크롬 개발자 도구 네트워크 설정 기능
크롬 76번째 버전에서 네트워크 패널의 UI가 변경되었습니다. 크롬 개발자 도구 창이 좁을 때 사용성 문제가 있어서 덜 사용되는 몇 가지 옵션이 네트워크 설정으로 이동되었습니다.

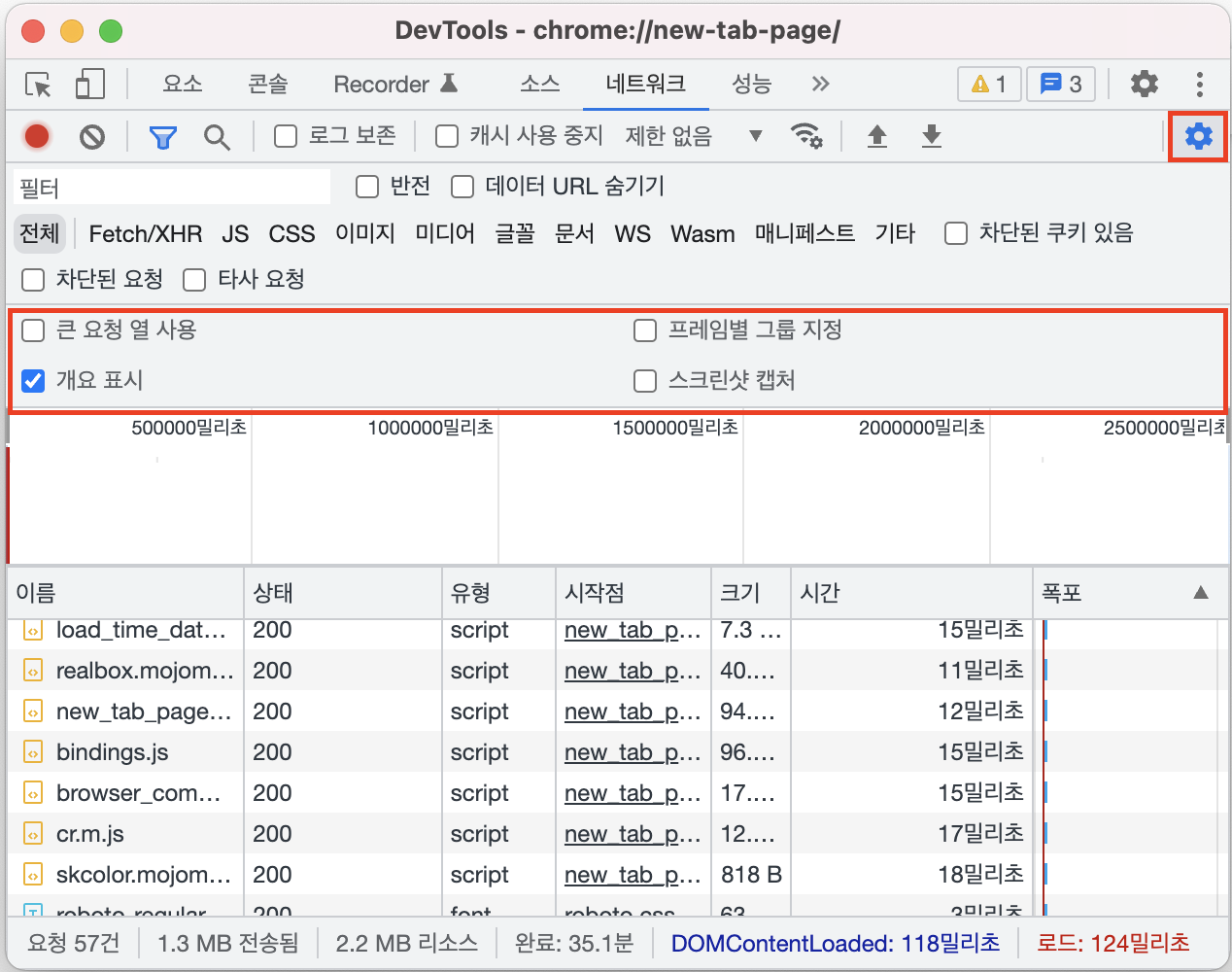
네트워크 패널 우측 상단의 톱니바퀴 아이콘을 클릭하면 위 스크린샷처럼 큰 요청 열 사용, 프레임별 그룹 지정, 개요 표시, 스크린샷 캡처를 선택할 수 있는 패널이 나타납니다.
이번 포스팅은 네트워크 설정에 존재하는 각 기능에 대해 소개합니다.
큰 요청 열 사용
큰 요청 열 사용은 말 그대로 요청에 대해 크게 표시한다는 의미입니다.

[큰 요청 열 사용 선택 전]

[큰 요청 열 사용 선택 후]
"큰 요청 열 사용" 체크 후 크기와 시간에 대해 간략하게 알아봅시다.

