Window 객체와 Document 객체
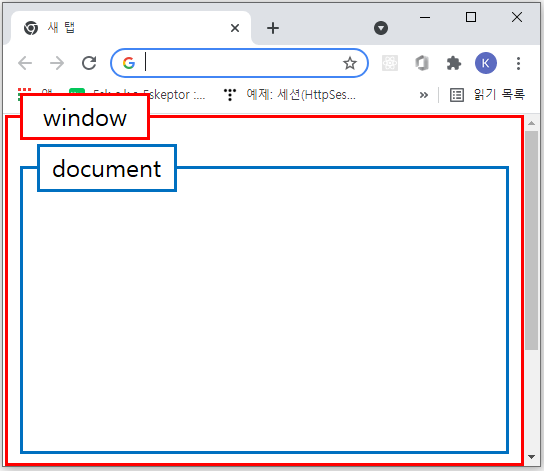
window는 브라우저의 창이고 document는 브라우저 창의 HTML 문서 객체입니다.
즉, window객체 안에 document객체가 존재합니다.

window 객체
- 브라우저 탭의 전역 객체입니다.
- window로 접근 가능합니다.
Chrome Console에서 window 입력

document 객체
- window객체의 속성(property)입니다.
- document는 앞에 window가 생략되어 있으므로 window.document와 document는 동일합니다.
- document 또는 window.document로 접근 가능합니다.
Chrome Console에서 document 입력

Console에서 document의 출력 결과는 크롬 개발자 도구(F12)에서 Elements 탭의 html문서와 동일합니다.

window.document와 document 비교
Object의 비교를 위해 JSON.stringify() 함수를 사용했습니다.
Chrome 개발자 도구 Console 탭에서 JSON.stringify() 함수를 사용할 수 없으므로 VSCode와 같은 개발 툴에서 아래 코드를 작성해야 합니다.
console.log(`JSON.stringify(window.document) === JSON.stringify(document) : ${JSON.stringify(window.document) === JSON.stringify(document)}`);[실행 결과]

window객체는 html 요소가 아니다.
window객체는 document객체를 포함하지만, window객체가 html 요소는 아닙니다.
그러므로 window객체는 getElementById, children, childNodes...와 같은 기능이 없습니다.

정리
- document객체는 window객체의 속성입니다.
- window객체는 html요소가 아닙니다.
- window.document와 document는 동일합니다.
반응형
'JavaScript > JavaScript 문법' 카테고리의 다른 글
| [JavaScript]객체의 프로퍼티를 접근하는 방법 (0) | 2021.08.11 |
|---|---|
| [JavaScript]콜백(Callback) 함수 (0) | 2021.08.10 |
| [JavaScript]널 병합 연산자(??) (0) | 2021.07.24 |
| [JavaScript]배열 size()와 length의 차이 (0) | 2021.07.22 |
| [JavaScript]배열에서 특정 값의 개수 (1) | 2021.07.22 |


댓글