
이번 포스팅은 GitHub 레포지토리에 프로젝트를 등록하는 방법을 설명합니다.
작성자 개발도구 및 환경 설정
- 운영체제: MacOS에서 프로젝트를 생성하였습니다. Window에서도 동일한 방법으로 GitHub 레포지토리에 프로젝트를 등록할 수 있습니다.
- 등록 방법: GitBash 또는 소스트리와 같은 툴이 존재하지만, Visual Studio Code의 Terminal에서 Git 명령어를 사용하여 GitHub 레포지토리에 프로젝트를 등록합니다.
- 프로젝트 도구: Visual Studio Code
- 프로젝트: electron + react
필수사항으로 GitHub 계정이 필요합니다.
GitHub 레포지토리 프로젝트 등록 과정
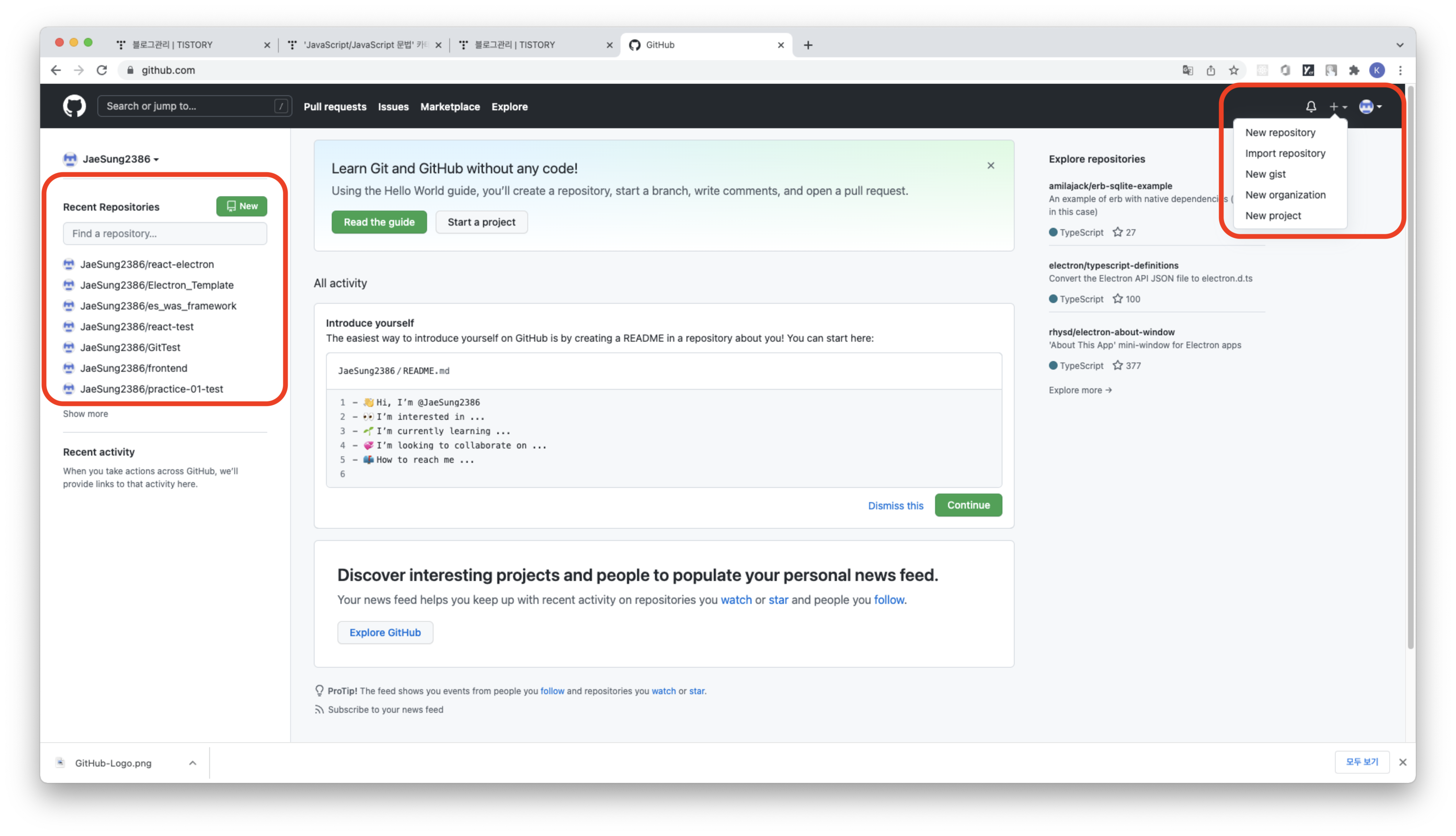
순서 1. GitHub 사이트에서 레포지토리를 생성합니다.
