
제너레이터 함수(Generator Function)란?
제너레이터 함수(Generator Function)는 함수가 도중에 중간에 일시 중지한 다음 중지된 위치에서 로직이 실행되는 함수입니다. 제너레이터 함수는 function 키워드 뒤에 * 를 추가하여 제너레이터 함수를 정의합니다.
일반 함수 동작 과정
일반 함수는 return문을 만나거나 작업을 완료 하기 전에 동작을 멈출 수 없습니다. 즉, return문을 만나지 않는 이상 일반 함수는 함수 본문의 마지막 줄이 실행됩니다.
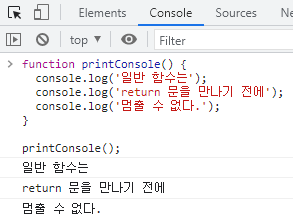
다음은 return문이 존재하지 않는 일반 함수입니다.
function printConsole() {
console.log('일반 함수는');
console.log('return 문을 만나기 전에');
console.log('멈출 수 없다.');
}
printConsole();실행 결과

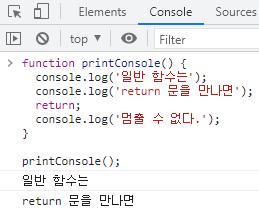
다음은 return문이 존재하는 일반 함수입니다.
function printConsole() {
console.log('일반 함수는');
console.log('return 문을 만나면');
return;
console.log('멈출 수 없다.'); // 실행 안됨
}
printConsole();실행 결과

일반 함수를 도중에 종료할 수 있는 방법은 위 예제처럼 return문을 사용하거나 예외가 발생하는 경우입니다.
그리고 일반 함수는 다시 호출하면, 본문 처음 위치에서부터 다시 실행합니다.
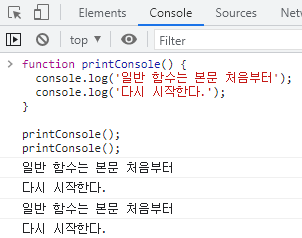
다음은 일반 함수를 두 번 호출하는 코드입니다.
function printConsole() {
console.log('일반 함수는 본문 처음부터');
console.log('다시 시작한다.');
}
printConsole();
printConsole();실행 결과

제너레이터 함수 동작 과정
이에 반해 제너레이터 함수는 도중에 멈추었다가 멈춘 곳에서 계속해서 실행할 수 있는 함수입니다.
제너레이터 함수는 객체를 반환하며, 제너레이터 객체의 next() 함수를 사용하여 제너레이터 함수를 호출 할 수 있습니다. next() 함수는 중단된 위치에서 반환하는 value 속성과 최종 값을 산출 하였는지 여부를 불리언 값으로 표현하는 done 속성을 가집니다.
쉽게 설명하자면, value 속성은 yield 키워드 뒤에 작성된 값이며, done 속성은 함수가 본문 끝까지 실행되거나 return문을 만나면 true, 아니면 false입니다.
다음은 next() 함수가 반환하는 객체의 구조입니다.
{
value: any,
done: true|false
}
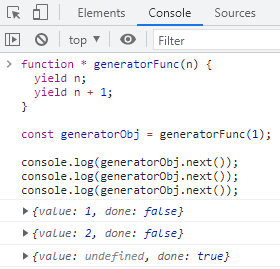
제너레이터 함수는 yield 키워드를 만나면, 해당 지점에서 동작을 멈추며 yield 키워드 뒤에 지정된 값을 반환합니다.
function * generatorFunc(n) {
yield n;
yield n + 1;
}
const generatorObj = generatorFunc(1);
console.log(generatorObj.next());
console.log(generatorObj.next());
console.log(generatorObj.next());실행 결과

세 번째 제너레이터 객체의 next() 함수 호출은 value 속성이 undefined, done 속성이 true입니다. 제너레이터 작업이 끝났기 때문에 {value: undefined, done: true} 형식의 객체를 반환합니다.
제너레이터 함수는 본문에 return문을 작성하여 함수의 동작을 끝낼 수 있습니다.
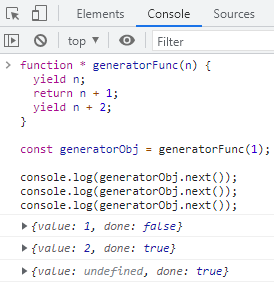
function * generatorFunc(n) {
yield n;
return n + 1; // 제너레이터 종료
yield n + 2; // 동작 안함
}
const generatorObj = generatorFunc(1);
console.log(generatorObj.next());
console.log(generatorObj.next());
console.log(generatorObj.next());실행 결과

두 번째 제너레이터 객체의 next() 함수 호출은 done 속성이 true입니다. return문을 만나 제너레이터 작업이 종료 되었기 때문입니다.
'JavaScript > 함수' 카테고리의 다른 글
| [JavaScript]생성자 함수(Constructor Function) (0) | 2021.12.13 |
|---|---|
| [JavaScript]call, apply, bind 함수 사용 방법 (1) | 2021.12.08 |
| [JavaScript]제너레이터 함수 응용(반복, 비동기, 옵저버) (0) | 2021.12.05 |
| [JavaScript]eval 함수의 문제점 (0) | 2021.12.04 |
| [JavaScript]eval 함수 사용법 (0) | 2021.12.03 |


댓글