
자바스크립트는 타입 변환에 대해 유연하게 동작합니다.
다른 프로그래밍 언어와는 다르게 변수를 boolean, int, float로 타입을 선언하지 않아도 자동으로 타입 변환이 가능합니다.
아래는 문자열 '100' 이랑 숫자 2를 곱하는 코드입니다.
타입이 다르기 때문에 에러 또는 경고가 발생할 거라 예상했지만, 문자열 '100'이 숫자로 변환이 되어 결과는 200이 출력이 되었으며, 타입도 숫자형이라는 것을 알 수 있습니다.
console.log('100' * 2); // 200
console.log(typeof ('100' * 2)); // number
자바스크립트에서 타입 변환은 2가지 유형이 존재합니다.
1. 암시적 변환(implicit conversion) : 자동으로 타입이 변환됩니다.
→ 자바스크립트 엔진이 자동으로 타입 변환을 합니다.
console.log('100' * 2)2. 명시적 변환(explicit conversion) : 수동으로 타입을 변환합니다.
→ 개발자가 직접 타입 변환을 해주어야 합니다.
console.log(Number('100') * 2)암시적 변환(implicit conversion)
암시적 변환 특정한 상황에 따라 자동으로 타입을 변환합니다.
특정한 상황은 주로 연산, 조건문, 동치 연산자(==)를 사용할 경우입니다.
암시적 변환은 매우 편하고 유용한 방법이지만, 코드를 공유하거나 또는 코드가 길어질수록 분석이 어렵다는 단점이 있습니다.
EX 1) 문자열로 암시적 변환이 되는 경우
console.log('10' + 1) // "101"
console.log('10' + true); // "10true"
console.log('10' + undefined); // "10undefined"
console.log('10' + null); // "10null"EX 2) 숫자형으로 암시적 변환이 되는 경우
console.log('10' - '5') // 5
console.log('10' - 5) // 5
console.log('10' * 5); // 50
console.log('10' / 5); // 2EX 3) NaN으로 암시적 변환이 되는 경우
console.log('C' - 'Programming'); // NaN
console.log(100 - 'One'); // NaNEX 4) 동치 연산자(==)
console.log('0' == 0); // true
console.log(10 == true); // false
console.log('10' == true) // false
console.log(1 == true); // true
console.log('1' == true) // true
console.log(0 == false); // true
console.log('0' == false) // truetrue는 숫자형 1, false는 숫자형 0으로 변환이 됩니다.
console.log(10 == true); // false
console.log(1 == true); // true
console.log(0 == false); // true위 코드에서 bool형식인 true와 false는 숫자형으로 변환이 되어 동치 연산자가 동작합니다.
console.log('10' == true) // false
console.log('1' == true) // true
console.log('0' == false) // true위 코드는 두 피연산자 모두 숫자형으로 변환이 되어 동치 연산자가 동작합니다.
EX 5) undefined를 조건문(if 문)에 사용
if(undefined) {
console.log('true');
} else {
console.log('false');
}
// false
console.log(undefined == false); // falseundefined는 true가 아니므로 else 문이 실행되었습니다.
그렇다고 undefined가 false와 동일하지는 않습니다.
명시적 변환(explicit conversion)
암시적 변환은 편리한 기능이지만, 개발자에게 혼동을 일으킵니다.
암시적 변환의 EX 5) undefined 조건문(if 문)에서 undefined는 if문에서 false로 동작하지만, 그렇다고 false와 동일한 값은 아닙니다.
개발자가 암시적 변환이 처리되는 모든 경우를 숙지하더라도 협업과 코드를 깔끔하게 유지하기 위해서 명시적 변환을 사용하는 것을 선호합니다.
EX 1) 기수(radix)를 정하여 숫자를 문자열로 변환
var n = 10;
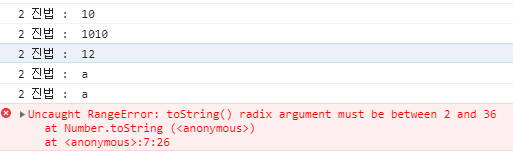
console.log('2 진법 : ', n.toString());
console.log('2 진법 : ', n.toString(2));
console.log('2 진법 : ', n.toString(8));
console.log('2 진법 : ', n.toString(16));
console.log('2 진법 : ', n.toString(36));
console.log('2 진법 : ', n.toString(100));
toString() 메서드를 사용하여 기수(radix)를 정합니다.
생략 시 10진수로 처리되며, 2~36 사이의 값이 아니면 에러를 발생합니다.
EX 2) 명시적으로 bool로 변환
var result;
result = Boolean('');
console.log(result); // false
result = Boolean(0);
console.log(result); // false
result = Boolean(undefined);
console.log(result); // false
result = Boolean(null);
console.log(result); // false
result = Boolean(NaN);
console.log(result); // false참고
암시적 변환 & 명시적 변환 예제
https://www.programiz.com/javascript/type-conversion
암시적 변환에 대한 상세한 내용
'JavaScript > JavaScript 문법' 카테고리의 다른 글
| [JavaSciprt]Warning : You provided a `value` prop to a form field without an `onChange` handler. (0) | 2021.07.14 |
|---|---|
| [JavaScript]Warning : Excepted to return a value at the end of function.(array-callback-return) (0) | 2021.07.12 |
| [JavaScript]얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy) (0) | 2021.06.22 |
| [ECMAScript]구조 분해(destructuring)의 활용 (0) | 2021.05.29 |
| [ECMAScript]구조 분해(destructuring) (0) | 2021.05.29 |


댓글