
Electron이란?
Electron은 OS 제약이 없으며 데스크톱에서 사용 가능한 JavaScript 기반의 응용 프로그램입니다. 단순하게 설명하자면, 웹을 응용 프로그램처럼 사용하는 개념입니다. JavaScript 기반이므로 Augular, React, jQuery, Vue 등 개발자가 원하는 웹 프레임워크를 사용할 수 있으며, JavaScript와 Node에 익숙하다면 쉽게 개발할 수 있습니다.
Electron의 장점
- 부트스트랩을 사용할 수 있으므로 Java Swing, C# WFT와 Winform에 비해 큰 공수를 들이지 않아도 됩니다.
- 특정 OS에 종속되지 않습니다.
- JavaScript, Node에 익숙하다면 접근하기 쉽습니다.
Electron의 단점
- 응용 프로그램이 무겁습니다.(RAM과 CPU를 많이 사용합니다.)
- 모바일에서 사용 불가능합니다.
- 사용자가 웹에 대해 이해도가 높으면 프로그램 내부를 볼 수 있습니다.
- 생각보다 용량이 큽니다.
- (개인적인 의견)잦은 업데이트로 환경설정 방법이 항상 동일하지는 않습니다.
- OS마다 배포가 될 수도 있고 안될 수도 있습니다.
Window에서 배포하는 경우 루트(C 드라이브 또는 D 드라이브)에서 경로를 처리하는 과정(무엇을 처리하는지 자세하게는 모름)이 있는데, 폴더명이 한글인 경우 정상적으로 인코딩이 되지 않아 에러가 발생하는 경우가 존재합니다. Mac은 폴더명이 한글이라도 정상적으로 배포됩니다.
이번 포스팅은 Electron에 React를 적용 후 응용 프로그램을 실행하고 배포하는 과정을 소개합니다. Mac이랑 Window에서 테스트 완료하였으며, 따라 해도 에러가 나는 경우 하단의 참고 자료를 봐주세요.
환경 설정에 필요한 파일, 코드, 모듈에 대한 설명은 추후 포스팅할 예정입니다.
React-Electron 실행하기 위한 환경설정
우선 아래 프로그램들을 설치해주셔야 합니다.
- Node
- NPM
- FrontEnd 개발 툴(VSCode 사용 권장)
- 그 외 개발환경에 필요한 권한 설정 등...
순서 1) react 프로젝트를 생성합니다.
저는 "react-electron-sample"라는 프로젝트명으로 생성하였습니다.
electron-test > npx create-react-app <프로젝트명>
순서 2) react 프로젝트로 이동합니다.
electron-test > cd react-electron-sample터미널에서 cd 명령어를 사용하거나 VSCode에서 프로젝트 우클릭 후 "Open in Integrated Terminal" 클릭합니다.
순서 3) electron 모듈 설치
react-electron-sample > yarn add electron concurrently wait-on cross-env4개의 모듈을 설치하며, 모듈에 대해서는 간단하게 설명합니다.
electron
- electron 핵심 모듈입니다.
concurrently
- react와 electron을 동시에 실행할 수 있도록 해주는 모듈입니다. 설치하지 않으면 react 따로 electron 따로 실행해야합니다.
wait-on
- electron과 react의 동작 순서를 제어하기 위한 모듈입니다.
cross-env
- CLI 환경에서 환경변수 설정(특정 OS에 상관없이 환경변수를 적용함)
순서 4) package.json의 "scripts"에 다음 코드 추가
"scripts": {
"electron:serve": "concurrently -k \"cross-env BROWSER=none yarn start\" \"yarn electron:start\"",
"electron:build": "",
"electron:start": "wait-on tcp:3000 && electron .",
//...
},
순서 5) package.json의 최상위에 다음 코드를 추가합니다.
{
"main": "public/main.js",
"homepage": "./",
//...
}
순서 6) IPC 통신을 위한 모듈 설치
react-electron-sample > yarn add @electron/remote
순서 7) public 폴더 아래에 main.js 파일을 생성 후 아래 코드를 적용합니다.
const {app,BrowserWindow} = require('electron');
const remote = require('@electron/remote/main')
remote.initialize()
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
enableRemoteModule: true
}
})
win.loadURL('http://localhost:3000')
remote.enable(win.webContents);
}
app.on('ready', createWindow)
app.on('window-all-closed', function() {
if(process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function() {
if(BrowserWindow.getAllWindows().length === 0) createWindow()
})
순서 8) React & Electron 실행
react-electron-sample > yarn electron:serve아래 사진처럼 프로그램이 실행되면 정상적입니다.

