
VSCode와 GitHub 연동 방법에 대해 설명합니다.
1. git version 확인
git --version
2. git init
git init
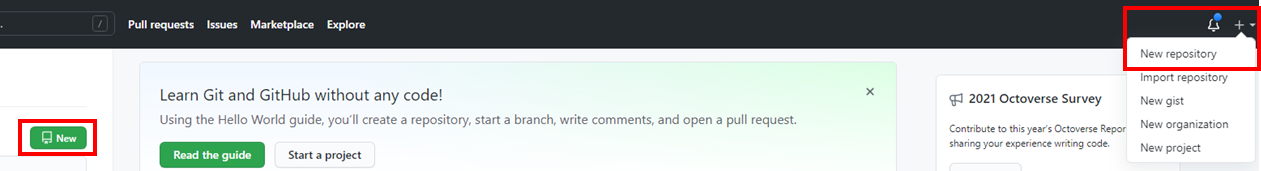
3. git 레퍼지토리 생성

좌측 상단의 New 또는 우측 상단의 + 버튼을 클릭 후 New Repository를 클릭합니다.

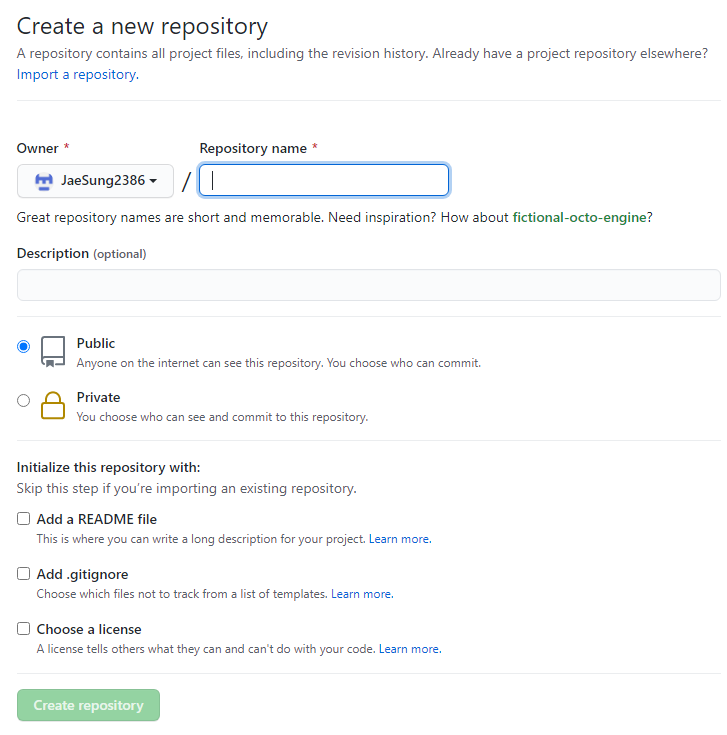
레퍼지토리 이름과 보안정책 초기 세팅을 설정 후 Create repository 버튼을 클릭합니다.
저는 코드 공유 목적이 없으므로 Private로 선택하였습니다.

생성된 레퍼지토리 주소를 복사해줍니다.
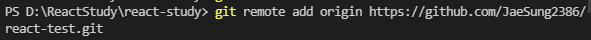
4. git remote add origin
git remote add origin '복사한 주소'
작업 중인 프로젝트와 git 레퍼지토리와 연동합니다.
git remote add origin 뒤에 복사한 주소를 붙여 넣기 해줍니다.
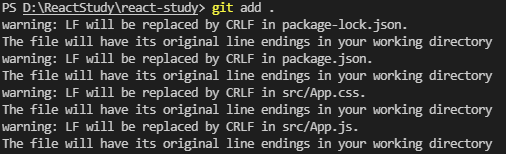
5. git add .
git add .
특정 파일을 레퍼지토리에 올려도 되지만, 저는 모든 파일을 git에 올릴 거라서.(모든 파일)을 add 합니다.
6. git commit -m '메세지'
git commit -m '메세지'
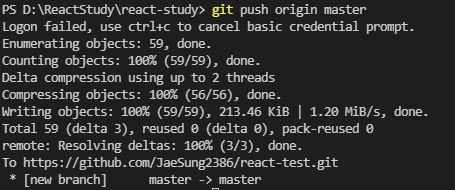
7. git push origin master
git push origin master
레퍼지토리를 private로 설정하셨다면, GitHub의 아이디와 비밀번호를 확인하는 창이 나옵니다.
아이디와 비밀번호를 입력해주시면 되겠습니다.
8. GitHub에서 파일 확인

반응형
'React > 기타' 카테고리의 다른 글
| [React]새로운 탭 띄우는 방법 (0) | 2022.12.05 |
|---|---|
| [React]Warning: A component is changing an uncontrolled input to be controlled. (0) | 2021.07.22 |
| [React]CORS 에러 해결 (1) | 2021.06.25 |
| [React]Error : Typo in static class property declaration react/no-typos (0) | 2021.06.22 |
| [React]Window10에서 React 개발 환경 세팅 (0) | 2021.05.13 |


댓글