좌측의 "New" 버튼을 클릭하거나 우측 상단의 "+" 버튼을 클릭 후 드롭다운에서 "New repository"를 선택합니다.

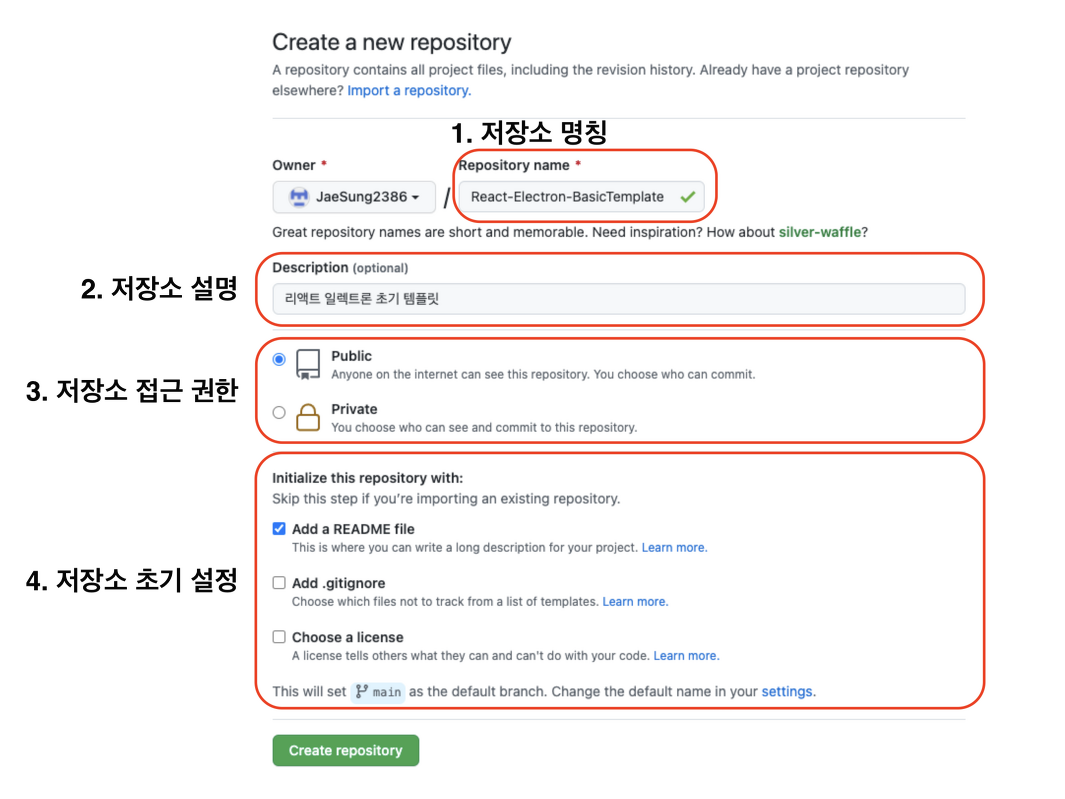
순서 2. 생성할 레포지토리의 정보를 입력합니다.

1. Repository name(필수)
- 저장소 명칭을 입력합니다.
2. Description(생략 가능)
- 저장소를 설명하는 내용을 작성합니다.
3. 저장소 접근 권한
- Publlic: 해당 레포지토리를 공개합니다.
- Private: 비공개로 설정하여 개인 혹은 특정 사용자(혹은 팀원)만 레포지토리를 접근할 수 있습니다.
4. 저장소 초기 설정(생략 가능)
- Add a README file: README 파일은 마크다운 언어로 작성된 문서로 해당 레포지토리를 사용하는 팀원 또는 사용자에게 프로젝트가 무엇인지 설명합니다. 저는 Add a README file을 선택했습니다.
- Add .gitignore: 특정 파일 또는 폴더를 push 할 때 무시하고 싶은 파일이나 폴더를 지정하는 파일입니다.
- Choose a license: License를 선택하지 않으면 기본 저작권법이 적용됩니다.
