사용자 에이전트(User-Agent)
크롬 개발자 도구 네트워크 탭에서 요청 헤더를 살펴보면, 다음 사진처럼 사용자 에이전트(User-Agent)를 확인할 수 있습니다.

사용자 에이전트(User-Agent)란?
네트워크 요청을 하는 장치에 대한 정보입니다. 사용자 에이전트 문자열은 브라우저에서 HTTP 요청 헤더로 전송되며 사용 중인 OS, 브라우저 버전 및 정보를 포함하고 있습니다.
사용자 에이전트 문자열에 대한 명명 규칙은 정해져 있지 않으며, 명확한 의미가 없는 토큰을 포함하므로 해석하기 어려울 수 있습니다. 이번 포스팅은 크롬에서 사용자 에이전트 변경하는 방법을 설명하는 게 목적이므로 사용자 에이전트에 대한 자세한 설명은 하지 않습니다.
사용자 에이전트 문자열 해석
위 사진에서 보았던 사용자 에이전트 문자열은 다음과 같이 나눌 수 있습니다.
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36Mozilla
- 최신 브라우저와 관련이 없으며 사용자 에이전트의 역사적인 이유로 사용합니다.
- 하단에 사용자 에이전트 역사를 참고해주세요.
5.0
- 모질라(Mozilla) 버전을 의미합니다.
Macintosh
- 플랫폼(사용 중인 운영 체제)을 의미합니다.
Intel Mac OS X 10_15_7
- 운영체제의 버전 및 Intel CPU에서 실행됨을 의미합니다.
AppleWebKit/537.36
- 브라우저 렌더링 엔진을 의미합니다.
KHTML, like Gecko
- Gecko처럼 동작하는 KHTML 기반 렌더링 엔진을 의미합니다.
Chrome/107.0.0.0
- Chrome 웹 브라우저 버전을 의미합니다.
Safari/537.36
- Safari에서는 537.36 버전 기반으로 동작한다는 것을 의미합니다.
사용자 에이전트의 실수 및 역사에 대한 링크입니다.
WebAIM: History of the browser user-agent string
In the beginning there was NCSA Mosaic, and Mosaic called itself NCSA_Mosaic/2.0 (Windows 3.1), and Mosaic displayed pictures along with text, and there was much rejoicing. And behold, then came a new web browser known as “Mozilla”, being short for “
webaim.org
크롬에서 사용자 에이전트 변경하는 방법
순서 1. 크롬 개발자 도구의 네트워크 탭으로 이동 후 네트워크 환경설정 아이콘(더 많은 네트워크 조건...)을 선택합니다.

순서 2. "브라우저 기본값 사용"을 체크 해제합니다.

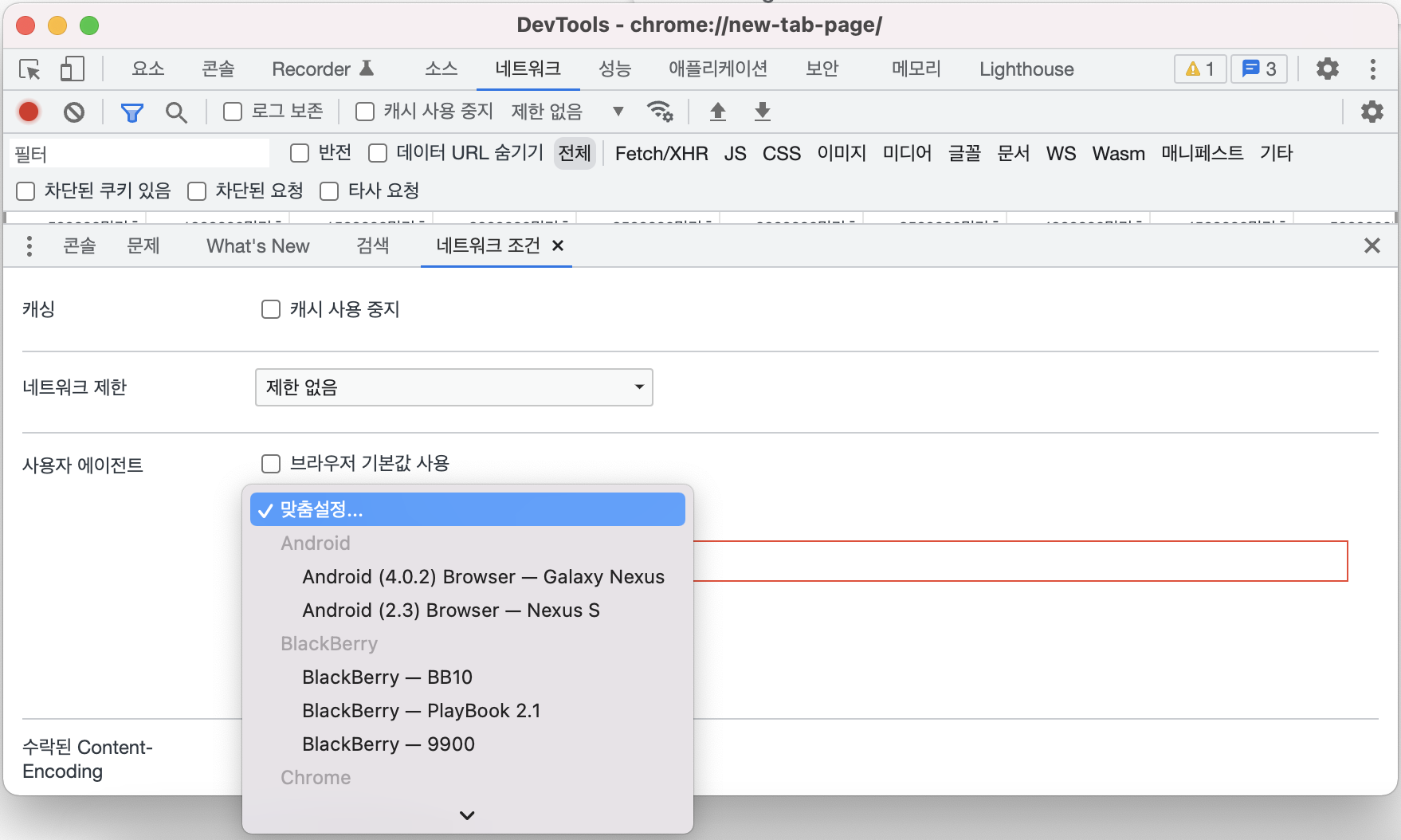
순서 3. "맞춤설정..."을 선택한 다음 원하는 사용자 에이전트를 선택합니다.

순서 4. 사용자 에이전트를 변경한 다음 네트워크 요청을 해보면, 변경된 User-Agent가 적용된 것을 확인할 수 있습니다.

[사용자 에이전트를 Opera - Mac으로 변경]

[변경된 사용자 에이전트가 적용됨]
'개발자 도구 > 크롬(Chrome)' 카테고리의 다른 글
| [Chrome]크롬 개발자 도구 네트워크 설정 기능 알아보기 (0) | 2022.11.01 |
|---|---|
| [Chrome]HAR 파일 가져오기 및 내보내기 (0) | 2022.10.31 |
| [Chrome]크롬 개발자 도구 네트워크 속도 조절하는 방법 (0) | 2022.10.31 |
| [Chrome]크롬 개발자 도구 네트워크 탭 툴바 활용 방법 (0) | 2022.10.31 |
| [Chrome]크롬에서 텍스트 편집하는 방법 (0) | 2022.10.28 |


댓글