
이번 포스팅에서는 두 개 이상의 1차원 배열을 결합하는 방법을 소개합니다.
concat() 함수
가장 기본적인 방법은 concat() 함수를 사용하여 두 개의 배열을 연결하는 것입니다.
concat() 함수는 배열을 결합하고 새로운 배열을 반환합니다.
console.log([1,2,3].concat([4,5,6]));
console.log([4,5,6].concat([1,2,3]));실행 결과

세 개 이상의 배열을 결합하는 경우 빈 배열( [] )을 활용할 수 있으며, concat() 함수에 여러 개의 배열을 인수로 전달합니다.
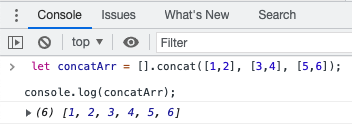
let concatArr = [].concat([1,2], [3,4], [5,6]);
console.log(concatArr);실행 결과

Spread 연산자(...)
Spread 연산자(...)를 사용하여 두 개 이상의 배열 값을 다른 배열에 할당합니다.
ES6 버전 이상에서만 사용할 수 있으며, 가장 효율적인 방법입니다.
const firstArr = [1, 2, 3];
const secondArr = ['A', 'B', 'C'];
const thirdArr = ['ㄱ', 'ㄴ', 'ㄷ'];
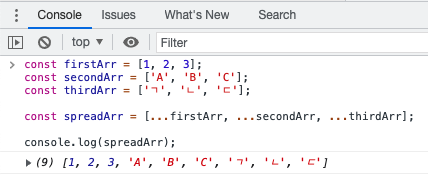
const spreadArr = [...firstArr, ...secondArr, ...thirdArr];
console.log(spreadArr);실행 결과

push() 함수
push() 함수를 사용하여 여러 개의 배열을 결합하는 방법도 존재합니다.
const firstArr = [1, 2, 3];
const secondArr = ['A', 'B', 'C'];
const thirdArr = ['ㄱ', 'ㄴ', 'ㄷ'];
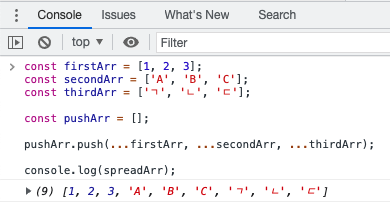
const pushArr = [];
pushArr.push(...firstArr, ...secondArr, ...thirdArr);
console.log(spreadArr);실행 결과

빈 배열을 선언한 다음 push() 함수와 Spread 연산자(...)를 같이 사용하면 배열의 내용이 빈 배열에 복사됩니다.
push() 함수를 사용하는 방법은 concat() 함수와 Spread 연산자와는 다르게 새로운 배열을 생성하지 않고 기존 배열을 변경합니다.
기존 배열에 다른 배열을 결합해야 하는 경우 사용할 수 있습니다.
반응형
'JavaScript > 배열' 카테고리의 다른 글
| [JavaScript]배열에 중복 값이 있는지 확인하는 방법 (0) | 2021.12.01 |
|---|---|
| [JavaScript]배열이 비어있는지 확인하는 방법 (0) | 2021.12.01 |
| [JavaSciprt]배열을 비교하는 방법 (0) | 2021.11.29 |
| [JavaScript]배열에서 최댓값(max), 최솟값(min) 구하기 (0) | 2021.08.13 |
| [JavaScript]배열에서 중복값 제거하는 방법 (0) | 2021.08.11 |


댓글