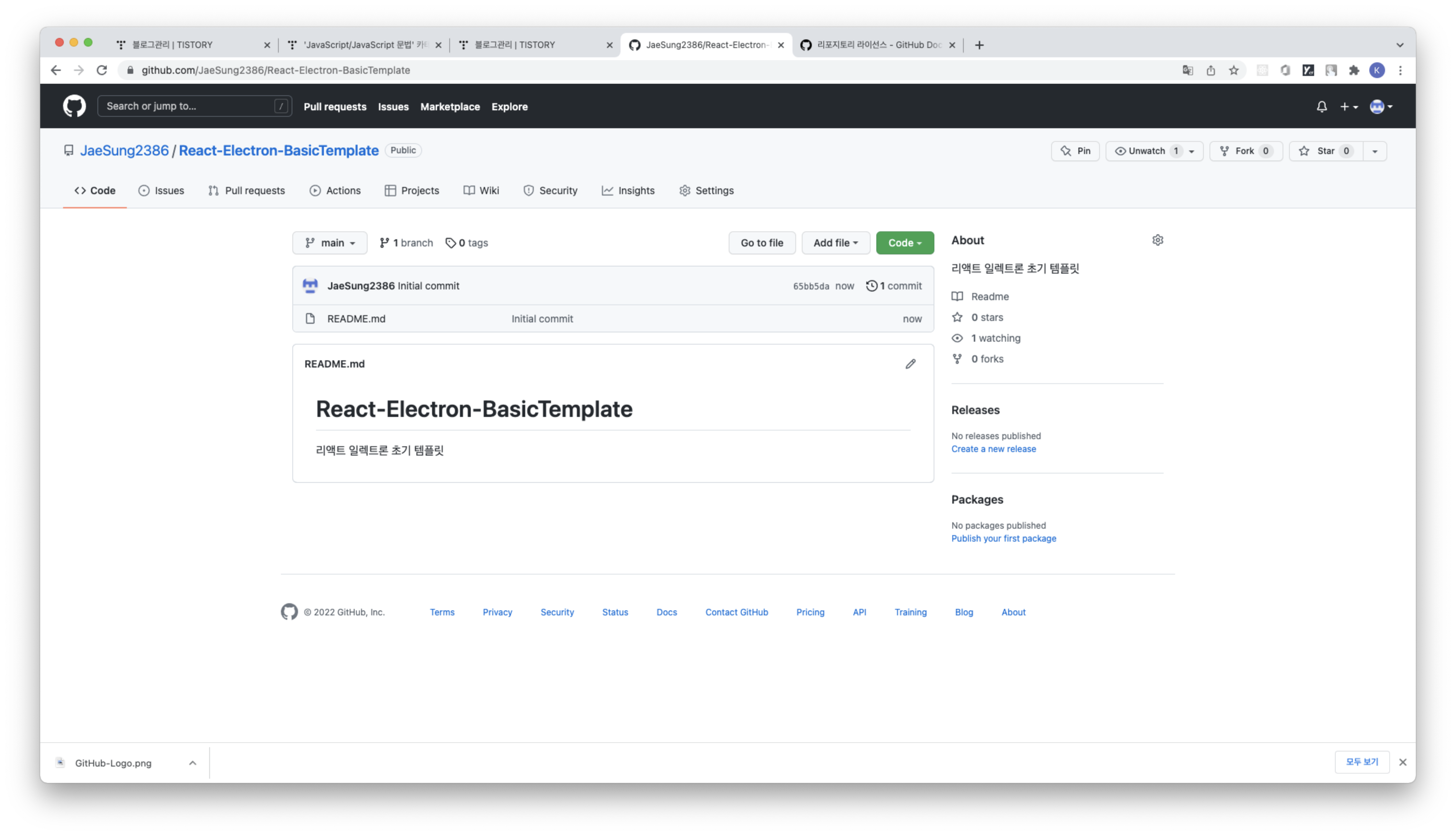
레포지토리 정보를 입력하고 "Create repository" 버튼을 클릭하면 다음과 같이 레포지토리가 생성됩니다.
※ 2020년 10월부터 Default Branch가 main으로 변경되었습니다.

