크롬 개발자 도구 네트워크 탭의 필터
크롬 개발자 도구의 네트워크 탭 좌측 상단에 깔때기 모양의 필터 아이콘이 존재합니다.

필터 아이콘을 선택하면 다음 스크린샷처럼 필터 기능이 활성화됩니다.

이번 포스팅은 필터 기능에서 필터 검색창과 반전 사용 방법을 소개합니다.
텍스트로 Request 찾기
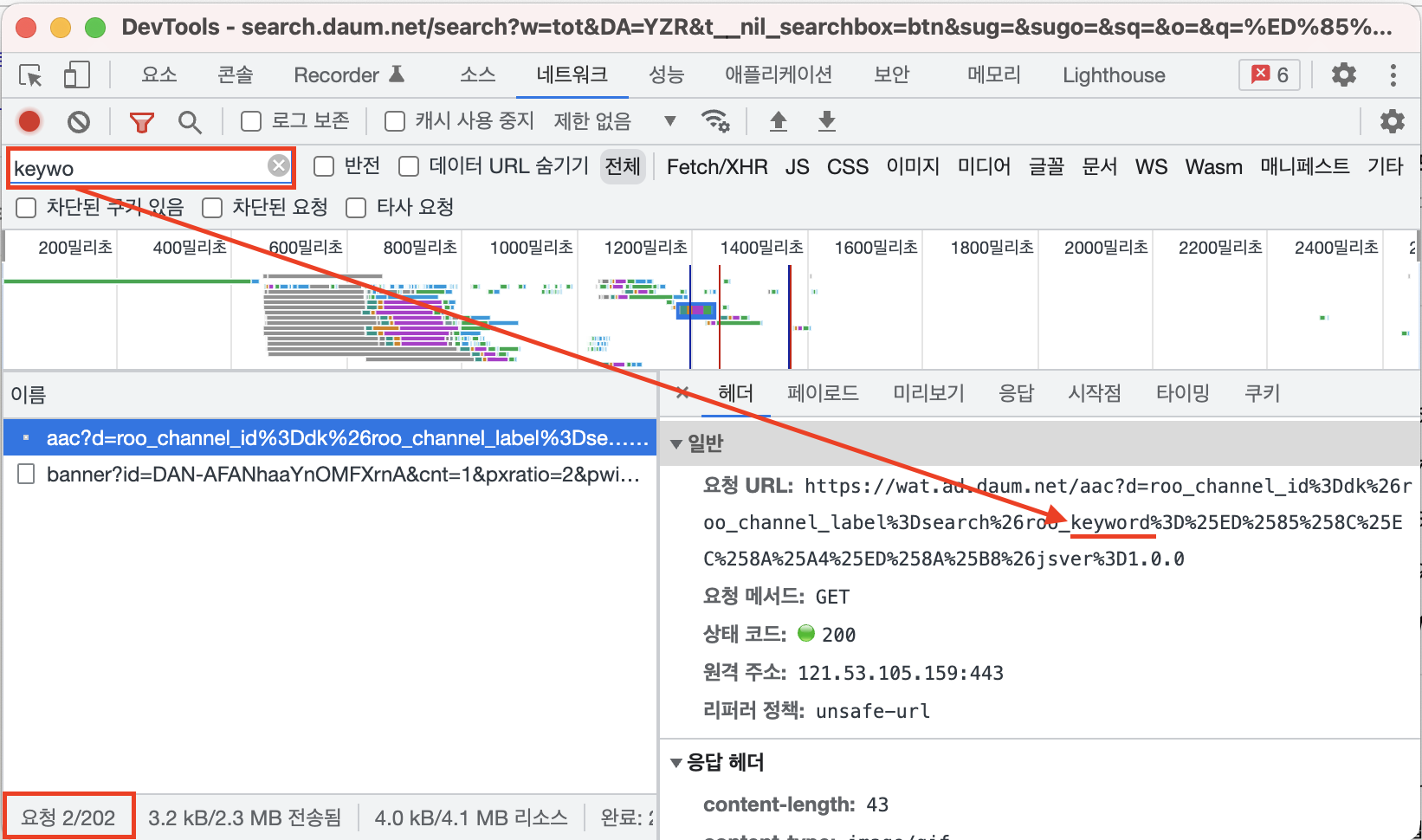
필터 검색창에 텍스트를 입력하면 요청 URL에 해당 키워드가 포함된 Reqeust만 조회됩니다.
다음 스크린샷에서 "keywo"라는 키워드가 요청 URL에 포함된 Request는 202개 중 2개라는 것을 확인할 수 있습니다.

