호이스팅(Hoisting)
호이스팅은 코드를 실행하기 전에 선언된 변수 및 함수를 해당 범위의 맨 위로 이동하는 JavaScript의 메커니즘입니다.
일반적으로 선언되지 않은 변수를 접근할 수 없습니다. 마찬가지로, JavaScript에서도 선언되지 않은 변수를 접근할 수 없으며, 선언되지 않은 변수를 접근하면 ReferenceError가 발생합니다.

하지만, JavaScript는 다음 예제처럼 나중에 선언되는 변수를 미리 접근할 수 있습니다.
console.log(value); // undefined
var value = 'Hello'
console.log(value); // HelloReferenceError는 발생하지 않으나 JavaScript는 호이스팅 된 변수를 undefined로 초기화합니다.
위 예제의 소스 코드는 인터프리터는 다음과 같이 해석합니다.
var value;
console.log(value); // undefined
value = 'Hello'
console.log(value); // HelloJavaScript는 초기화가 아닌 선언만 호이스팅합니다.
변수 선언과 호이스팅에 대한 내용은 아래 포스팅에서 자세하게 설명합니다.
[JavaScript]변수 선언과 호이스팅(Hoisting)
JavaScript의 변수 선언 방법과 호이스팅(Hoisting) 개념에 대해 정리합니다. 변수 선언 방법과 호이스팅은 간단한 개념이지만, 이번 기회에 정확하게 정리하고자 합니다. 목차 변수 선언 방법 전역
developer-talk.tistory.com
함수 호이스팅
위에서 설명했듯이 JavaScript는 변수뿐만 아니라 함수도 호이스팅할 수 있습니다.
다음 예제는 함수가 선언되기 전에 함수를 호출합니다.
show(); // show() Call!
function show() {
console.log('show() Call!');
}
show(); // show() Call!변수와 마찬가지로 함수도 해당 범위의 맨 위로 호이스팅됩니다.
즉, 인터프리터는 위 예제의 소스 코드를 다음과 같이 해석합니다.
function show() {
console.log('show() Call!');
}
show(); // show() Call!
show(); // show() Call!함수 표현식
하지만, 다음과 같이 함수 표현식으로 정의된 경우에는 호이스팅이 발생하지 않습니다.
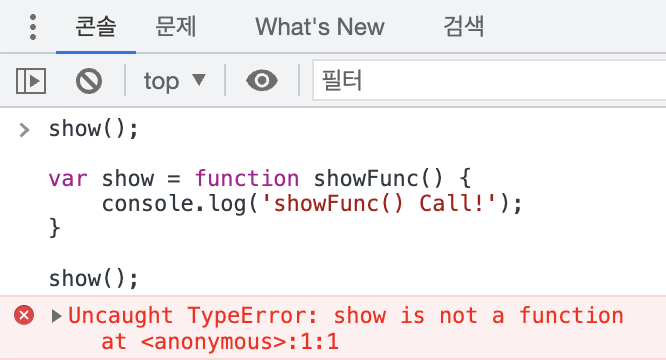
show();
var show = function showFunc() {
console.log('showFunc() Call!');
}
show();[에러 내용]

에러가 발생하는 이유는 변수 show는 호이스팅 되지만, 함수를 할당(=초기화)하는 것은 호이스팅 되지 않습니다. 따라서, 인터프리터는 변수 show를 함수가 아닌 일반 변수로 취급하므로 TypeError가 발생합니다.
즉, 인터프리터는 위 예제의 소스 코드를 다음과 같이 해석합니다.
var show;
show(); // show가 함수로 할당되었는지 모르므로... TypeError가 발생함
show = function showFunc() {
console.log('showFunc() Call!');
}
show();우선 순위
동일한 이름의 변수와 함수를 선언하는 경우 우선 순위가 존재합니다.
- 변수 할당이 함수 선언보다 우선 순위입니다.
- 함수 선언은 변수 선언보다 우선 순위입니다.
다음 예제는 변수 할당이 함수 선언보다 우선 순위라는 것을 보여줍니다.
var msg = 'Hello';
function msg() {
console.log('msg() Call!');
}
console.log(typeof msg); // string변수 할당과 함수 선언의 순서를 변경해도 결과는 동일합니다.
function msg() {
console.log('msg() Call!');
}
var msg = 'Hello';
console.log(typeof msg); // string
다음 예제는 함수 선언이 변수 선언보다 우선 순위라는 것을 보여줍니다.
var msg;
function msg() {
console.log('msg() Call!');
}
console.log(typeof msg); // function마찬가지로, 순서를 변경해도 결과는 동일합니다.
function msg() {
console.log('msg() Call!');
}
var msg;
console.log(typeof msg); // function정리
- 함수가 선언되기 전에 호출할 수 있으며, 이것을 함수 호이스팅이라고 말합니다.
- 함수 표현식은 호이스팅 되지 않습니다.
'JavaScript > 함수' 카테고리의 다른 글
| [JavaScript]함수로 클래스 만드는 방법 (0) | 2022.11.09 |
|---|---|
| [JavaScript]화살표 함수를 사용하면 안 되는 경우 (0) | 2022.10.09 |
| [JavaScript]프로토타입의 프로퍼티 (0) | 2022.07.06 |
| [JavaScript]프로토타입 확장(prototype extend) (0) | 2022.07.06 |
| [JavaScript]함수의 프로토타입(prototype in function) (0) | 2022.07.05 |


댓글