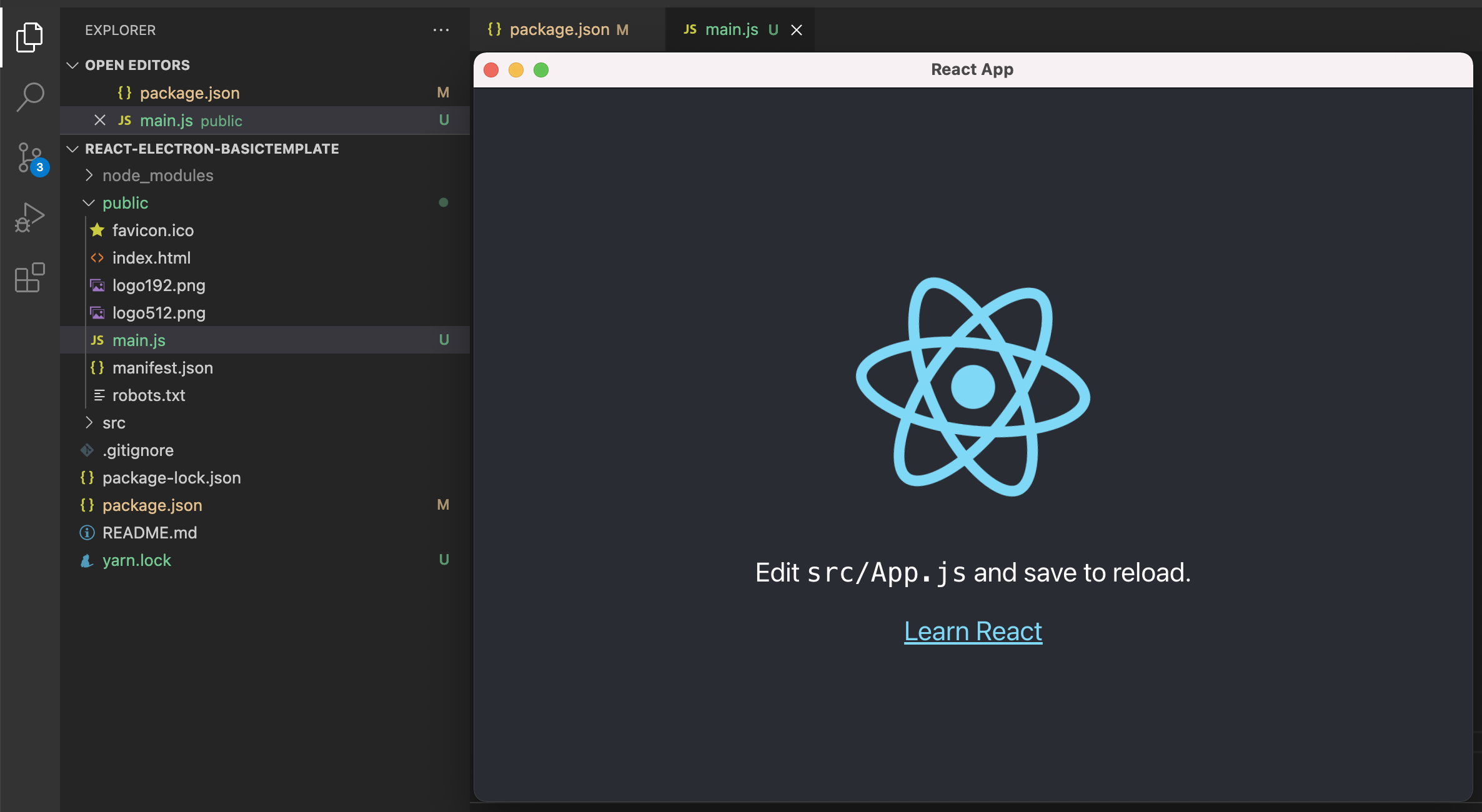
순서 3. Visual Studio Code를 실행하여 React + Electron 프로젝트를 생성합니다.
프로젝트 생성 과정은 아래 포스팅을 참고해주세요.
다음과 같이 react + electron 프로젝트 설정이 완료되었고 프로그램이 정상적으로 실행되는 것을 확인했다면, 이제 제 데스크톱의 "REACT-ELECTRON-BASICTEMPLATE" 프로젝트를 순서 1~3에서 생성한 GitHub 레포지토리에 등록합니다.

