크롬 개발자 도구 네트워크 속도 조절하는 방법
일반적으로 네트워크 속도는 모바일보다 PC가 빠릅니다. 따라서, PC에서 웹 페이지를 개발하는 경우 모바일처럼 동작하도록 테스트해야 하는 상황이 발생합니다.
다행히도 크롬 개발자 도구는 네트워크 속도를 조절할 수 있는 사용 제한 기능을 제공합니다. 이 기능을 통해 네트워크 속도를 조절한 다음 모바일에서 페이지를 로드하는 데 걸리는 시간을 측정할 수 있습니다.

이번 포스팅은 크롬 개발자 도구 네트워크 탭 툴바에 존재하는 사용 제한 기능 사용 방법을 설명합니다.
네트워크 속도 조절 방법
순서 1. 크롬 개발자 도구의 네트워크 탭으로 이동 후 ▼ 아이콘을 선택합니다.

순서 2. 원하는 항목을 선택합니다.

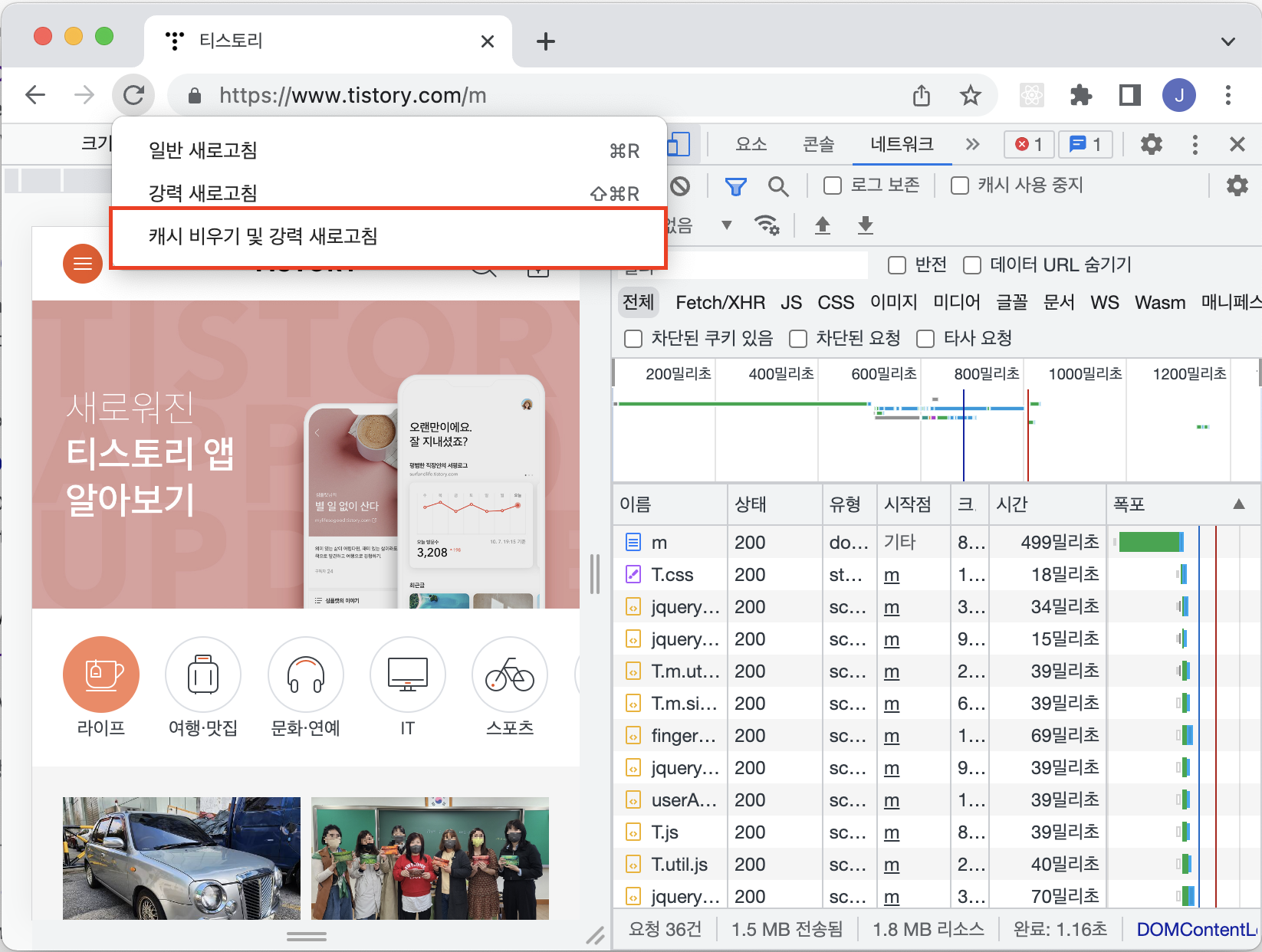
순서 3. 새로고침 아이콘을 꾹 선택한 다음 "캐시 비우기 및 강력 새로고침"을 선택합니다.

