
이번 포스팅에서는 JavaScript의 Object.freeze() 함수와 Object.seal() 함수의 차이점을 소개합니다.
JavaScript의 불변성
JavaScritp의 불변성은 더 이상 무언가를 변경할 수 없는 상태입니다. const 키워드로 변수를 선언할 경우 해당 변수는 상수로 정의되며 값을 변경할 수 없습니다.
const testValue = 'testValue';
testValue = 'Value Update';실행 결과

하지만, 객체는 변수와는 다르게 동작합니다. 객체는 값을 가지지 않으며, 값을 참조합니다.
- 변수는 Call by value
- 객체는 Call by reference
값을 참조하기 때문에 다음과 같이 const 키워드로 객체를 정의해도 객체 속성의 값을 변경할 수 있습니다.
const userInfo = {
name: 'Kang'
};
userInfo.name = 'Kim';
console.log(userInfo);실행 결과

Object.freeze() 함수
Object.freeze() 함수는 객체를 동결시켜 객체의 속성 값을 수정할 수 없으며, 새로운 속성을 추가하거나 존재하는 속성을 제거할 수 없습니다.
JavaScript의 객체는 다음 2가지 속성을 가지는데, 객체를 동결하면 두 속성의 값이 false로 변경됩니다.
- configurable: 속성을 추가하거나 삭제할 수 있으면 true, 아니면 false입니다. 기본 값은 false입니다.
- writable: 속성의 값을 변경할 수 있으면 true입니다. 기본 값은 false입니다.
다음은 일반 객체를 정의하고 객체 속성의 값을 변경하는 예제입니다.
let userInfoObj = {
name: 'Kang',
age: 30
}
console.log('수정 전 나이 : ' + userInfoObj.age);
userInfoObj.age = 20;
console.log('수정 후 나이 : ' + userInfoObj.age);실행 결과

그러나 Object.freeze() 함수를 사용하여 동결시킨 후 속성의 값을 변경하면, 값이 변경되지 않습니다.
let userInfoObj = {
name: 'Kang',
age: 30
}
console.log('수정 전 나이 : ' + userInfoObj.age);
console.log('동결 전');
Object.freeze(userInfoObj);
console.log('동결 후');
userInfoObj.age = 20;
console.log('수정 후 나이 : ' + userInfoObj.age);실행 결과

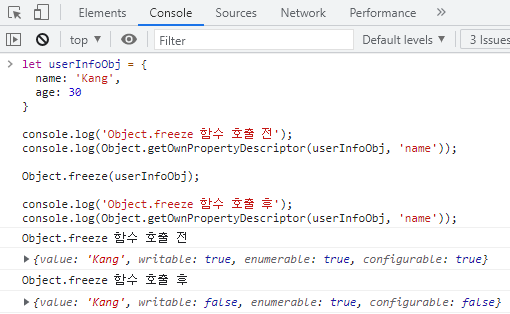
다음은 Object.freeze() 함수 호출 전과 호출 후 객체의 configurable 속성과 writable 속성을 getOwnPropertyDescriptor() 함수를 사용하여 확인하는 예제입니다.
let userInfoObj = {
name: 'Kang',
age: 30
}
console.log('Object.freeze 함수 호출 전');
console.log(Object.getOwnPropertyDescriptor(userInfoObj, 'name'));
Object.freeze(userInfoObj);
console.log('Object.freeze 함수 호출 후');
console.log(Object.getOwnPropertyDescriptor(userInfoObj, 'name'));실행 결과

Object.seal() 함수
Object.seal() 함수는 객체를 봉인하여 속성을 추가하거나 제거할 수 없도록 만들지만, 이미 존재하는 속성의 값은 수정할 수 있습니다. 이미 존재하는 속성의 값을 수정할 수 있으므로 Object.seal() 함수 호출 후 writable 속성은 true입니다.
let userInfoObj = {
name: 'Kang',
age: 30
}
console.log('Object.seal 함수 호출 전');
console.log(Object.getOwnPropertyDescriptor(userInfoObj, 'name'));
Object.seal(userInfoObj);
console.log('Object.seal 함수 호출 전');
console.log(Object.getOwnPropertyDescriptor(userInfoObj, 'name'));실행 결과

'JavaScript > JavaScript 문법' 카테고리의 다른 글
| [JavaScript]rest와 spread 차이 (0) | 2021.12.14 |
|---|---|
| [JavaScript]객체 변경을 방지하는 방법 (0) | 2021.12.06 |
| [JavaScript]객체(Object)가 비어있는지 체크하는 방법 (2) | 2021.12.02 |
| [JavaScript]JSON parse 와 JSON stringify 차이 (0) | 2021.12.02 |
| [JavaScript]JSON.parse 및 JSON.stringify를 객체 복사에 사용하면 안되는 이유 (0) | 2021.12.02 |


댓글