
JavaScript에서 객체의 속성을 변경하지 못하도록 불변 객체를 만드는 세 가지 방법을 소개합니다.
Object.freeze() 함수
Object.freeze() 함수를 사용하여 객체를 동결시켜 수정되는 것을 방지할 수 있습니다.
다음은 Object.freeze() 함수의 기능입니다.
- 속성 제거 불가능
- 새로운 속성 추가 불가능
- 기존 속성 값 변경 불가능
객체의 속성은 delete 키워드로 제거할 수 있습니다. 하지만, Object.freeze() 함수를 사용하여 동결시킨 객체의 속성은 제거되지 않습니다.
const userInfo = {
name: 'Kang',
age: 30
};
Object.freeze(userInfo);
delete userInfo.age;
console.log(userInfo);실행 결과

새로운 속성을 추가하는 것도 불가능합니다.
const userInfo = {
name: 'Kang',
age: 30
};
Object.freeze(userInfo);
userInfo.address = 'Busan';
console.log(userInfo);실행 결과

그리고 속성의 값을 변경할 수 없습니다.
const userInfo = {
name: 'Kang',
age: 30
};
Object.freeze(userInfo);
userInfo.name = 'Kim';
console.log(userInfo);
실행 결과

Object.freeze() 함수는 객체뿐만 아니라 배열도 동결시킬 수 있습니다. 다음은 배열을 동결시킨 후 배열의 요소를 변경하는 예제입니다.
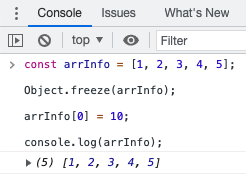
const arrInfo = [1, 2, 3, 4, 5];
Object.freeze(arrInfo);
arrInfo[0] = 10;
console.log(arrInfo);실행 결과

다음은 배열을 동결시킨 후 배열의 요소를 push() 함수를 이용하여 추가하는 예제입니다.
const arrInfo = [1, 2, 3, 4, 5];
Object.freeze(arrInfo);
arrInfo.push(6);
console.log(arrInfo);실행 결과

배열은 객체와는 다르게 요소를 추가하거나 제거하면 TypeError가 발생합니다.
Object.freeze() 함수는 얕은 동결만 수행합니다. 중첩된 객체 또는 배열은 동결되지 않습니다. 다음은 중첩된 객체를 변경하는 예제입니다.
const userInfo = {
name: {
firstName: 'Kang',
fullName: 'Kang Jae Seong'
},
age: 30
};
Object.freeze(userInfo);
userInfo.age = 20;
userInfo.name.firstName = 'Kim';
console.log(userInfo);실행 결과

자바스크립트의 상위 객체는 동결되어 값을 수정할 수 없지만, 중첩된 객체는 동결되지 않아 속성 값을 변경할 수 있습니다.
Object.isFrozen() 함수를 사용하면 객체가 봉인되었는지 불리언 값으로 확인할 수 있습니다.
const userInfo = {
name: 'Kang',
age: 30
};
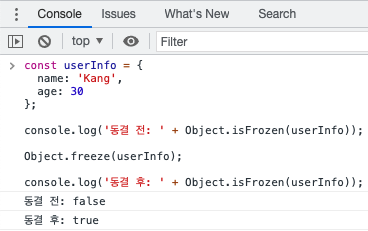
console.log('동결 전: ' + Object.isFrozen(userInfo));
Object.freeze(userInfo);
console.log('동결 후: ' + Object.isFrozen(userInfo));실행 결과

Object.seal() 함수
Object.seal() 함수는 객체를 봉인합니다. Object.freeze() 함수와는 다르게 기존 속성의 값을 변경할 수 있습니다.
다음은 Object.seal() 함수의 기능입니다.
- 속성 제거 불가능
- 새로운 속성 추가 불가능
다음 예제는 Object.seal() 함수로 봉인한 객체 속성의 값을 변경하는 예제입니다.
const userInfo = {
name: 'Kang',
age: 30
};
Object.seal(userInfo);
userInfo.name = 'Kim';
console.log(userInfo);실행 결과

하지만, 다음 예제처럼 새로운 속성을 추가하거나 제거할 수 없습니다.
const userInfo = {
name: 'Kang',
age: 30
};
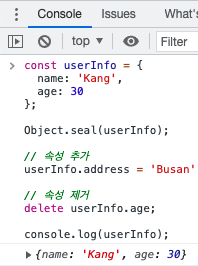
Object.seal(userInfo);
// 속성 추가
userInfo.address = 'Busan';
// 속성 제거
delete userInfo.age;
console.log(userInfo);실행 결과

Object.isSealed() 함수를 사용하면 객체가 봉인되었는지 불리언 값으로 확인할 수 있습니다.
const userInfo = {
name: 'Kang',
age: 30
};
console.log('봉인 전: ' + Object.isSealed(userInfo));
Object.seal(userInfo);
console.log('봉인 후: ' + Object.isSealed(userInfo));실행 결과

Object.preventExtensions() 함수
Object.preventExtension() 함수는 객체를 확장 불가능한 상태로 변환합니다.
다음은 Object.preventExtension() 함수의 기능입니다.
- 새로운 속성 추가 불가능
Object.preventExtension() 함수는 새로운 속성을 추가할 수 없지만, 기존 속성의 값을 변경할 수 있으며, 이미 존재하는 속성을 제거할 수 있습니다.
다음은 기존 속성의 값을 변경하며, 속성을 제거하는 예제입니다.
const userInfo = {
name: 'Kang',
age: 30
};
Object.preventExtensions(userInfo);
// 기존 속성 값 변경
userInfo.age = 20;
// 기존 속성 제거
delete userInfo.name;
console.log(userInfo);실행 결과

Object.isExtensible() 함수를 사용하면 객체가 확장가능한지 불리언 값으로 확인할 수 있습니다.
const userInfo = {
name: 'Kang',
age: 30
};
console.log('preventExtensions() 호출 전: ' + Object.isExtensible(userInfo));
Object.preventExtensions(userInfo);
console.log('preventExtensions() 호출 후: ' + Object.isExtensible(userInfo));실행 결과

'JavaScript > JavaScript 문법' 카테고리의 다른 글
| [JavaScript]코드 실행 시간 측정 방법 (3) | 2021.12.17 |
|---|---|
| [JavaScript]rest와 spread 차이 (0) | 2021.12.14 |
| [JavaScript]객체(Object)의 freeze(), seal() 함수의 차이점 (0) | 2021.12.06 |
| [JavaScript]객체(Object)가 비어있는지 체크하는 방법 (2) | 2021.12.02 |
| [JavaScript]JSON parse 와 JSON stringify 차이 (0) | 2021.12.02 |


댓글