순서 4. GitHub 레포지토리와 프로젝트 연결
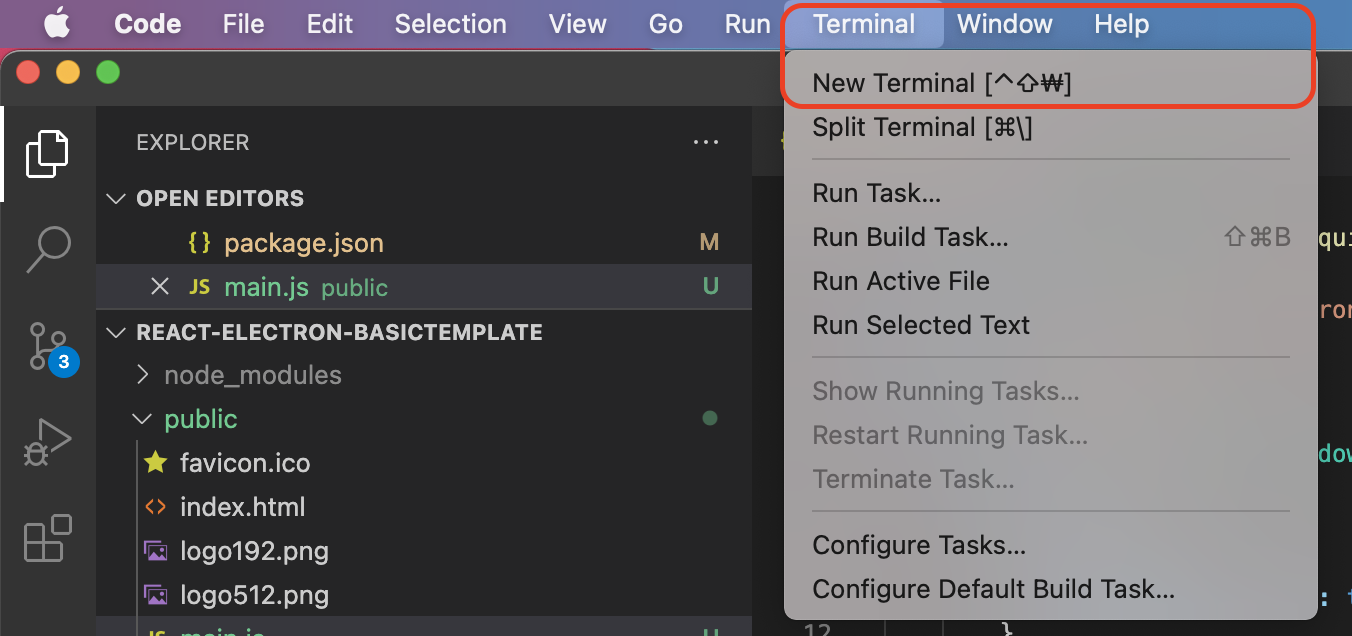
우선, Visual Studio Code의 Terminal을 실행합니다.
Mac 사용자는 상단의 [Terminal -> New Terminal]을 클릭합니다.

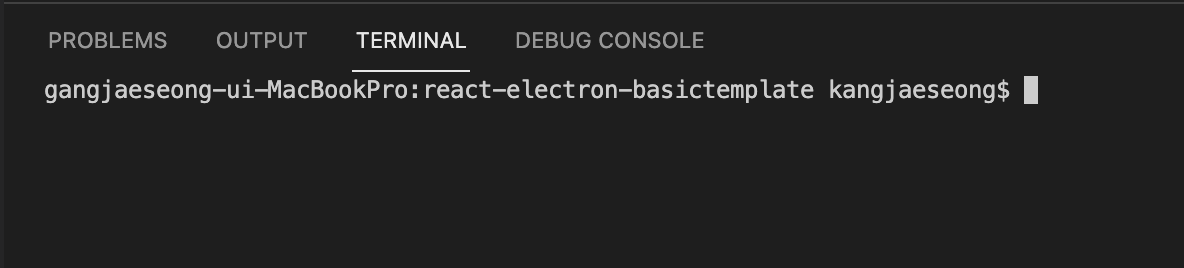
그러면 다음 사진처럼 Visual Studio Code에서 Terminal이 활성화됩니다.
Terminal에서 경로가 현재 프로젝트의 경로인지 확인해주세요.

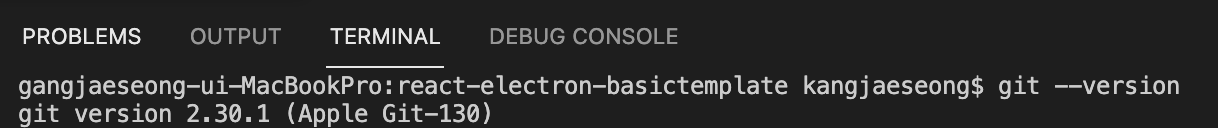
git을 사용할 수 있는지 git --version 명령어로 확인합니다.(create-react-app으로 생성한 리액트 프로젝트는 기본적으로 git이 활성화됩니다.)

이제 GitHub의 레포지토리와 데스크톱에서 생성한 프로젝트를 연결해야 합니다.
