style 애트리뷰트(Attribute) 제거하는 방법
이번 포스팅은 JavaScript에서 style 애트리뷰트를 제거할 수 있는 몇 가지 방법을 소개합니다.
removeProperty() - 특정 프로퍼티 제거
HTML 요소의 style 애트리뷰트(Attribute)는 세미콜론(;)을 사용하여 여러 값을 설정할 수 있습니다.
아래 HTML 마크업 문서의 <input> 태그는 세 가지 css 프로퍼티인 font-size, color, background-color를 가지고 있습니다.
<input
id="input-text"
value="hello"
style="font-size: 12pt; color: #ff0000; background-color: #e2e2e2;"
/>JavaScript에서 특정 css 프로퍼티만 제거하고 싶은 경우 style 프로퍼티의 removeProperty() 메서드를 사용합니다.
const result = selectedNode.style.removeProperty(css);매개변수
css: 제거하려는 css 프로퍼티를 전달합니다.
예시) background, color, font-size 등...
반환 결과
css 프로퍼티의 값을 반환하며, HTML 요소에 매개변수로 전달된 css 프로퍼티가 없는 경우 빈 문자열("")을 반환합니다.
아래는 id가 "input-text"인 HTML 요소의 style에서 color, background-color 프로퍼티를 제거하는 예제입니다.
const inputNode = document.getElementById("input-text");
console.log(inputNode.style.removeProperty('color')); // rgb(255, 0, 0)
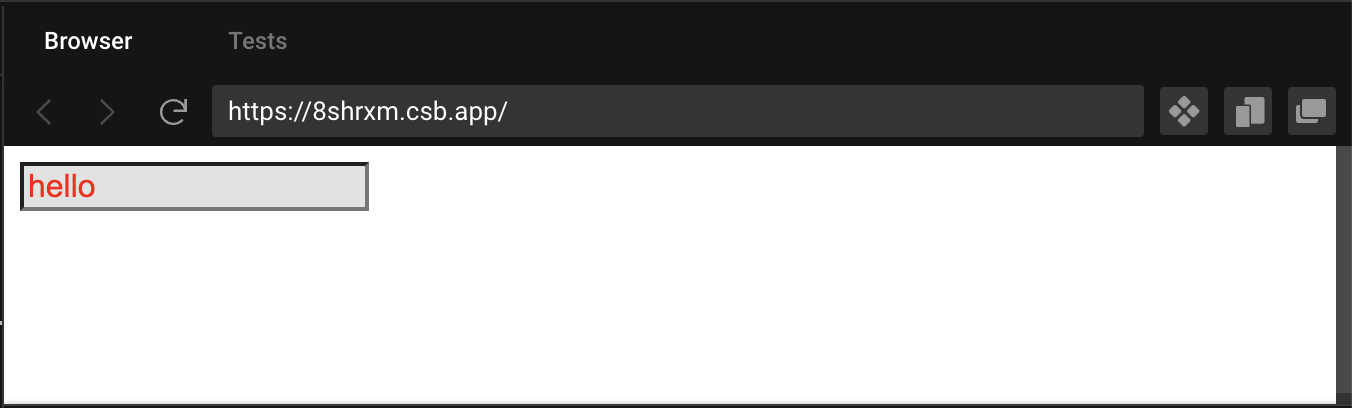
console.log(inputNode.style.removeProperty('background-color')); // rgb(226, 226, 226)[removeProperty() 메서드 호출 전]

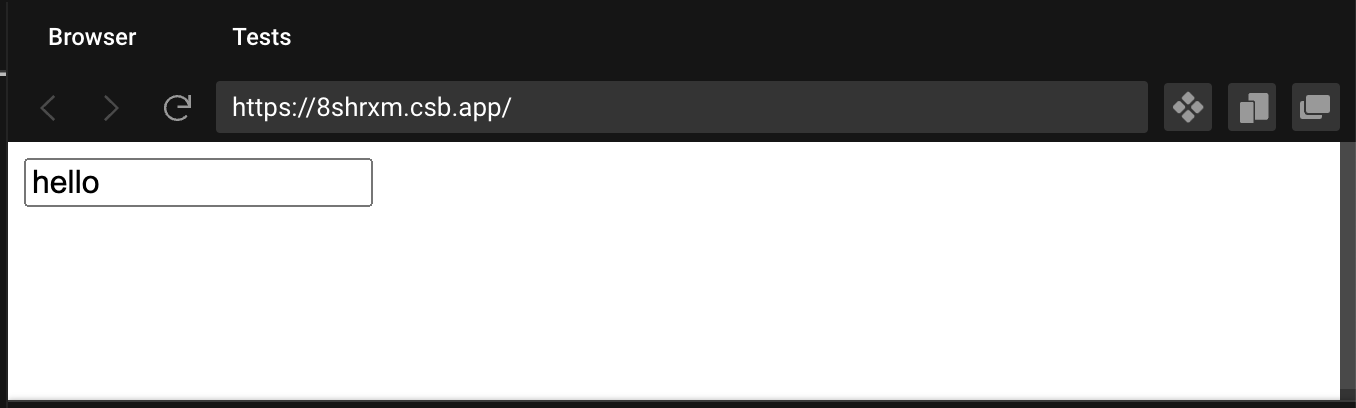
[removeProperty() 메서드 호출 후]

