
CodePen
CodePen은 FrontEnd 디자이너와 개발자를 위한 소셜 개발 환경입니다.
웹 사이트에서 HTML, CSS 및 JavaScript 코드를 작성하여 테스트 및 스니펫 가능합니다.
연동방법
1. 웹사이트 접속 후 아이디가 없으시다면, 생성하시고 아이디가 있으시다면 로그인을 합니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
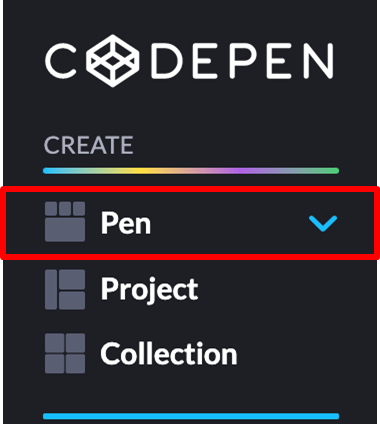
2. 좌측 상단의 Pen을 클릭합니다.

3. 코드를 편집할 수 있는 편집기에서 코드를 작성합니다.

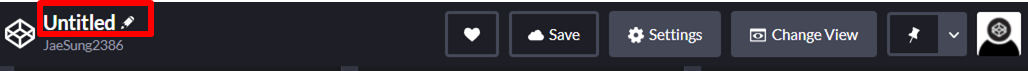
4. 코드 작성 및 테스트가 끝났으면, 작업한 내용의 이름을 변경합니다.
티스토리와 코드펜의 연동은 작업한 내용의 이름으로 분류하기 때문에 작업 내용은 이름으로 관리를 하셔야합니다.
만약, 작업한 내용을 변경 후 저장했을 경우 티스토리에는 자동으로 반영됩니다.

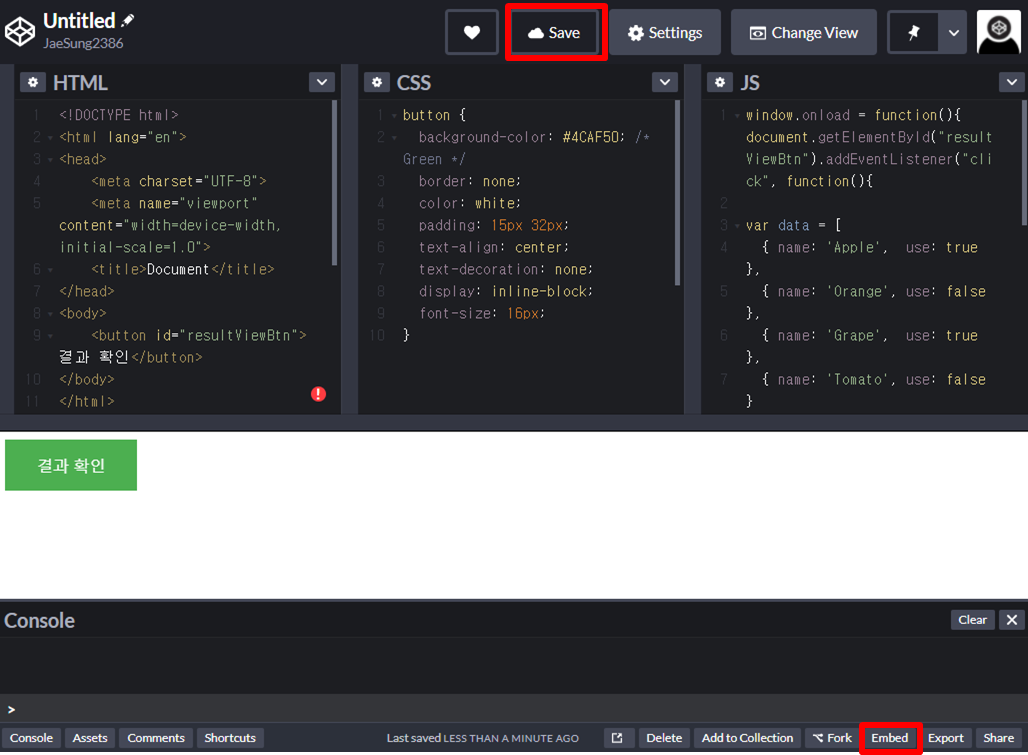
5. Save버튼을 클릭 후 우측 하단의 Embed 버튼을 클릭합니다.

6. Embed 버튼을 클릭 후 코드를 복사합니다.

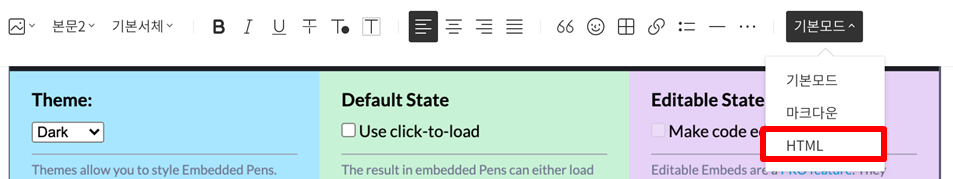
7. 티스토리에서 HTML모드로 들어갑니다.

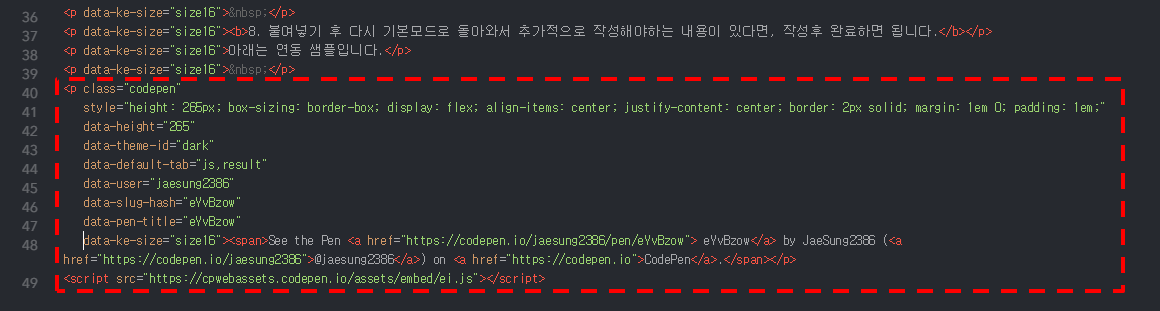
8. 복사하였던 코드를 원하는 위치에 붙여 넣기 합니다.

9. 붙여 넣기 후 다시 기본 모드로 돌아와서 추가적으로 작성해야 하는 내용이 있다면, 작성 후 완료하면 됩니다.
아래는 연동 샘플입니다.
See the Pen CodePenEx by JaeSung2386 (@jaesung2386) on CodePen.
'기타' 카테고리의 다른 글
| CodePen에서 React 개발환경 구축하기 (0) | 2021.07.04 |
|---|---|
| NodeJS에서 MsSql 연동과 Connection Pool 설정 (2) | 2021.06.16 |
| [PowerShell]이 시스템에서 스크립트를 실행할 수 없으므로 파일을 로드할 수 없습니다. (0) | 2021.05.14 |
| [Node]Window10에서 Node.js 버전 업그레이드 (0) | 2021.05.13 |
| [VirtualBox]마우스 커서 안보이거나 전환이 안될 경우 (0) | 2021.04.03 |


댓글