
Windows 10에 React를 설치하는 단계에 대해 설명합니다.
1. Visual Studio Code 설치
VS Code 다운로드 링크에서 다운로드 받습니다.
2. Node.js 설치
Node.js 다운로드 링크에 접속해서 node.js를 다운받습니다.
※ 유의사항
create-react-app로 react 프로젝트를 만들 경우에는 Node.js Version은 10 이상으로 설치를 하셔야합니다.

최신 버전은 안정성 측면에서 100% 검증이 되지 않았기 때문에 굳이 최신 버전을 다운로드 받으실 필요가 없습니다.
node 설치후 cmd에서 아래 명령어로 node와 npm이 설치가 되었는지 확인합니다.
node -v
npm -v
저는 node의 Version 6.10.2라서 Node.js의 버전을 업그레이드 하였습니다.
2. yarn 설치
npm install --global yarn
3. create-react-app 설치
npm install --g create-react-app4. create-react-app 프로젝트 생성
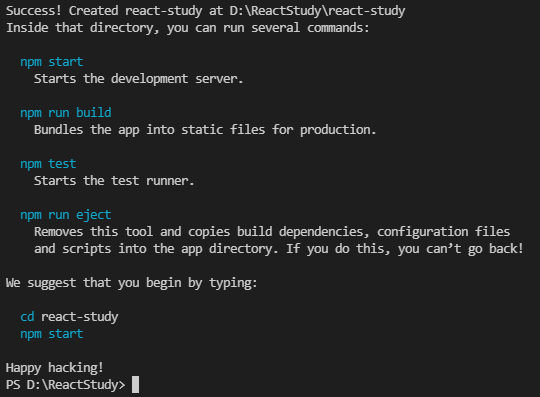
create-react-app react-study
5. 프로젝트 경로 이동 및 npm 실행
cd 프로젝트경로
npm start
액세스 허용 클릭

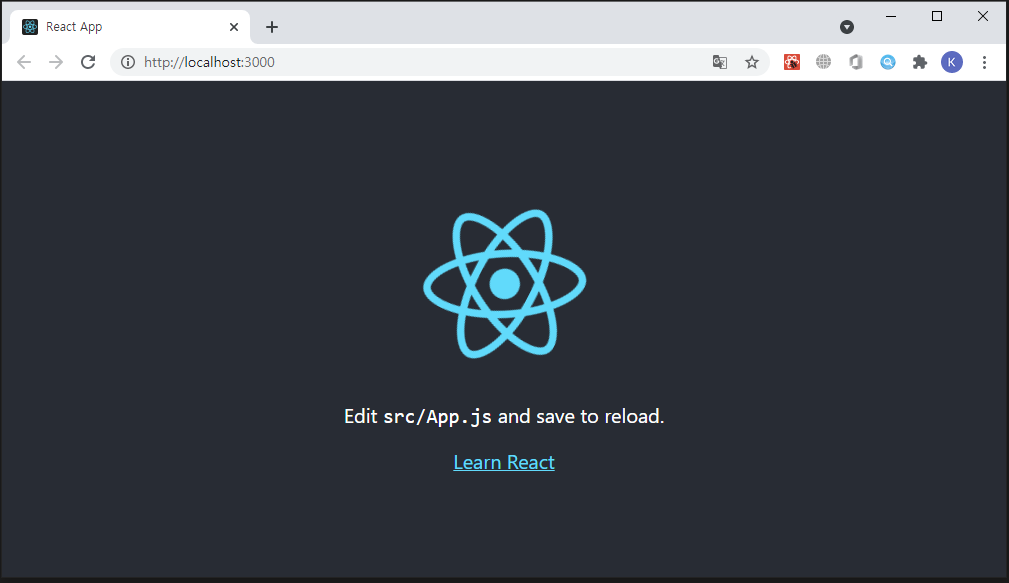
6. localhost:3000 접속

반응형
'React > 기타' 카테고리의 다른 글
| [React]새로운 탭 띄우는 방법 (0) | 2022.12.05 |
|---|---|
| [React]Warning: A component is changing an uncontrolled input to be controlled. (0) | 2021.07.22 |
| [React]CORS 에러 해결 (1) | 2021.06.25 |
| [React]Error : Typo in static class property declaration react/no-typos (0) | 2021.06.22 |
| [React]VSCode Git 연동 (0) | 2021.06.16 |


댓글