웹 브라우저는 한 번 방문한 사이트를 캐시에 저장하므로 재방문하면 더 빨리 접속합니다. 모바일에서 동작하는 것처럼 테스트해야 하므로 캐시를 비우도록 합니다.
기본 옵션
기본으로 제공된 프리셋의 설정은 다음과 같습니다.
빠른 3G
- 1.6mb/s, 750kb/s, 562.5ms
느린 3G
- 500kb/s, 500kb/s, 2000ms
오프라인
- 0, 0, 0
오프라인은 네트워크가 끊긴 상황을 테스트하기 위해 사용됩니다.
네트워크 속도 사용자 설정 방법
사용자가 직접 대역폭과 대기 시간을 설정할 수 있습니다.
순서 1. 추가... 를 선택합니다.

순서 2. 맞춤 프로필 추가... 를 선택한 다음 원하는 값을 입력 후 추가 버튼을 선택합니다.

순서 3. 사용자 지정 프로필이 추가된 것을 확인할 수 있습니다.

순서 4. 다시 크롬 개발자 도구 네트워크 탭으로 돌아오면, 사용자 지정 프로필을 선택할 수 있습니다.

테스트 방법
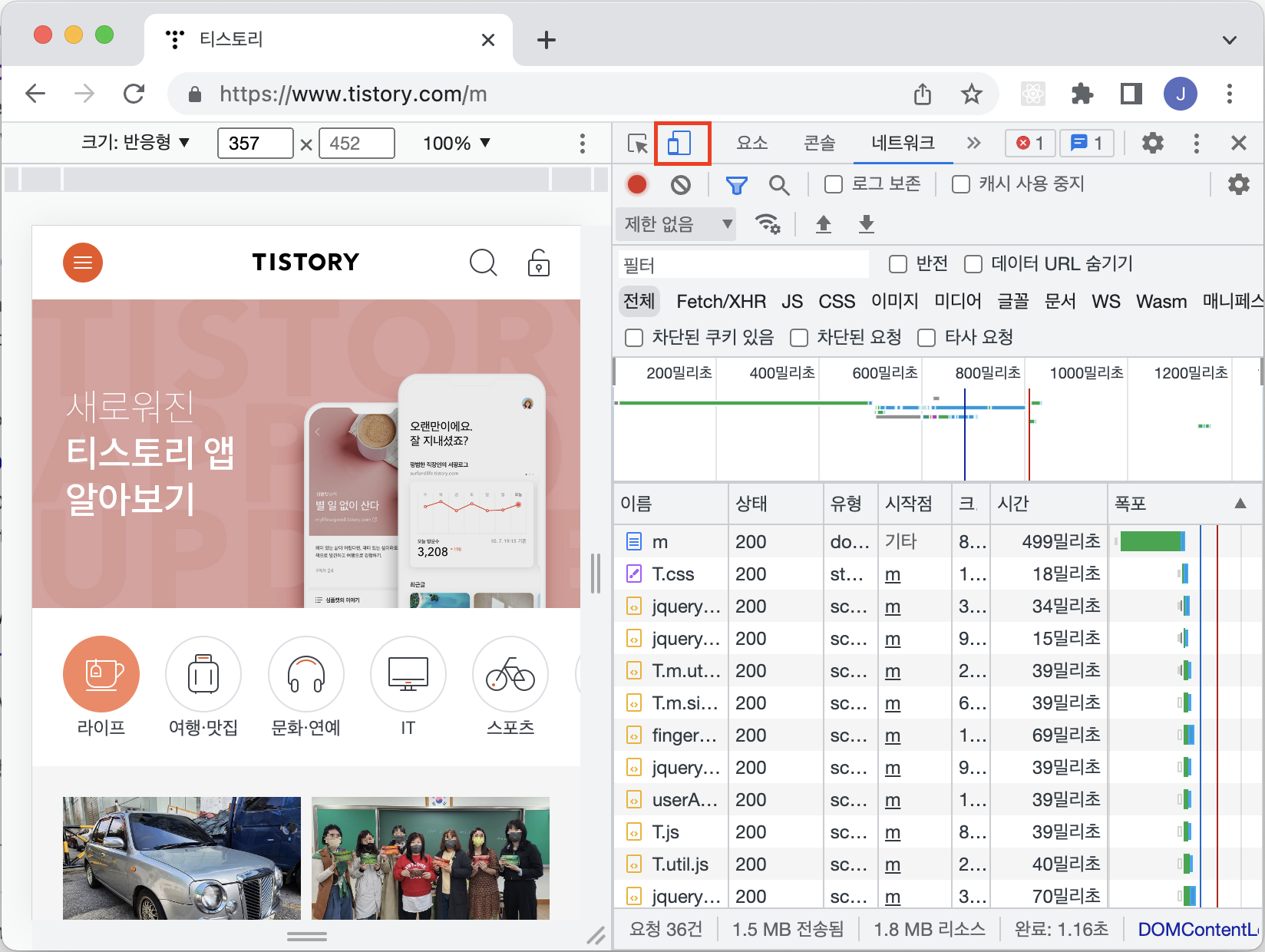
순서 1. 웹 페이지가가 모바일에서 동작하는 것처럼 테스트해야 하므로 디바이스 모드로 전환합니다.

