
JavaScript에서 find 함수와 findIndex 함수는 조건을 만족하는 배열 요소의 값 또는 인덱스를 찾기 위해 사용하는 함수입니다.
find 함수는 배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소의 값을 즉시 반환합니다.
조건을 일치하는 경우가 없다면, undefined를 반환합니다.
findIndex 함수는 배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소의 인덱스를 반환합니다.
조건을 일치하는 경우가 없다면, -1을 반환합니다.
find 함수
arr.find(callback(element, index, array), thisArg)
findIndex 함수
arr.findIndex(callback(element, index, array), thisArg)매개변수는 find 함수와 findIndex 함수 둘 다 동일합니다.
arr
- 순회하고자 하는 배열
element
- 현재 배열의 요소
index(생략 가능)
- 현재 배열 요소의 index
array(생략 가능)
- filter 함수를 호출한 배열
thisArg(생략 가능)
- callback을 실행할 때 this로 사용되는 값(= map 함수에서 사용될 this값)
이번 포스팅에서는 find 함수와 findIndex 함수 사용 방법을 정리하였습니다.
사용 방법이 엄청 간단해서 응용할 코드가 없습니다.
find 함수 사용 방법
1. 기본 사용 방법
findIndex 함수 사용 방법
1. 기본 사용 방법
find 함수 기본 사용 방법
배열의 요소에서 name 속성의 값이 'Node'인 배열 요소의 값을 반환하는 코드입니다.
var languageSubject = [
{name: 'Java', grade: 'A'},
{name: 'React', grade: 'B'},
{name: 'Node', grade: 'C'},
{name: 'C', grade: 'D'}
];
var returnValue = languageSubject.find(function(data){ return data.name === 'Node'});
console.log(returnValue);
// {name: "Node", grade: "C"}
조건을 일치하는 배열 요소가 없는 경우입니다.
undefined를 반환합니다.
var languageSubject = [
{name: 'Java', grade: 'A'},
{name: 'React', grade: 'B'},
{name: 'Node', grade: 'C'},
{name: 'C', grade: 'D'}
];
var returnValue = languageSubject.find(function(data){ return data.name === 'JavaScript'});
console.log(returnValue);
// undefined
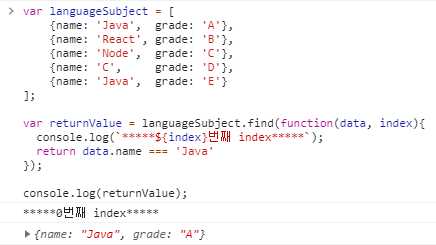
동일한 값이 존재하는 경우입니다.
0번째 인덱스에서 name 속성의 값이 'Java'인 요소가 존재하므로 배열 요소의 값을 즉시 반환합니다.
var languageSubject = [
{name: 'Java', grade: 'A'},
{name: 'React', grade: 'B'},
{name: 'Node', grade: 'C'},
{name: 'C', grade: 'D'},
{name: 'Java', grade: 'E'}
];
var returnValue = languageSubject.find(function(data, index){
console.log(`*****${index}번째 index*****`);
return data.name === 'Java'
});
console.log(returnValue);
// {name: "Java", grade: "A"}실행 결과

findIndex 함수 기본 사용 방법
배열의 요소에서 name 속성의 값이 'Node'인 배열 요소의 인덱스를 반환하는 코드입니다.
var languageSubject = [
{name: 'Java', grade: 'A'},
{name: 'React', grade: 'B'},
{name: 'Node', grade: 'C'},
{name: 'C', grade: 'D'}
];
var returnIndex = languageSubject.findIndex(function(data){ return data.name === 'Node'});
console.log(returnIndex);
// 2
조건을 일치하는 배열 요소가 없는 경우입니다.
-1을 반환합니다.
var languageSubject = [
{name: 'Java', grade: 'A'},
{name: 'React', grade: 'B'},
{name: 'Node', grade: 'C'},
{name: 'C', grade: 'D'}
];
var returnIndex = languageSubject.findIndex(function(data){ return data.name === 'JavaScript'});
console.log(returnIndex);
// -1'JavaScript > 배열' 카테고리의 다른 글
| [JavaScript]배열의 요소를 추가하는 방법 (0) | 2021.08.11 |
|---|---|
| [JavaScript]배열의 요소를 삭제하는 방법 (0) | 2021.08.11 |
| [JavaScript]filter함수 사용 방법 (0) | 2021.08.09 |
| [JavaScript]reduce함수 사용 방법 (0) | 2021.08.09 |
| [JavaScript]map함수로 새로운 배열(Array) 생성하기 (0) | 2021.08.09 |


댓글