
JavaScript에서 객체는 고유한 속성과 함수를 가질 수 있습니다. student 객체는 teacher 객체의 printValue() 함수를 사용할 수 없으며 반대의 경우도 마찬가지입니다.
const student = {
name: '둘리',
age: 20,
printValue: function() {
return `${this.name} is ${age} years old.`;
}
};
const teacher = {
name: '또치',
age: 50,
printValue: function() {
return `${this.name} is ${age} years old.`;
}
};그러나 call(), apply(), bind() 함수를 사용하면, 함수가 해당 객체에 속한 것처럼 함수를 호출할 수 있습니다.

call() 함수 사용 방법
call() 함수는 특정 컨텍스트와 함수를 객체에 속한 것처럼 묶을 수 있습니다.
다음 코드는 객체 obj와 add() 함수가 존재합니다.
const obj = {
num: 2
};
function add(val) {
return this.num + val;
}
add(12);실행 결과

add() 함수는 this.num + val 값을 반환합니다. 그러나, 함수 내부에는 num 속성이 존재하지 않아 add() 함수를 호출하면 NaN을 반환합니다.
하지만, 객체 obj에는 num 속성이 존재합니다. add() 함수가 객체 obj에 속한 것처럼 함수를 호출하는 방법이 존재한다면 정상적으로 동작할 것 같습니다.
다음과 같이 call() 함수를 사용한다면, 일시적으로 add() 함수를 객체 obj에 연결할 수 있으며 즉시 함수를 실행합니다.
add.call(obj, 10);실행 결과

코드 add.call(obj, 10)는 다음과 같이 동작합니다.
- add() 함수는 바인딩된 위치인 객체 obj에서 this를 가져옵니다.
- add() 함수가 호출될때, this.num은 obj 객체의 num 속성을 참조합니다.
call() 함수는 여러 인수를 가지는 함수와 함께 사용할 수도 있습니다.
const obj = {
num: 2
};
function add(a, b, c) {
return this.num + a + b + c;
}
add.call(obj, 1, 2, 3);실행 결과

apply() 함수 사용 방법
apply() 함수는 위에서 소개한 call() 함수와 동일하게 작업을 수행합니다. 차이점으로 apply() 함수는 함수의 인수를 배열로 처리한다는 점입니다.
const obj = {
num: 2
};
function add(a, b, c) {
return this.num + a + b + c;
}
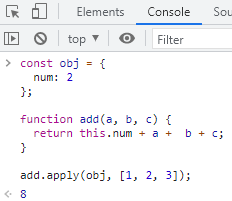
add.apply(obj, [1, 2, 3]);실행 결과

만약, apply() 함수의 인수를 call() 함수처럼 사용한다면 TypeError가 발생합니다.
const obj = {
num: 2
};
function add(a, b, c) {
return this.num + a + b + c;
}
add.apply(obj, 1, 2, 3);실행 결과

bind() 함수 사용 방법
위에서 소개한 call() 함수와 apply() 함수는 즉시 함수를 실행해야 하는 경우 사용되었습니다.
bind() 함수는 call() 함수와 apply() 함수와 비슷하지만, 함수를 즉시 실행하지 않고 나중에 실행할 수 있는 함수를 반환합니다.
다음은 bind() 함수를 사용한 예제입니다.
const obj = {
num: 2
};
function add(a, b, c) {
return this.num + a + b + c;
}
const callFunc = add.bind(obj, 1, 2, 3);
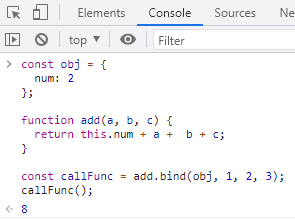
callFunc();실행 결과

bind() 함수의 인수는 call() 함수와 동일합니다. bind() 함수를 호출한 코드 add.bind(obj, 1, 2, 3)는 함수를 반환합니다. 위 예제에서는 callFunc에 반환 값을 할당하였고 callFunc을 실행하였습니다.
'JavaScript > 함수' 카테고리의 다른 글
| [JavaScript]pipe 함수와 compose 함수 사용 방법 (0) | 2021.12.13 |
|---|---|
| [JavaScript]생성자 함수(Constructor Function) (0) | 2021.12.13 |
| [JavaScript]제너레이터 함수 응용(반복, 비동기, 옵저버) (0) | 2021.12.05 |
| [JavaScript]제너레이터 함수(Generator Function) 사용 방법 (0) | 2021.12.05 |
| [JavaScript]eval 함수의 문제점 (0) | 2021.12.04 |


댓글