null을 할당
또 다른 방법으로 setProperty() 메서드 또는 점 표기법 또는 대괄호 표기법으로 css 프로퍼티를 null로 할당할 수 있습니다. css 프로퍼티가 이미 존재하는 경우 setProperty() 메서드는 이미 적용된 값을 null로 덮어 씌웁니다.
아래는 removeProperty() 메서드에서 보여준 예제를 setProperty() 메서드와 대괄호 표기법으로 변경하였습니다.
const inputNode = document.getElementById("input-text");
inputNode.style.setProperty("color", null);
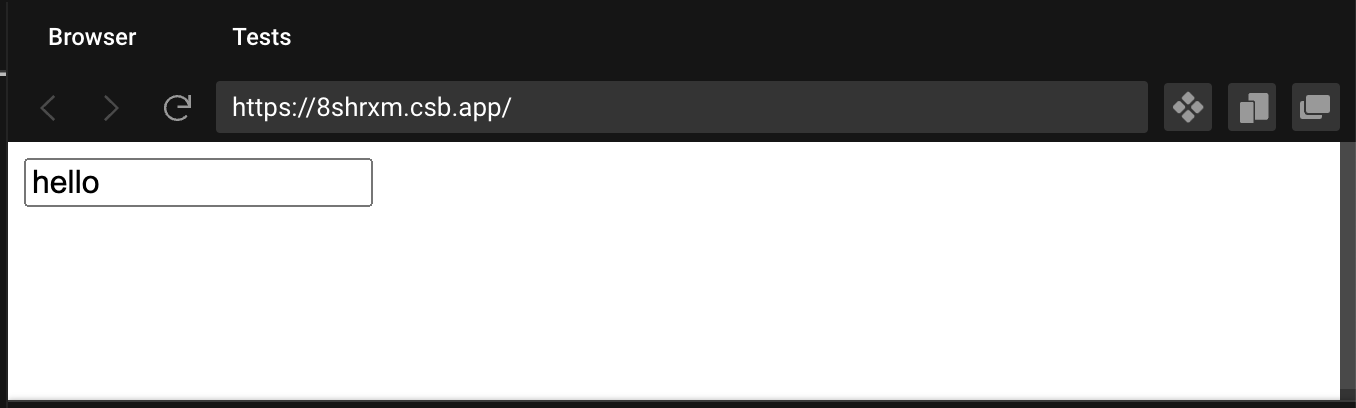
inputNode.style["background-color"] = null;[실행 결과]

removeAttribute() - 모든 style 제거
HTML 요소에 적용된 모든 style을 제거하려면 removeAttribute() 메서드를 사용합니다.
selectedNode.removeAttribute(name);매개변수
name: 애트리뷰트 이름이며, 모든 style을 제거하려면 문자열 "style"을 전달합니다.
반환 결과
삭제 여부와 관계없이 undefined를 반환합니다.
아래는 removeAttribute() 메서드를 사용하여 모든 style을 제거하는 예제입니다.
const inputNode = document.getElementById("input-text");
inputNode.removeAttribute('style');정리
- HTML 요소에 적용된 특정 css 프로퍼티를 제거하고 싶은 경우 style.removeProperty() 메서드를 사용합니다.
- HTML 요소에 적용된 모든 style을 제거하고 싶은 경우 removeAttribute() 메서드에 문자열 "style"을 전달합니다.
'JavaScript > DOM' 카테고리의 다른 글
| [JS]insertAdjacentHTML 메서드로 HTML 요소 추가하기 (0) | 2022.12.10 |
|---|---|
| [JavaScript]style 프로퍼티 설정 및 가져오기 (0) | 2022.12.08 |
| [JavaScript]HTML 애트리뷰트(Attribute)가 존재하는지 확인하는 방법 (0) | 2022.12.07 |
| [JavaScript]HTML 애트리뷰트(Attribute) 제거하는 방법 (0) | 2022.12.07 |
| [JavaScript]HTML 애트리뷰트(Attribute) 설정하는 방법 (0) | 2022.12.07 |


댓글