정규 표현식으로 Request 찾기
필터 검색창에 정규 표현식을 사용하여 특정 Request를 찾을 수 있습니다.
"search"라는 키워드가 요청 URL에 포함된 Request는 202개 중 155개입니다.

정규 표현식을 활용하여 "search"라는 키워드로 시작하는 Request를 검색하면 202개 중 146개가 조회됩니다.

특정 텍스트 또는 정규 표현식 제외
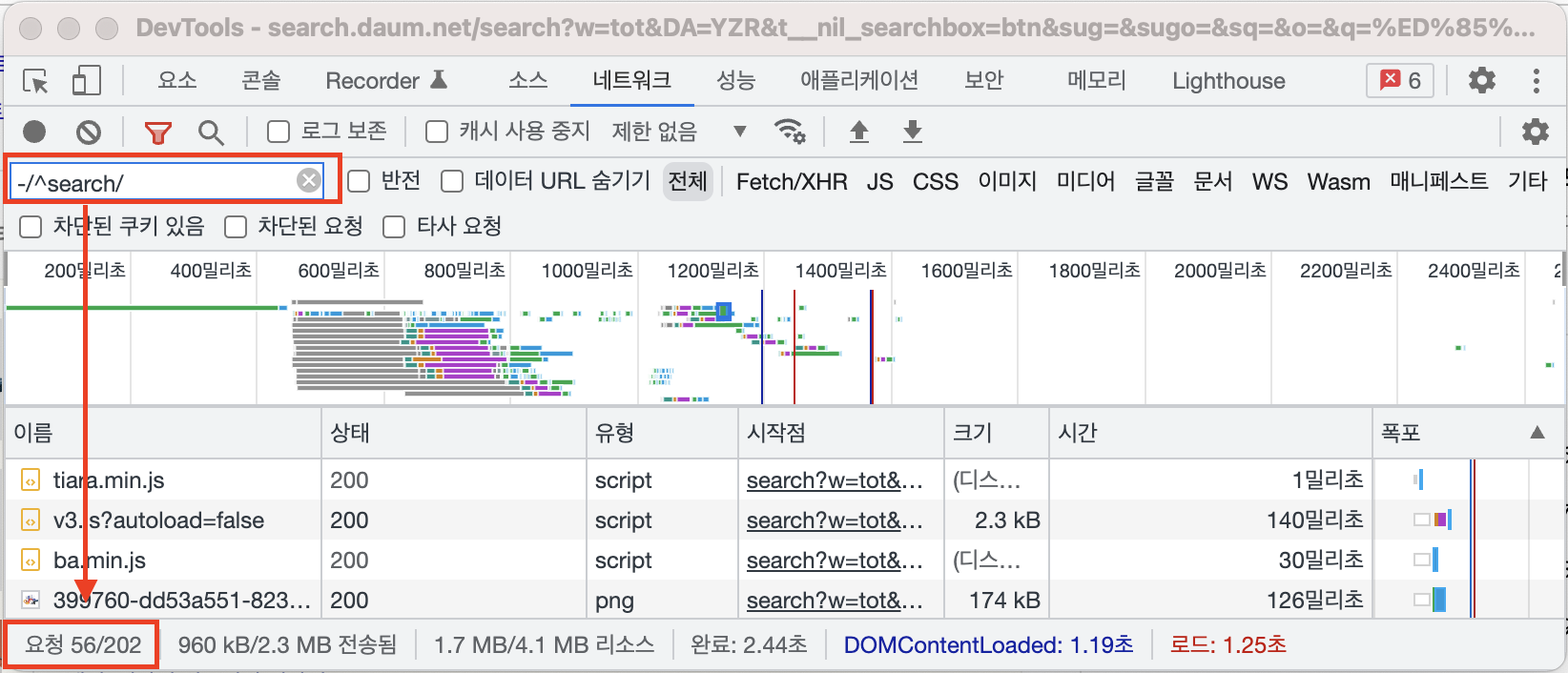
마이너스 기호(-)를 맨 앞에 입력하여 특정 텍스트 또는 정규 표현식을 제외할 수 있습니다.
정규 표현식을 활용하는 예제에서 "search"라는 키워드로 시작하는 Request는 202개 중 146개였습니다.
따라서, "search"라는 키워드로 시작하지 않는 Request는 56개입니다.