55.2 kB는 압축된 리소스의 크기를 의미하며, 710 kB는 압축되지 않은 리소스의 크기를 의미합니다.

208 밀리초는 (연결 시작 + 요청/응답)의 계산 결과입니다.
연결 시작(92.03) + 요청/응답(116.053) = 208 밀리초
155 밀리초는 (연결 시작 + 요청 전송됨 + 서버 응답을 기다리는 중)의 계산 결과입니다.
연결 시작(92.03) + 요청 전송됨(0.093) + 서버 응답을 기다리는 중(63.15) = 115 밀리초
프레임별 그룹 지정
프레임별 그룹 지정은 말 그대로 프레임별로 요청을 그룹화합니다. iframe에서 요청이 많은 경우 요청 리스트를 보다 쉽게 관리할 수 있습니다.

개요 표시
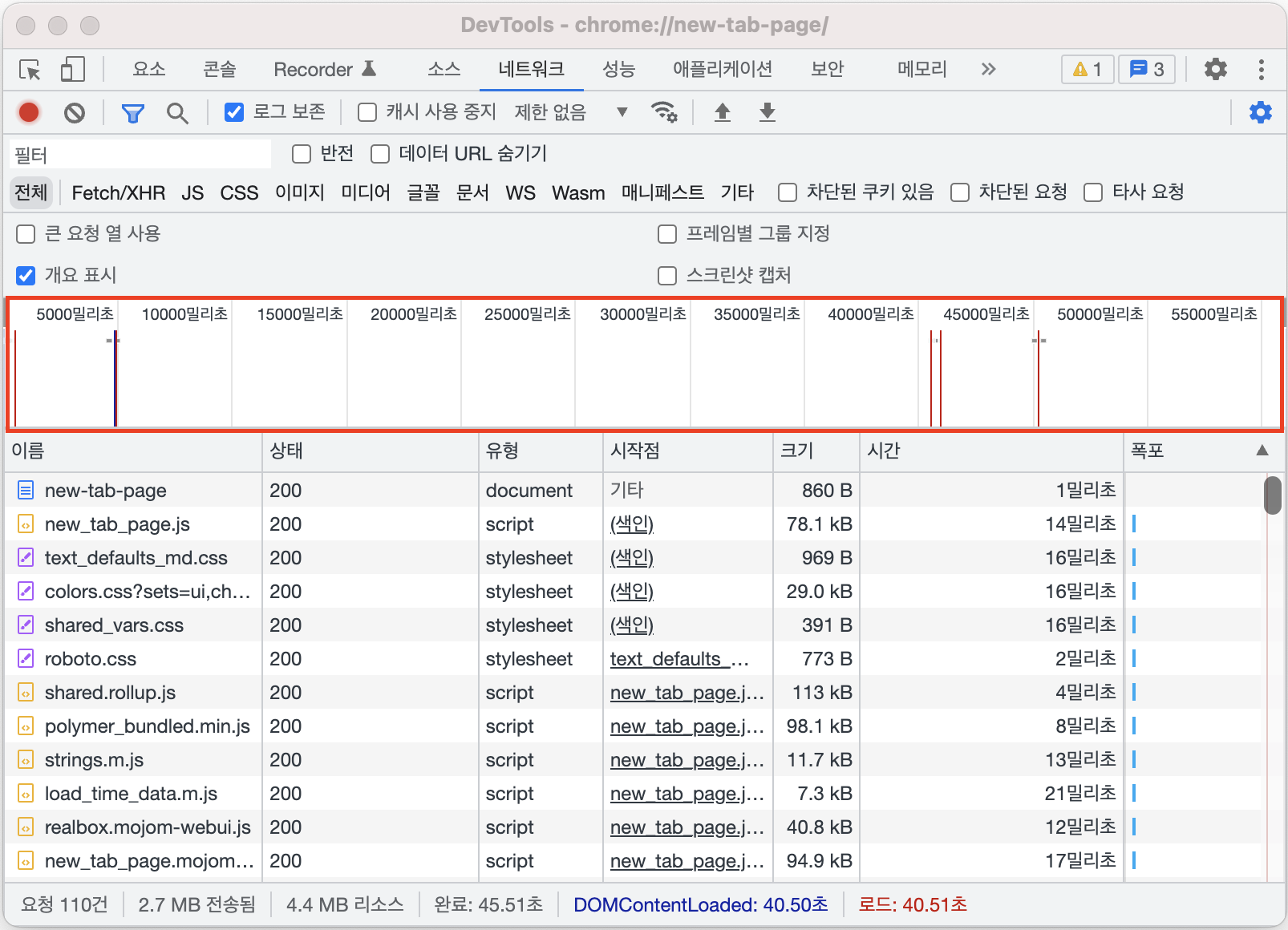
크롬 개발자 도구의 네트워크 탭은 기본적으로 개요 표시가 체크되어 있습니다.
개요 표시는 시간대별로 발생한 요청을 표시합니다.

