화살표 함수(Arrow Function)란?
화살표 함수는 ES6에 도입된 새로운 기능으로 일반 함수를 보다 간결하게 작성할 수 있습니다. 일반 함수와 화살표 함수는 동작 방식은 비슷하지만, 몇 가지 차이가 존재합니다.
이번 포스팅에서는 일반 함수와 화살표 함수의 차이를 소개합니다.
구문(Syntax)
[일반 함수]
function addFunc(x, y) { return x + y; };[화살표 함수]
let addFunc = (x, y) => {return x + y};화살표 함수는 일반 함수에 비해 많은 코드 입력을 요구하지 않습니다. 더 짧은 코드로 동일한 결과를 얻을 수 있습니다.
화살표 함수는 본문이 짧은 경우 중괄호와 return문을 생략할 수 있습니다.
let addFunc = (x, y) => x + y;그리고 인수가 하나만 있는 경우 소괄호를 생략할 수 있습니다.
let twiceFunc = x => x * 2;인수가 존재하지 않는 경우 언더바(_)를 작성하거나 빈 소괄호를 작성합니다.
let strFunc = _ => 'Hi'; // 또는 let strFunc = () => 'Hi';"Arguments" 바인딩
Arguments 객체는 일반 함수에서 사용 가능하지만, 화살표 함수에서는 사용할 수 없습니다.
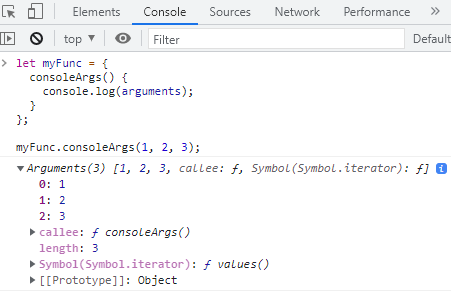
다음은 일반 함수에서 arguments 객체를 사용하는 예제입니다.
let myFunc = {
consoleArgs() {
console.log(arguments);
}
};
myFunc.showArgs(1, 2, 3);[실행 결과]

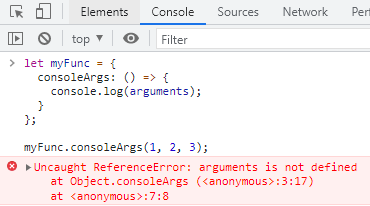
다음 예제는 화살표 함수에서 arguments 객체를 사용하는 예제입니다.
let myFunc = {
consoleArgs: () => {
console.log(arguments);
}
};
myFunc.consoleArgs(1, 2, 3);[실행 결과]

arguments 객체에 대한 내용은 아래 포스팅에서 자세하게 설명합니다.
[JavaScript]매개변수의 정보를 가지는 arguments 객체
arguments 객체 JavaScript의 arguements 객체는 함수에서 전달된 인자 값이 배열 형태로 저장된 객체를 말합니다. 함수에 전달된 인자의 개수와 정보를 알고 싶은 경우 유용하게 사용할 수 있습니다. 아
developer-talk.tistory.com
"this" 키워드 사용
화살표 함수는 this와 위에서 설명한 arguments 바인딩이 없습니다.
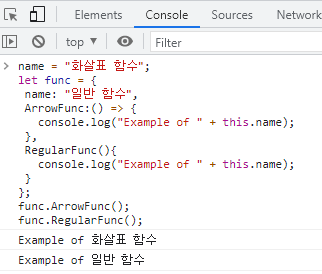
name = "화살표 함수";
let func = {
name: "일반 함수",
ArrowFunc:() => {
console.log("Example of " + this.name);
},
RegularFunc() {
console.log("Example of " + this.name);
}
};
func.ArrowFunc(); func.RegularFunc();[실행 결과]

일반 함수와 달리 화살표 함수 본문에 사용되는 this는 화살표 함수가 정의된 외부의 this 값을 나타냅니다.
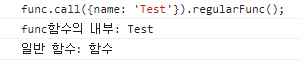
다음 예제는 일반 함수와 화살표 함수에서 this 키워드를 사용하는 또 다른 예제입니다.
function func() {
console.log('func함수의 내부: ' + this.name);
return {
name: '함수',
regularFunc: function() {
console.log("일반 함수: " + this.name);
},
arrowFunc: () => console.log("화살표 함수 " + this.name);
}
}일반 함수 호출

화살표 함수 호출

일반 함수의 this는 func 함수 내부에 있는 객체를 나타냅니다. 화살표 함수는 func 함수 자체의 this를 나타냅니다.
위에서 화살표 함수에서 사용되는 this는 화살표 함수가 정의된 외부라고 설명하였는데, 여기서 말하는 '외부'는 화살표 함수와 가장 가까운 부모 함수를 말합니다.
화살표 함수와 this에 대한 내용은 아래 포스팅에서 자세하게 설명합니다.
[JavaScript]메서드와 this
JavaScript에서 객체의 프로퍼티가 함수인 경우에는 해당 프로퍼티를 메서드라고 말합니다. 이번 포스팅은 메서드에서 this가 어떻게 동작하는지 설명합니다. this 바인딩 메서드에 사용된 this는 메
developer-talk.tistory.com
"new" 키워드 사용
일반 함수는 new 키워드를 사용하여 객체 유형으로 새로운 빈 객체를 생성할 수 있습니다.
다음은 일반 함수와 일반 함수에 new 키워드를 사용했을 때 타입을 확인하는 예제입니다.
function regularFunc() {
return 'Hi';
}
let arrowFunc = _ => 'Hi';
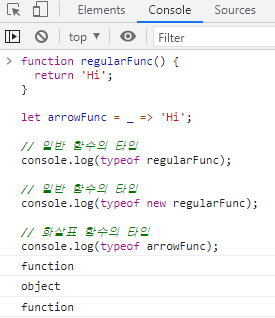
console.log(typeof regularFunc); // 일반 함수의 타입
console.log(typeof new regularFunc); // 일반 함수의 타입
console.log(typeof arrowFunc); // 화살표 함수의 타입[실행 결과]

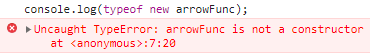
하지만, 화살표 함수에 new 키워드를 사용하면 TypeError가 발생합니다.
console.log(typeof new arrowFunc);[실행 결과]

화살표 함수는 new 키워드를 사용하여 생성자 함수로 사용할 수 없습니다.
'JavaScript > 함수' 카테고리의 다른 글
| [JavaScript]클로저(Closure) 개념 (0) | 2022.06.22 |
|---|---|
| [JavaScript]prompt 함수 사용 방법 (0) | 2021.12.21 |
| [JavaScript]pipe 함수와 compose 함수 사용 방법 (0) | 2021.12.13 |
| [JavaScript]생성자 함수(Constructor Function) (0) | 2021.12.13 |
| [JavaScript]call, apply, bind 함수 사용 방법 (1) | 2021.12.08 |


댓글