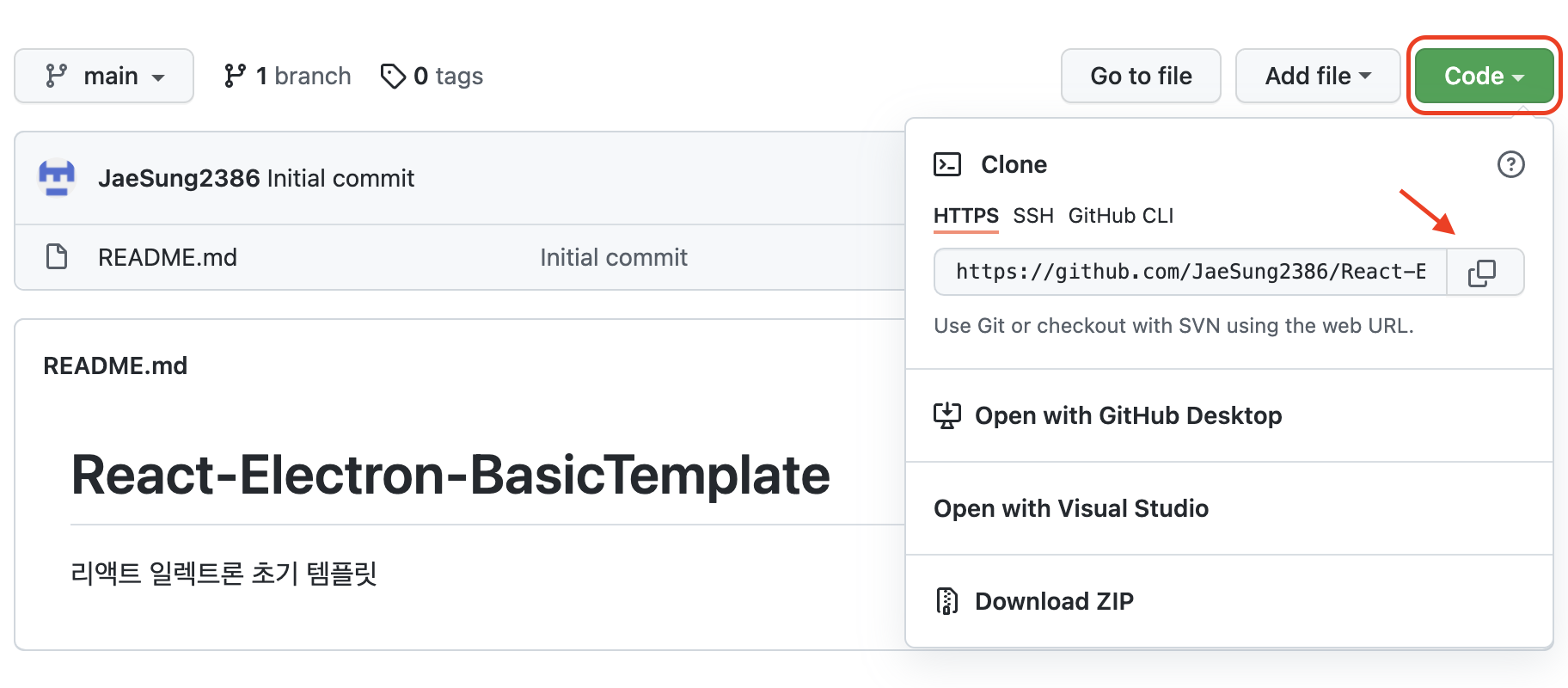
GitHub에서 생성한 레포지토리를 클릭하여 복사 버튼을 클릭합니다.

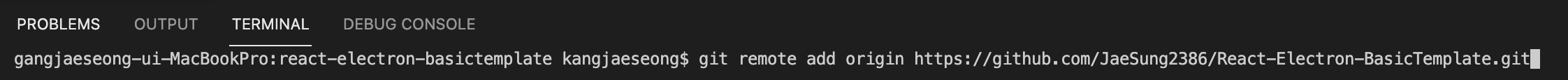
터미널에서 git remote add origin <저장소 url>을 입력합니다. <저장소 url>은 위에서 복사한 url을 붙여 넣기 합니다.

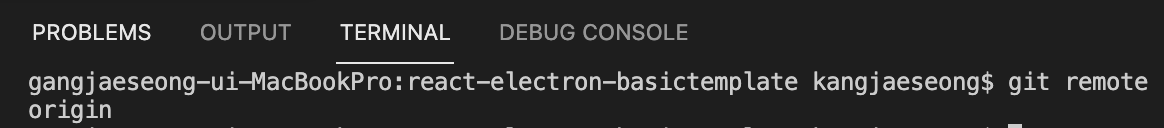
git remote 명령어를 입력하여 저장소와 연결이 되었는지 확인합니다. origin이 출력되면 정상적으로 연결되었습니다.

