모듈 콘텍스트(module context)
스벨트의 모듈 콘텍스트는 컴포넌트의 <script> ~ </script> 내부에 작성된 코드를 공유하는 방법입니다.
<script context="module">
//...
</script>컴포넌트가 모듈 컴포넌트라는 것을 명시하기 위해서는 script 태그의 context 속성에 "module"이라는 값을 할당합니다. 만약 script 태그에 context 속성을 명시하지 않는 경우 해당 컴포넌트는 인스턴스 콘텍스트입니다.
다음 예제를 통해 모듈 콘텍스트에 대해 이해해봅시다.
App.svelte 파일에는 script 영역이 두 개입니다. 첫 번째 script 영역에는 num이라는 변수가 존재하며 두 번째 script 영역에는 첫 번째 script 영역에 선언된 변수 num의 값을 증가시키는 add() 함수가 존재합니다.
[App.svelte]
<script>
let num = 0;
</script>
<script>
const add = () => {
num++;
console.log(num);
}
</script>
<div>
<h1>num: {num}</h1>
<button on:click={add}>+</button>
</div>
<style>
div {
text-align: center;
}
</style>[에러 내용]

App.svelte파일에 script 영역이 두 개 이상 존재하므로 컴파일 에러가 발생합니다. 컴파일 에러를 해결하기 위해 첫 번째 script 영역에 모듈 콘텍스트를 명시합니다.
<script context="module">
let num = 0;
</script>
<script>
const add = () => {
num++;
console.log(num);
}
</script>
<div>
<h1>num: {num}</h1>
<button on:click={add}>+</button>
</div>
<style>
div {
text-align: center;
}
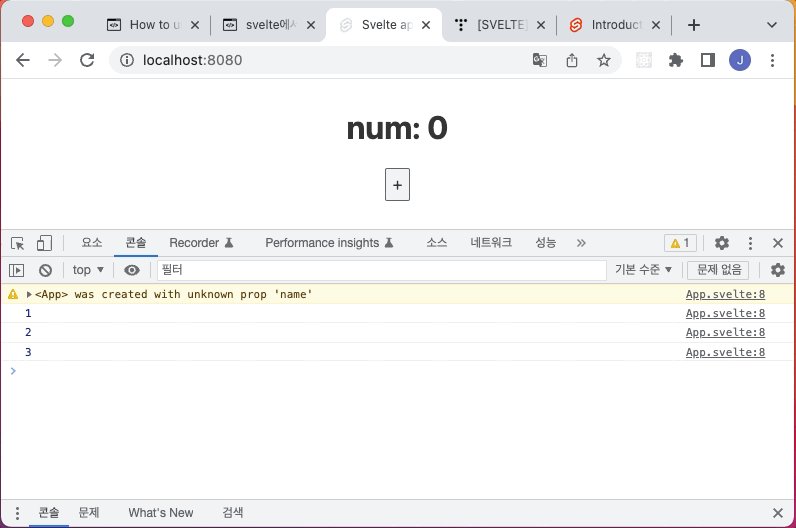
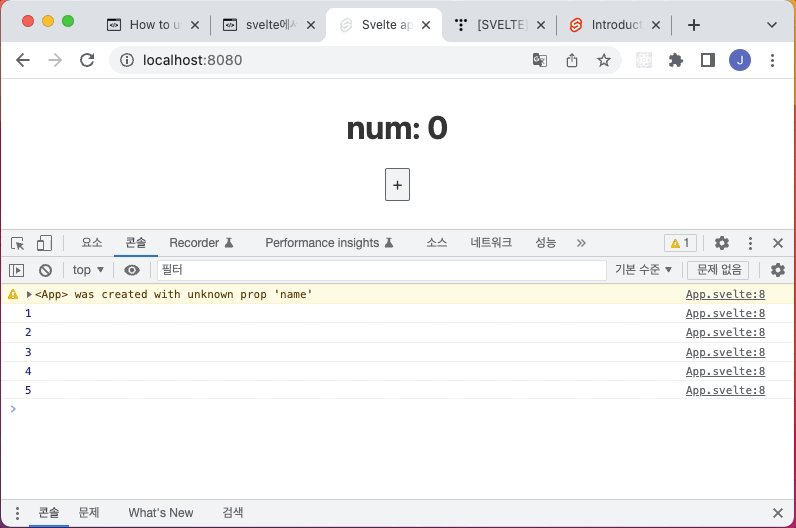
</style>[실행 결과]

컴파일 에러는 발생하지 않으나 변경된 변수 num의 값이 컴포넌트(웹 브라우저 화면)에 반영되지 않습니다. 이러한 이유는 모듈 콘텍스트에 정의된 반수들은 반응성이 없으므로 값이 변경되더라도 컴포넌트가 업데이트되지는 않습니다.
인스턴스 콘텍스트 참조 불가능
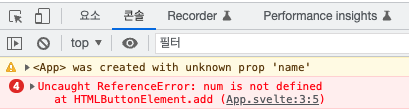
모듈 콘텍스트는 인스턴스 콘텍스트에 정의된 변수 또는 함수를 접근할 수 없습니다. 다음 예제를 실행하면 컴파일은 정상적으로 되지만 모듈 콘텍스트의 add() 함수가 인스턴스 콘텍스트의 변수 num을 접근하지 못하므로 콘솔에서 에러가 발생합니다.
<script context="module">
const add = () => {
num++;
}
</script>
<script>
let num = 0;
</script>
<div>
<h1>num: {num}</h1>
<button on:click={add}>+</button>
</div>
<style>
div {
text-align: center;
}
</style>[에러 내용]

한 번만 실행되는 모듈 콘텍스트
모듈 콘텍스트는 컴포넌트에서 여러 번 실행되지 않고 script를 읽혔을 때 한 번만 실행되므로 컴포넌트에서 딱 한 번만 실행하고 싶은 코드와 값이 변경되더라도 컴포넌트를 업데이트하지 않는 변수를 정의하는데 사용할 수 있습니다.
예를 들어, 다음 예제처럼 인스턴스 콘텍스트 내부에 정의된 변수와 함수를 참조하지 않는 함수를 모듈 콘텍스트에 정의할 수 있습니다.
<script context="module">
const handleClick = () => console.log('handleClick !')
</script>
<script>
let num = 0;
</script>
<div>
<button on:click={handleClick}>클릭</button>
</div>
<style>
div {
text-align: center;
}
</style>[실행 결과]

스벨트에서 모듈 콘텍스트를 유용하게 사용하는 방법은 컴포넌트가 데이터를 읽어오기 전에 실행되어야 하는 함수를 정의할 때 유용합니다.
'Svelte' 카테고리의 다른 글
| [Svelte]반복문 #each (0) | 2022.07.16 |
|---|---|
| [Svelte]if 조건문 (0) | 2022.07.16 |
| [Svelte]리액티브 구문(Reactive statements) (0) | 2022.07.08 |
| [Svelte]상태와 이벤트(state and event) (0) | 2022.07.08 |
| [Svelte]svelte 컴포넌트 및 구성요소 (0) | 2022.07.08 |


댓글