prompt 함수란?
JavaScript에서 prompt() 함수는 사용자에게 입력을 요청하는 프롬프트 상자를 화면에 표시하기 위해 사용됩니다. 프롬프트 상자에서 계속 진행하려면 "확인" 또는 "취소" 버튼을 클릭해야 합니다.

이번 포스팅에서는 prompt() 함수를 다루는 방법을 소개합니다.
prompt() 함수 설명
prompt() 함수는 두 개의 인수를 가지는 함수이며, 사용하는 즉시 프롬프트 상자가 화면에 표시됩니다.
let promptObj = prompt(message, default);첫 번째 인수는 프롬프트 상자에 표시되는 레이블이며, 두 번째 인수는 프롬프트 상자의 텍스트 박스에 표시되는 문자열입니다.
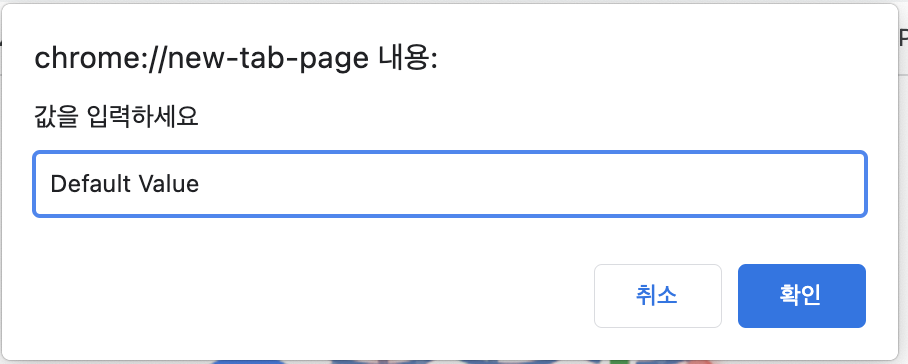
두 개의 인수는 생략 가능하며, 다음은 크롬 브라우저에서 prompt() 함수를 사용하는 예제입니다.
let promptObj = prompt('값을 입력하세요', 'Default Value');실행 결과

위 사진에서 알 수 있듯이 프롬프트 상자는 두 개의 버튼 "확인"과 "취소"가 있습니다. "확인" 버튼을 클릭하면 사용자가 입력한 값을 문자열로 반환하며 "취소" 버튼을 클릭하면 null을 반환합니다.
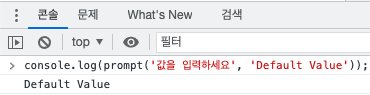
▶ "확인" 버튼을 클릭한 경우

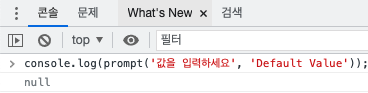
▶ "취소" 버튼을 클릭한 경우

그리고 prompt() 함수를 호출하면, 프롬프트 상자가 화면에 표시되고 prompt() 이후에 작성된 코드는 일시 중지됩니다. 프롬프트 상자가 닫히면 prompt() 함수 이후에 작성된 코드가 동작합니다.
prompt() 함수 사용 예시
▶ 사용자 입력을 숫자로 변환
프롬프트 상자에서 "확인" 버튼을 클릭하면 사용자가 입력한 값을 반환하는데 값 유형이 문자열입니다. 사용자 입력 값을 숫자로 얻고 싶은 경우 타입을 변환해야 합니다.
다음은 prompt() 함수를 사용하여 사용자에게 나이를 묻는 예제입니다. 나이가 19세 이상인 경우 alert() 창을 호출합니다.
let agePrompt = prompt('나이를 입력하세요.');
let age = Number(agePrompt);
if(age >= 20) {
alert('통과');
}'JavaScript > 함수' 카테고리의 다른 글
| [JavaScript]매개변수의 정보를 가지는 arguments 객체 (0) | 2022.06.27 |
|---|---|
| [JavaScript]클로저(Closure) 개념 (0) | 2022.06.22 |
| [JavaScript]일반 함수와 화살표 함수 차이 (0) | 2021.12.15 |
| [JavaScript]pipe 함수와 compose 함수 사용 방법 (0) | 2021.12.13 |
| [JavaScript]생성자 함수(Constructor Function) (0) | 2021.12.13 |


댓글