
ES6 이전에는 작은따옴표(')나 큰따옴표(")를 사용하여 문자열을 생성하였습니다.
하지만, ES6에서 제공하는 템플릿 리터럴(template string)을 사용하면 더 안전하고 깔끔한 방식으로 문자열에 대해 작업이 가능합니다.
템플릿 리터럴은 여러 줄 문자열, 문자열 형식화, HTML 이스케이프, 태그가 지정된 문자열 등 다양한 기능을 제공합니다.
기본 구문(syntax)
템플릿 리터럴은 작은따옴표나 큰 따옴표를 사용하는 대신 백틱(`)을 사용합니다.
※ 백틱(`) : 키보드 Tab 위와 1의 왼쪽에 있는 ` 문자
var str = `ECMAScript Template Literal`;
console.log(str); // "ECMAScript Template Literal"
console.log(str.length); // 27
console.log(str.substr(0, 10)); // "ECMAScript"
console.log(typeof str); // "string"백틱을 사용할 경우 문자열 안에 작은따옴표와 큰 따옴표를 사용할 수 있습니다. 큰 따옴표는 작은따옴표로 인식이 됩니다.
var str = `'ECMAScript' "Template" Literal`;
console.log(str); // "'ECMAScript' 'Template' Literal"문자열에 백틱이 포함된 경우 백 슬래시(\)를 사용합니다.
var str = `Backtick : \``;
console.log(str); // "Backtick : `"변수 및 표현식(Variable and expression)
템플릿 리터럴은 일반 문자열과 다르게 ${ }를 사용하여 변수 또는 표현식을 삽입합니다. 기존에는 + 기호를 사용하여 문자열을 연결했는데, ${ }를 사용함으로 코드가 더 간결해졌습니다.
이러한 방법을 보간 표현식이라고 말하기도 합니다.
기존 방식
var firstName = 'ECMAScript';
var middleName = 'Template';
var lastName = 'Literal';
console.log(firstName + ' ' + middleName + ' ' + lastName); // "ECMAScript Template Literal"
템플릿 리터럴의 표현식을 이용한 방식
/* 문자열 표현식 */
var firstName = `ECMAScript`;
var middleName = `Template`;
var lastName = `Literal`;
console.log(`${firstName} ${middleName} ${lastName}`); // "ECMAScript Template Literal"
/* 표현식 안에서 프로퍼티 및 메서드 사용 */
console.log(`firstName length : ${firstName.length}`); // "firstName length : 10"
console.log(`firstName substr : ${firstName.substr(0,4)}`); // "firstName substr : ECMA"
/* 표현식 안에서 계산 */
var one = 1;
var two = 2;
console.log(`${one + two}`); // "3"여러 줄 문자열(Multiline strings)
템플릿 리터럴은 개행 문자(\n) 필요 없이 템플릿 리터럴 내부에서 개행을 해주면 됩니다.
'\n' 문자의 사용 빈도를 줄일 수 있습니다.
기존 방식
console.log('first line\n' + 'middle line\n' + 'last line');
/* Result
"first line
middle line
last line"
*/
템플릿 리터럴의 표현식을 이용한 방식
console.log(`first line
middle line
last line`);
/* Result
"first line
middle line
last line"
*/태그가 지정된 문자열(Tagged Templates)
템플릿 문자열을 사용하면 앞에 태그를 추가할 수 있습니다. 태그는 ${ } 기준으로 분해된 문자열 값의 배열을 첫 번째 매개변수로 받습니다.
태그(Tag) 사용 방법
const TagTest = function(strings, nameparam, ageparam, genderparam) {
console.log(strings); // [""," is a "," year old ",""]
console.log(`name : ${nameparam}`); // "name : JaeSeong"
console.log(`age : ${ageparam}`); // "age : 29"
console.log(`gender : ${genderparam}`); // "gender : male"
let str0 = strings[1]; // " is a "
let str1 = strings[2]; // " year old "
let oldStr;
if (ageparam > 75){
oldStr = 'senior';
} else {
oldStr = 'young';
}
return `${nameparam}${str0}${oldStr}${genderparam}.`;
}
const name = 'JaeSeong';
const age = 29;
const gender = 'male';
const result = TagTest`${name} is a ${age} year old ${gender}`;
console.log(result); // JaeSeong is a youngmale."
전개 구문(Spread syntac)을 활용하는 태그(Tag) 사용 방법
파라미터... substitutions처럼 '...'으로 정의하는 방식을 레스트 파라미터(rest parameter)이라고 합니다.
레스트 파라미터는 함수를 정의할 때, 파라미터 중에서 가장 마지막에 위치해야 합니다.
