
console 객체란?
JavaScript의 console 객체는 브라우저의 콘솔에 접근을 할 수 있도록 해주는 객체입니다. 개발자는 console 객체를 활용하여 코드에서 사용한 변수의 값을 출력할 수 있으며, 올바른 값이 출력되었는지 디버깅 할 수 있습니다.
이번 포스팅은 console.log() 이외에도 유용한 기능을 소개합니다.
목차
console.log()
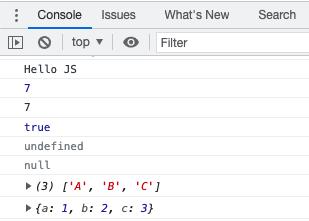
console.log()는 주로 콘솔에 전달된 값을 출력하는데 사용됩니다. 모든 데이터 타입을 log() 내부에서 사용할 수 있습니다.
console.log('Hello JS');
console.log(7);
console.log('7');
console.log(true);
console.log(undefined);
console.log(null);
console.log(['A', 'B', 'C']);
console.log({a: 1, b: 2, c: 3});실행 결과

console.error()
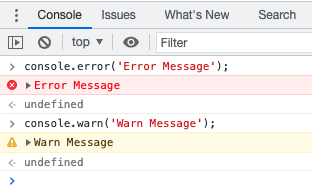
console.error()는 브라우저 콘솔에 오류를 출력하는데 사용됩니다. 오류 메시지는 빨간색으로 표시됩니다.
console.error('Error Message');실행 결과

console.warn()
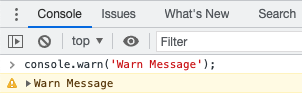
console.warn()는 브라우저 콘솔에 경고를 출력하는데 사용됩니다. 경고 메시지는 노란색으로 표시됩니다.
console.warn('Warn Message');실행 결과

console.clear()
console.clear()는 브라우저 콘솔에 출력된 내용을 지우는데 사용됩니다. 콘솔에 출력된 내용이 제거되면 'Console was cleared' 메시지가 출력됩니다.
console.clear();실행 전

실행 후

console.time() 및 console.timeEnd()
console.time()과 console.timeEnd()는 함께 사용되며, 블록 또는 함수 실행 시간을 알고 싶은 경우 사용합니다.
두 함수는 모두 문자열을 매개변수로 사용하며, 시간을 측정하려면 두 함수에 동일한 문자열을 전달해야합니다.
console.time('Timer');
const hello = function() {
console.log('Timer Test');
}
hello();
console.timeEnd('Timer');실행 결과

console.table()
console.table()은 배열 또는 객체를 브라우저 콘솔에 테이블 형태로 출력하여 더 나은 가독성을 제공합니다.
const people = {
name: 'Kang JaeSeong',
age: 30,
phone: '010-1234-5678'
}
console.table(people);실행 결과

console.assert()
console.assert()는 첫 번째 인수가 false인 경우에만 브라우저 콘솔에 오류 메시지를 출력합니다.
console.assert(true, 'True');
console.assert(false,'False');실행 결과

console.group() 및 console.groupEnd()
console.group() ~ console.groupEnd() 사이의 콘텐츠를 그룹화하는데 사용됩니다.
console.time()과 console.timeEnd()와 마찬가지로 두 함수에 동일한 문자열을 전달해야합니다.
console.group('Group');
console.log('그룹 시작');
console.group('Nested Group');
console.log('중첩 그룹');
console.groupEnd('Nested Group');
console.log('그룹 종료');
console.groupEnd('Group');실행 결과

'JavaScript > JavaScript 문법' 카테고리의 다른 글
| [JavaScript]JSON parse 와 JSON stringify 차이 (0) | 2021.12.02 |
|---|---|
| [JavaScript]JSON.parse 및 JSON.stringify를 객체 복사에 사용하면 안되는 이유 (0) | 2021.12.02 |
| [JavaScript]Object.assign() 함수와 Object.create()의 차이점 (0) | 2021.11.16 |
| [JavaScript]배열에서 임의의 요소를 가져오는 방법 (0) | 2021.11.10 |
| [JavaScript]var, let, const 차이 및 함수 유효범위 (0) | 2021.11.09 |


댓글