객체의 길이를 구하는 방법
JavaScript에서 객체는 배열과 달리 연속적인 데이터의 집합이 아니므로 길이를 구할 수 없습니다. 일반적으로 객체의 길이를 필요한 상황이 없으며, 객체의 프로퍼티로 함수가 할당될 수 있기 때문입니다. 이러한 이유로 객체는 length 프로퍼티를 가지고 있지 않습니다.
다음 예제는 문자열, 배열, 객체에서 length 프로퍼티를 호출합니다.
const strValue = 'Hello';
const numArray = [0, 1, 2, 3];
const obj = {one: 1, two: 2, three: 3};
console.log(strValue.length); // 5
console.log(numArray.length); // 4
console.log(obj.length); // undefined객체는 length 프로퍼티를 가지고 있지 않으므로 length 프로퍼티를 호출하면, undefined를 반환합니다.
하지만, length 프로퍼티가 아닌 다른 방법을 사용하면, 객체의 길이를 구할 수 있습니다. 여기서 말하는 객체의 길이는 객체에 존재하는 프로퍼티의 개수입니다.
Object에서 제공하는 메서드를 활용
JavaScript에서 객체의 길이를 구하는 방법은 기본적으로 두 가지가 있습니다. 첫 번째 방법은 JavaScript에서 제공하는 정적 메서드를 활용하는 것이며, 두 번째 방법은 for...in문을 사용하는 것입니다.
방법 1. keys 메서드
정적 메서드인 Object.keys() 메서드는 객체에 존재하는 프로퍼티의 키(프로퍼티의 이름)를 배열로 반환합니다.
Object.keys() 메서드를 호출하여 객체의 키를 배열로 가져온 다음 length 프로퍼티를 호출합니다.
const obj = {
one: 1,
two: 2,
three: 3,
sum: (a, b) => {return a + b}
};
console.log(Object.keys(obj)); // ['one', 'two', 'three', 'sum']
console.log(Object.keys(obj).length); // 4방법 2. values 메서드
정적 메서드인 Object.values() 메서드는 객체에 존재하는 프로퍼티의 값을 배열로 반환합니다.
Object.values() 메서드를 호출하여 객체에 존재하는 프로퍼티의 값을 배열로 가져온 다음 length 프로퍼티를 호출합니다.
const obj = {
one: 1,
two: 2,
three: 3,
sum: (a, b) => {return a + b}
};
console.log(Object.values(obj)); // [1, 2, 3, ƒ]
console.log(Object.values(obj).length); // 4[실행 결과]

객체의 프로퍼티가 함수인 경우 함수의 본문을 반환합니다.
따라서, 다음 예제처럼 Object.values() 메서드로 객체에 존재하는 프로퍼티의 값을 가져온 다음 함수를 호출할 수 있습니다.
const obj = {
one: 1,
two: 2,
three: 3,
sum: (a, b) => {return a + b}
};
console.log(Object.values(obj)[3](10, 20)); // 30방법 3. entries 메서드
정적 메서드인 Object.entries() 메서드는 객체의 프로퍼티를 키-값 쌍을 배열로 반환합니다.
Object.entries() 메서드를 호출하여 객체의 키-값 쌍을 배열로 가져온 다음 length 프로퍼티를 호출합니다.
const obj = {
one: 1,
two: 2,
three: 3,
sum: (a, b) => {return a + b}
};
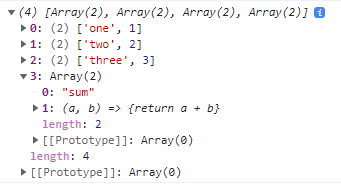
console.log(Object.entries(obj)); // [Array(2), Array(2), Array(2), Array(2)]
console.log(Object.entries(obj).length); // 4[실행 결과]

방법 4. for...in
for...in문은 객체의 프로퍼티를 반복해서 접근합니다. 반복문이 실행되는 동안 변수의 값을 1 증가시키는 방법으로 객체의 길이를 구할 수 있습니다.
const obj = {
one: 1,
two: 2,
three: 3,
sum: (a, b) => {return a + b}
};
let keyCount = 0;
for(let key in obj) {
console.log('key: ' + key);
keyCount++;
}
console.log('keyCount: ' + keyCount);[실행 결과]

'JavaScript > 객체' 카테고리의 다른 글
| [JavaScript]객체의 프로퍼티를 제거하는 방법 (0) | 2022.10.06 |
|---|---|
| [JavaScript]객체의 키 이름 변경하는 방법 (0) | 2022.10.06 |
| [JavaScript]객체 구조 분해(Object Destructuring) (0) | 2022.09.22 |
| [JavaScript]유사 배열 객체(Array-like Objects) (0) | 2022.06.29 |
| [JavaScript]동적으로 프로퍼티 추가 (0) | 2022.06.24 |


댓글