순서 2. 새로고침 버튼을 꾹 선택한 다음 "캐시 비우기 및 강력 새로고침"을 선택합니다.

순서 3. 제한 없음인 경우 시간이 대부분 밀리초 단위인 것을 확인할 수 있습니다.

순서 4. 이번에는 빠른 3G를 선택한 다음 순서 1 ~ 2 과정을 반복합니다. 제한 없음보다 시간이 오래 걸린다는 것을 확인할 수 있습니다.

마무리
이렇게 크롬 브라우저에서 네트워크 속도를 조절하는 방법을 알아보았습니다.
좀 더 세부적인 내용을 원한다면 폭포 차트에 대해 공부하는 것을 권장드리며, 폭포 차트에 대한 내용은 추후 포스팅할 예정입니다.
'개발자 도구 > 크롬(Chrome)' 카테고리의 다른 글
| [Chrome]HAR 파일 가져오기 및 내보내기 (0) | 2022.10.31 |
|---|---|
| [Chrome]크롬에서 사용자 에이전트(User-Agent) 변경하는 방법 (0) | 2022.10.31 |
| [Chrome]크롬 개발자 도구 네트워크 탭 툴바 활용 방법 (0) | 2022.10.31 |
| [Chrome]크롬에서 텍스트 편집하는 방법 (0) | 2022.10.28 |
| [Chrome]크롬 개발자 도구 JavaScript 비활성화하는 방법 (0) | 2022.10.28 |


댓글