반전
반전은 마이너스 기호(-)와 동일합니다.
다음 스크린샷은 반전을 체크한 다음 "search"라는 키워드로 시작하는 Request를 검색합니다.

마이너스 기호를 활용한 예제와 동일한 Request가 조회됩니다.
프로퍼티를 활용하여 Request 찾기
마지막 방법으로 프로퍼티를 활용하여 Request를 필터링할 수 있습니다.
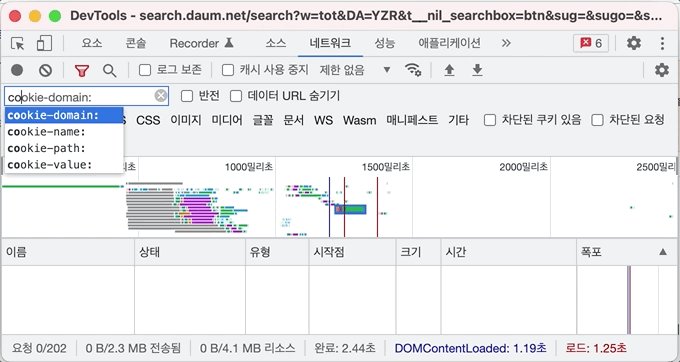
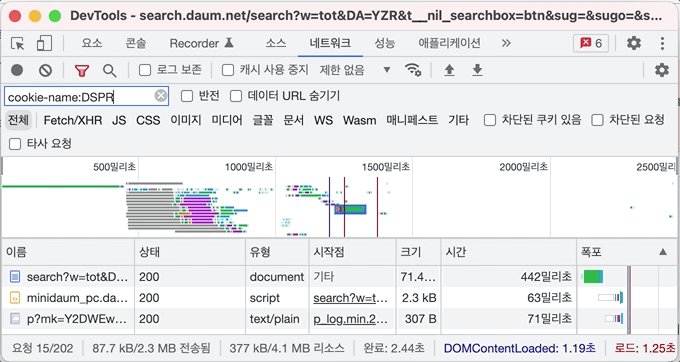
예를 들어, 쿠키의 이름이 DSPR인 Request를 찾고 싶다면 cookie-name:DSPR을 검색 창에 입력합니다.

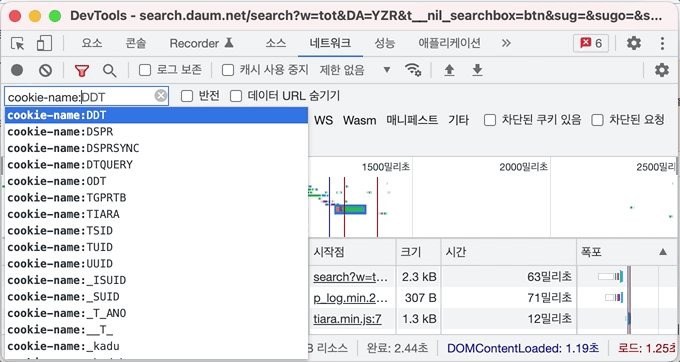
순서 1. 필터 검색 창에 cookie를 입력하면 cookie라는 단어가 포함된 프로퍼티가 드롭다운으로 활성화됩니다.

순서 2. 프로퍼티를 입력하면 요청(Request)에 존재하는 쿠키 이름이 드롭다운으로 활성화됩니다.

자동완성이 표시되지 않으면 띄어쓰기(space) 후 뒤로 가기(backspace)를 누릅니다.
프로퍼티 리스트는 크롬 개발자 도구 공식 문서에서 확인할 수 있으며, 번역해서 보는 것을 권장합니다.
Network features reference - Chrome Developers
A comprehensive reference of Chrome DevTools Network panel features.
developer.chrome.com
'개발자 도구 > 크롬(Chrome)' 카테고리의 다른 글
| [Chrome]크롬 개발자 도구 네트워크 탭에서 유형별로 필터링 (1) | 2022.11.02 |
|---|---|
| [Chrome]크롬 개발자 도구 네트워크 설정 기능 알아보기 (0) | 2022.11.01 |
| [Chrome]HAR 파일 가져오기 및 내보내기 (0) | 2022.10.31 |
| [Chrome]크롬에서 사용자 에이전트(User-Agent) 변경하는 방법 (0) | 2022.10.31 |
| [Chrome]크롬 개발자 도구 네트워크 속도 조절하는 방법 (0) | 2022.10.31 |


댓글