순서 5. GitHub 레포지토리에 프로젝트 올리기
git add <파일 및 폴더> 명령어로 등록한 파일 또는 폴더를 입력합니다. 저는 모든 파일을 레포지토리에 등록할 것이므로 git add . 명령어를 입력하였습니다.

git add 명령어로 등록한 파일 또는 폴더는 스테이징에 등록됩니다.
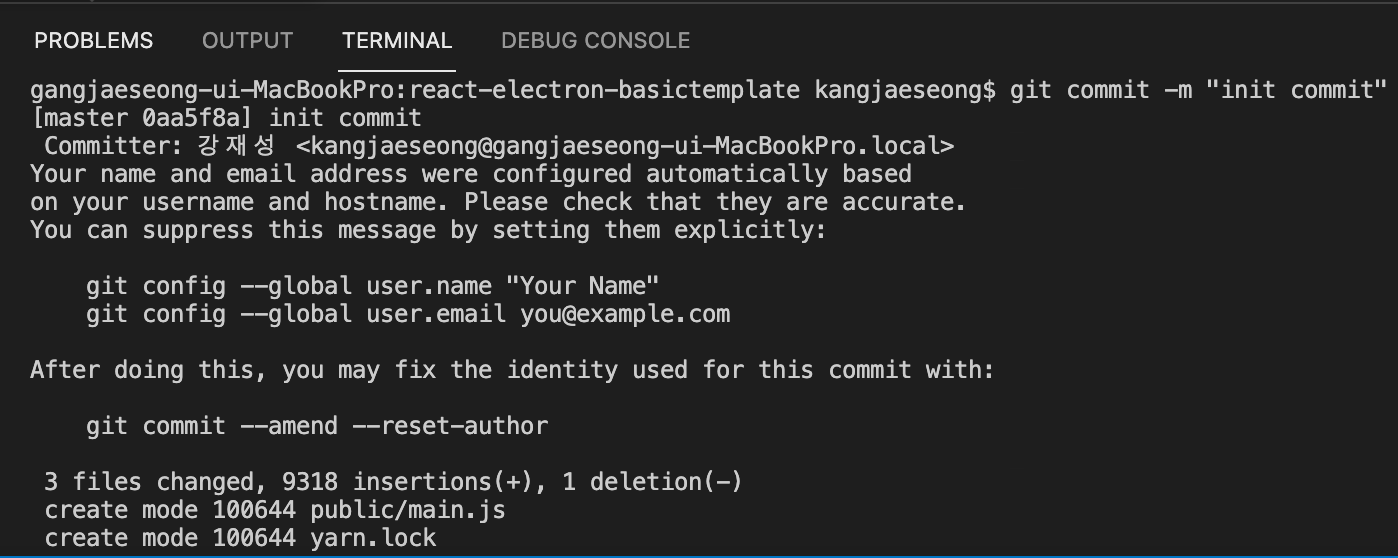
스테이징에 등록된 파일과 폴더를 git commit -m <메세지>명령어로 commit 합니다.

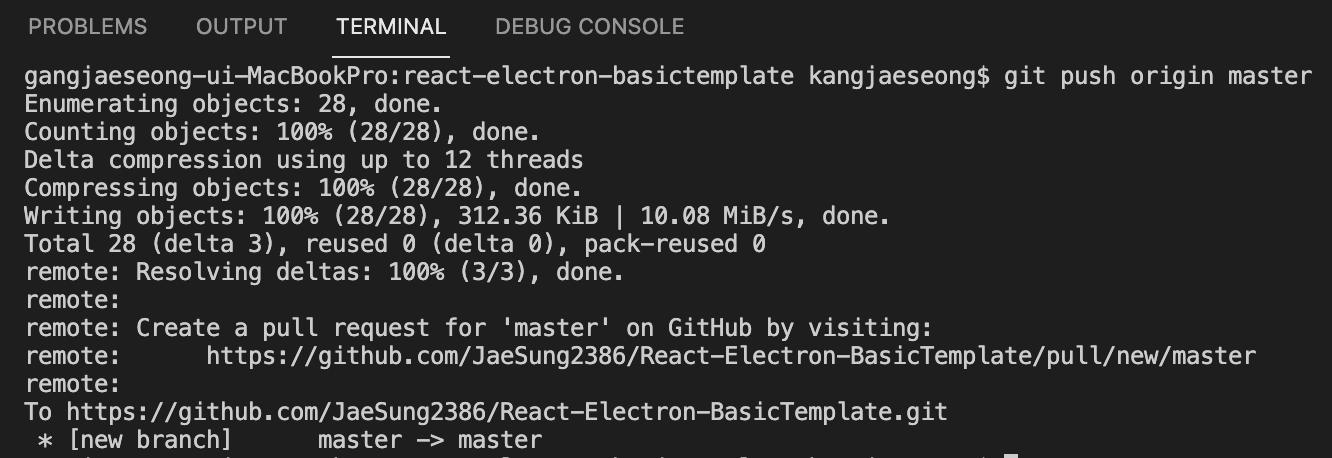
commit 내역을 git push origin master명령어로 원격 저장소에 업로드합니다.