레스트 파라미터는 함수 호출 시 매개변수의 개수가 초과되는 경우 배열로 처리합니다.
const TagTest = function(strings, ...substitutions) {
for (let loop = 0; loop < substitutions.length; loop++) {
console.log(`substitutions ${loop} : ${substitutions[loop]}`);
/* result
"substitutions 0 : JaeSeong"
"substitutions 1 : 29"
"substitutions 2 : male"
*/
}
return true;
}
const name = 'JaeSeong';
const age = 29;
const gender = 'male';
const result = TagTest`${name} is a ${age} year old ${gender}`;
첫 번째 파라미터 strings 분석
const TagTest = function(strings, ...substitutuions) {
for (let loop = 0; loop < strings.length; loop++) {
console.log(`strings ${loop} : ${strings[loop]}`);
/* result
"strings 0 : "
"strings 1 : is a "
"strings 2 : year old "
"strings 3 : "
*/
}
return true;
}
const name = 'JaeSeong';
const age = 29;
const gender = 'male';
const result = TagTest`${name} is a ${age} year old ${gender}`;
1. 시작되는 백틱 다음 문자열이 아닌 표현식이 입력된 경우 string의 첫 번째 인수는 빈 값입니다.
2. ${name}과 ${age} 사이의 " is a " 문자열입니다.
3. ${age}와 ${gender} 사이의 " year old " 문자열입니다.
4. 종료되는 백틱 이전 문자열이 아닌 표현식이 입력된 경우 string의 첫 번째 인수는 빈 값입니다.
const TagTest = function(strings, ...substitutuions) {
for (let loop = 0; loop < strings.length; loop++) {
console.log(`strings ${loop} : ${strings[loop]}`);
/* result
"strings 0 : Print : "
"strings 1 : is a "
"strings 2 : year old "
"strings 3 : ."
*/
}
return true;
}
const name = 'JaeSeong';
const age = 29;
const gender = 'male';
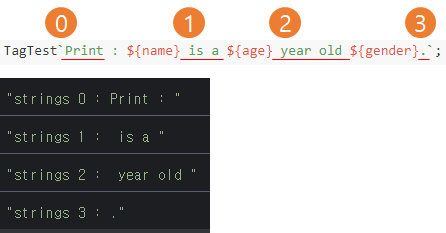
const result = TagTest`Print : ${name} is a ${age} year old ${gender}.`;
1. 백틱 시작 위치와 ${name} 사이의 "Print : " 문자열입니다.
2. ${name}과 ${age} 사이의 " is a " 문자열입니다.
3. ${age}와 ${gender} 사이의 " year old " 문자열입니다.
4. 종료되는 백틱과 ${gender} 사이의 "." 문자열입니다.
중첩 템플릿(Nesting Templates)
템플릿 리터럴은 중첩이 가능하므로 문자열을 동적으로 처리 가능합니다.
기존 방식
var age = 29;
var ageChk = age >= 30;
var strText = `당신은 ${ageChk ? '30살 이상입니다.' : '30살 아래입니다.'}`;
console.log(strText); // "당신은 30살 아래입니다."
중첩 템플릿 방식
문자열을 변경해야 하는 경우 중첩 템플릿 방식에서는 OLD_TEXT와 YOUNG_TEXT의 값만 변경을 하면 됩니다.
const OLD_TEXT = '30살 이상입니다.';
const YOUNG_TEXT = '30살 아래입니다.';
var age = 29;
var ageChk = age >= 30;
var strText = `당신은 ${ageChk ? OLD_TEXT : YOUNG_TEXT}`;
console.log(strText); // "당신은 30살 아래입니다."원시 문자열(Raw Strings)
템플릿 리터럴에서는 raw Tag에서 가져올 수 있는 특수한 프로퍼티가 존재합니다. raw 프로퍼티는 특수 문자를 이스케이프 없이 문자열을 가져옵니다.
const logTag = function(strings) {
console.log(strings.raw[0]);
// "첫 번째 라인\r\n두 번째 라인\r\n"
console.log(strings[0]);
/* result
"첫 번째 라인
두 번째 라인
"
*/
}
logTag`첫 번째 라인\r\n두 번째 라인\r\n`;strings.raw[0]의 경우 특수 문자(\r\n)도 console.log()에 출력이 되는 것을 볼 수 있습니다.
strings[0]의 경우에는 특수 문자가 출력이 되는 것이 아닌 적용이 되는 것을 볼 수 있습니다.
'JavaScript > JavaScript 문법' 카테고리의 다른 글
| [JavaScript]얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy) (0) | 2021.06.22 |
|---|---|
| [ECMAScript]구조 분해(destructuring)의 활용 (0) | 2021.05.29 |
| [ECMAScript]구조 분해(destructuring) (0) | 2021.05.29 |
| [JavaScript]배열 정렬 sort() (0) | 2021.05.28 |
| [ECMAScript]디폴트 파라미터(Default Parameter) (0) | 2021.05.27 |


댓글