배포하기
순서 1) 배포 라이브러리 설치
react-electron-sample > yarn add electron-builder electron-is-dev
순서 2) public > main.js 파일 수정
const {app,BrowserWindow} = require('electron');
const path = require('path')
const isDev = require('electron-is-dev')
const remote = require('@electron/remote/main')
remote.initialize()
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true,
contextIsolation: false
}
})
win.loadURL(
isDev
? 'http://localhost:3000'
: `file://${path.join(__dirname, '../build/index.html')}`
)
remote.enable(win.webContents);
}
app.on('ready', createWindow)
app.on('window-all-closed', function() {
if(process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function() {
if(BrowserWindow.getAllWindows().length === 0) createWindow()
})
순서 3) package.json에서 "electron:build" 수정 및 "build" 추가
{
"scripts": {
// ...
"electron:build": "yarn build && electron-builder -c.extraMetadata.main=build/main.js",
// ...
},
"build": {
"extends": null,
"appId": "com.example.electron-cra",
"files": [
"dist/**/*",
"build/**/*",
"node_modules/**/*",
"package.json"
],
"directories": {
"buildResources": "assets"
}
},
// ...
}
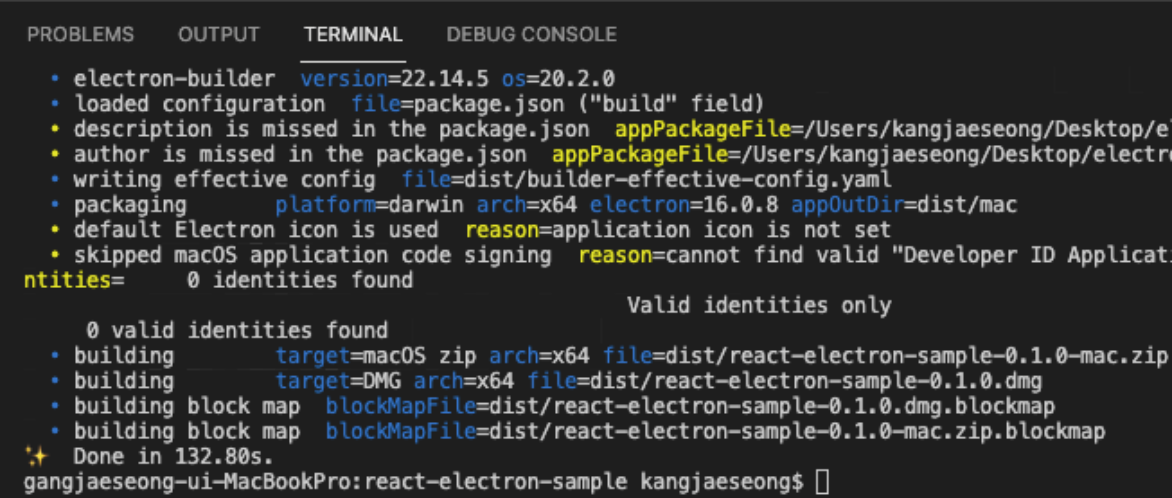
순서 4) 배포 명령어 실행
react-electron-sample > yarn electron:build정상적으로 배포된 경우 Done 메시지가 출력되어야 합니다.