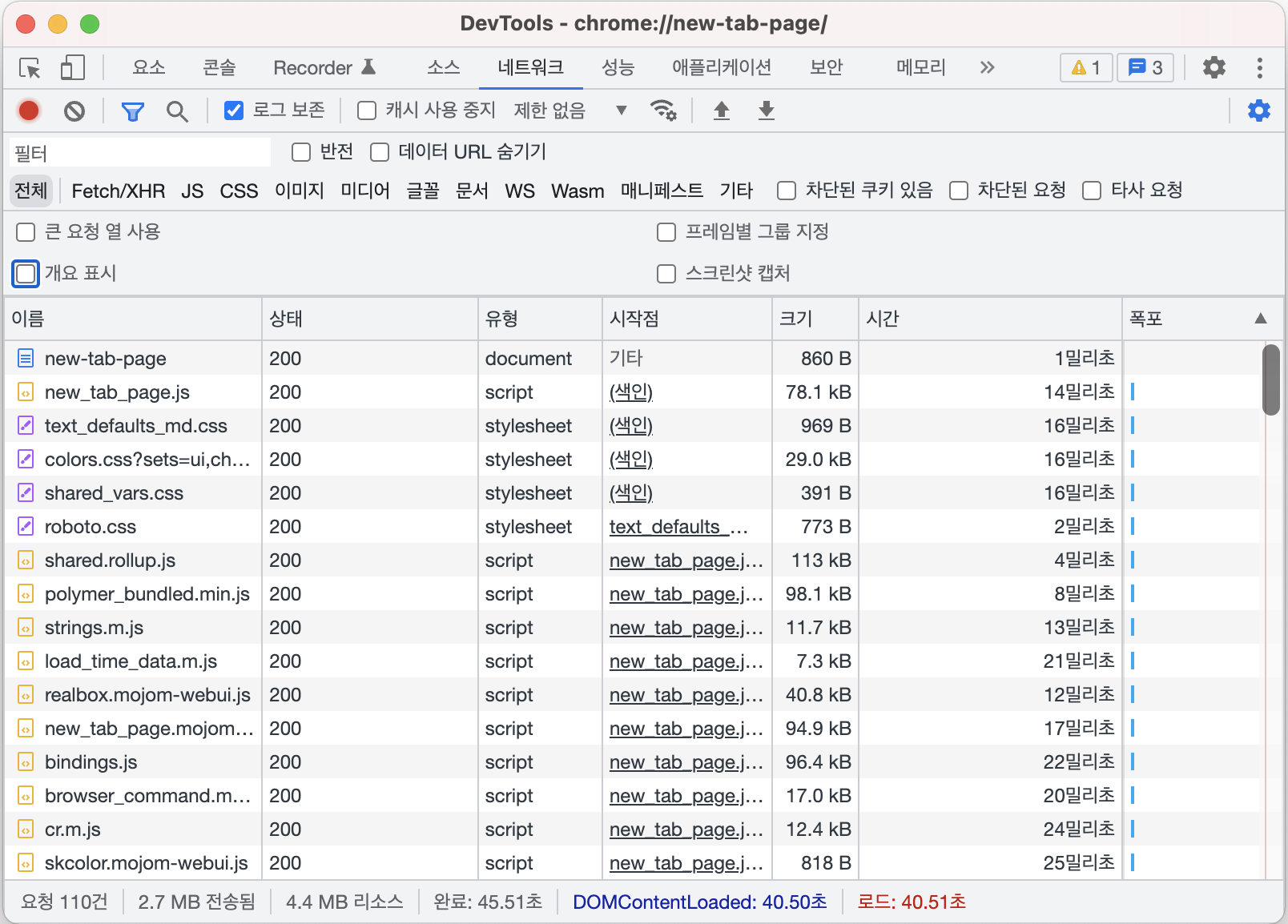
개요 표시를 체크 해제하면 화면에 표시하지 않습니다.

스크린샷 캡처
스크린샷 캡처를 체크하면 다음과 같은 창이 화면에 표시됩니다.
단축키 문구는 운영 체제마다 다를 수 있습니다.

[Mac에서 실행]
단축키를 누른 다음 웹 페이지를 새로고침 하면 페이지가 로딩되는 과정이 캡처됩니다.

이미지를 더블클릭하면 스크린샷이 확대됩니다.

'개발자 도구 > 크롬(Chrome)' 카테고리의 다른 글
| [Chrome]크롬 개발자 도구 네트워크 탭에서 유형별로 필터링 (1) | 2022.11.02 |
|---|---|
| [Chrome]크롬 개발자 도구 네트워크 탭에서 요청(Request) 검색 방법 (0) | 2022.11.01 |
| [Chrome]HAR 파일 가져오기 및 내보내기 (0) | 2022.10.31 |
| [Chrome]크롬에서 사용자 에이전트(User-Agent) 변경하는 방법 (0) | 2022.10.31 |
| [Chrome]크롬 개발자 도구 네트워크 속도 조절하는 방법 (0) | 2022.10.31 |


댓글