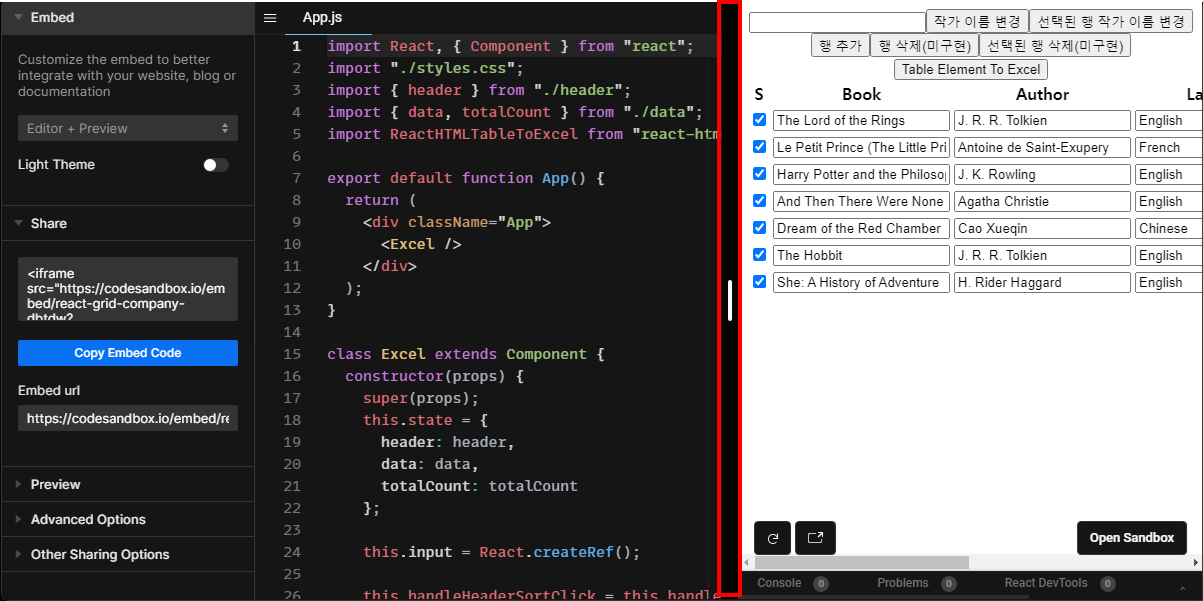
막대바로 조정이 가능하므로 원하시는 기능을 선택하시면 됩니다.

마무리
CodeSandBox를 사용하기 전에는 CodePen으로 작업을 했고 티스토리와 연동을 하였는데, CodeSandBox가 CodePen보다 좋은 기능이 많았고 UI도 깔끔하여 더 이상 CodePen으로 작업을 하지 않을 거 같습니다.
반응형
'개발자 도구 > CodeSandbox' 카테고리의 다른 글
| CodeSandbox와 Github 연동 (0) | 2022.12.26 |
|---|---|
| CodeSandBox 사용 방법 (0) | 2021.07.02 |


댓글