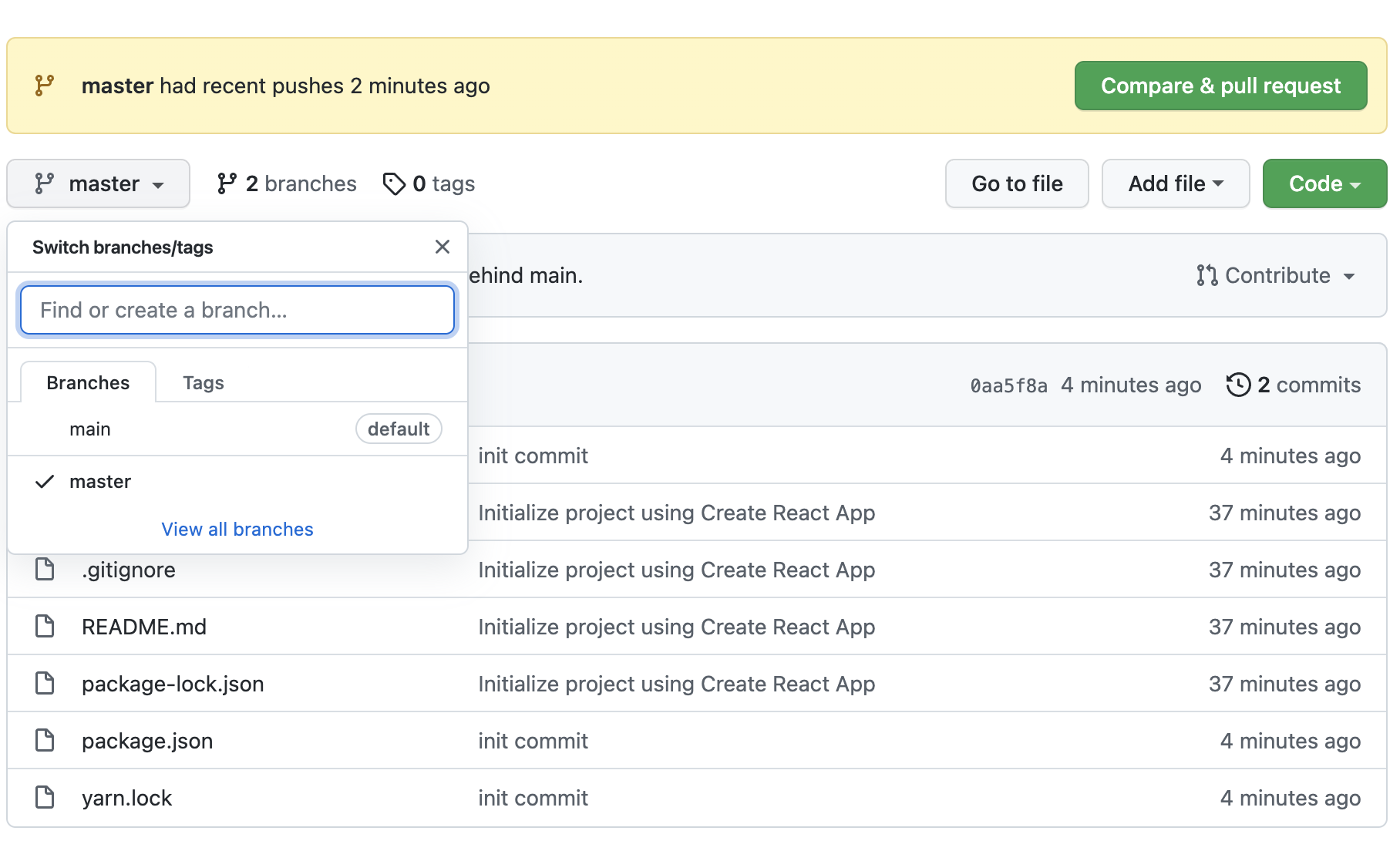
GitHub의 레포지토리에서 "master"브랜치가 생성되고 "master" 브랜치 레포지토리에 위에서 등록한 프로젝트가 업로드되었습니다.



댓글