
Intersection Type
Intersection Type은 Union Type과 비슷하지만 다른 방식으로 동작합니다. Intersection Type을 설명하기 전에 Union Type과 어떤 차이가 있는지 알아보겠습니다.
먼저 Union Type에 대해 설명합니다. 다음 코드처럼 type A와 type B가 존재합니다.
type A = {
A: number;
B: string;
}
type B = {
B: number;
C: string;
}위 코드를 그림으로 나타내면 다음과 같습니다.

type A와 type B는 동일한 속성 B를 가집니다. type A는 속성 B를 string 타입으로 정의하였고 type B는 속성 B를 number 타입으로 정의했습니다.
이제, type A와 type B를 Union Type으로 만들어보겠습니다.
type A = {
A: number;
B: string;
}
type B = {
B: number;
C: string;
}
type C = A | B;
let obj1: C = {
A: 10,
B: 'HI',
C: 'string'
}
let obj2: C = {
A: 10,
B: 20,
C: 'string'
}| 연산자를 사용하여 Union Type인 type C를 정의하였습니다. 타입이 C로 정의된 객체의 B 속성은 string 또는 number 타입으로 값을 선언할 수 있습니다.
다음은 & 연산자를 사용하여 Intersection Type인 type C로 정의하였습니다.
type A = {
A: number;
B: string;
}
type B = {
B: number;
C: string;
}
type C = A & B;
let obj1: C = {
A: 10,
B: 'HI',
C: 'string'
}
let obj2: C = {
A: 10,
B: 20,
C: 'string'
}문제점

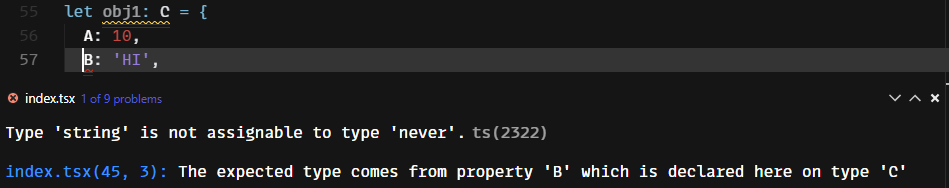
객체의 B속성에서 문제가 발생합니다.
문제의 원인은 type A와 type B의 B 속성은 교차되는 속성이지만, 타입이 다르기 때문입니다.

정리하자면 Intersection Type은 Union Type과 비슷하지만, 교차되는 타입이 동일한 경우 사용됩니다.
잘못된 Intersection Type
Intersection Type은 string, number, boolean과 같은 원시 타입에서는 사용되지 않습니다.
다음은 원시 타입으로 이루어진 Intersection Type을 정의하였습니다.
type IntersectionPrimitiveType = string & boolean & number;위 코드는 문법상 문제가 발생하지 않습니다. 하지만, 위 타입으로 정의된 변수에 값을 할당하면 다음과 같이 문제가 발생합니다.

IntersectionPrimitiveType으로 정의된 변수는 어떠한 값도 할당할 수 없으므로 원시 타입으로 이루어진 Intersection Type은 쓸모가 없습니다.
정리
이번 포스팅에서는 Intersection Type에 대해 소개하였습니다.
- 주로 객체의 타입을 정의하는 경우 사용됩니다.
- 교차되는 필드의 타입이 동일해야 합니다.
- 원시 타입에서는 사용되지 않습니다.
- Intersection Type보다 Union Type을 권장하므로 경우에 따라 사용하시길 바랍니다.
'TypeScript' 카테고리의 다른 글
| [TypeScript]함수 타입(Function Type) (0) | 2022.03.20 |
|---|---|
| [TypeScript]튜플(Tuple) (0) | 2022.03.19 |
| [TypeScript]타입 별칭(Type Alias) (0) | 2022.03.15 |
| [TypeScript]유니온 타입(Union Type) (0) | 2022.02.24 |
| [TypeScript]함수 오버로딩(Function Overloading)이란? (0) | 2021.12.27 |


댓글