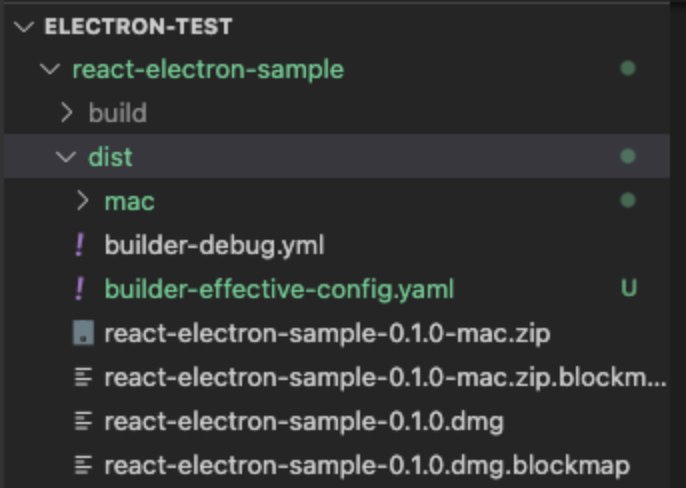
그리고 dist 폴더가 생성되고 확장자가 .dmg인 파일이 생성되어야 합니다. Window는 확장자가 .exe입니다.

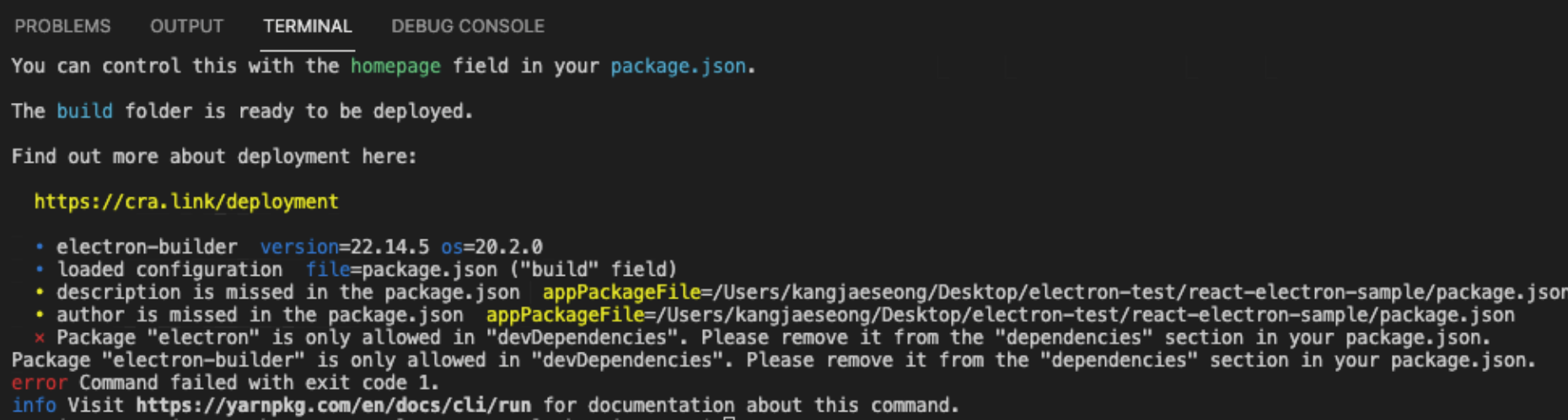
배포 에러
배포 과정에서 다음 사진처럼 에러가 발생할 수 있습니다.

package.json에서 "dependencies"에 작성된 "electron", "electron-builder"을 "devDependencies"에 작성합니다.
작성 후 "dependencies"에 작성된 "electron", "electron-builder"을 제거합니다.
만약, "devDependencies"가 존재하지 않으면 추가합니다.
{
//...
"devDependencies": {
"electron": "^16.0.8",
"electron-builder": "^22.14.5"
}
}참고자료
위 예제대로 따라해도 실행이 안되는 경우 제 GitHub에서 프로젝트를 받으시면 됩니다.
git clone -> yarn update 후 정상적으로 실행됩니다.(Mac, Window 테스트 완료)
https://github.com/JaeSung2386/react-electron
GitHub - JaeSung2386/react-electron
Contribute to JaeSung2386/react-electron development by creating an account on GitHub.
github.com
환경설정 참고 동영상
https://www.youtube.com/watch?v=oAaS9ix8pes
'React > Electron' 카테고리의 다른 글
| [React]Electron에 React 적용 #2. 파일 업로드 (0) | 2022.01.31 |
|---|


댓글