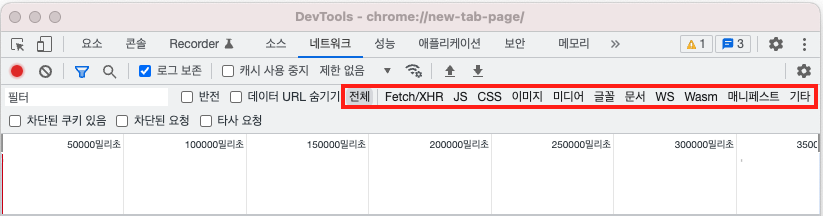
크롬 개발자 도구 네트워크 탭에서 유형별로 필터링
크롬 개발자 도구의 네트워크 탭에는 필터 기능이 존재하며 유형별로 요청(Request)을 필터링할 수 있습니다.

이번 포스팅은 요청(Request)을 유형별로 필터링하는 방법과 각 유형에 대해 간략하게 설명합니다.
※ Wasm과 매니페스트(manifest)
Wasm은 WebAssembly의 약자이며, JavaScript가 아닌 다른 프로그래밍 언어로 작성된 코드를 호출하도록 하는 기술입니다.
매니페스트(manifest)는 웹 애플리케이션에 대한 정보를 JSON으로 표현하는 파일입니다.
Wasm와 매니페스트에 대한 자세한 정보가 없어서 설명은 생략합니다.
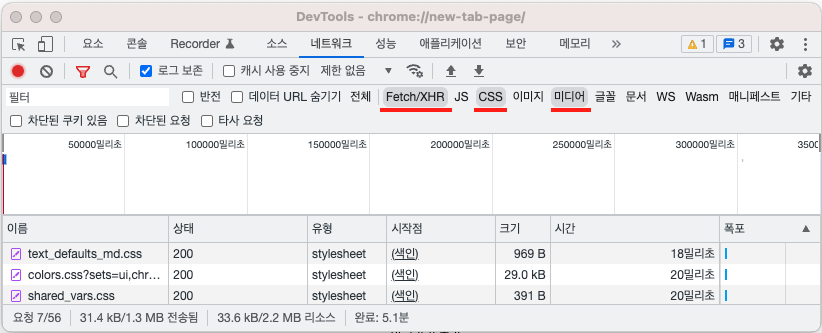
다중 선택
여러 유형을 동시에 필터링하려면 Mac은 Command, Windows는 Control를 누른 상태에서 유형을 클릭합니다.
다음 스크린샷은 Fetch/XHR, CSS, 미디어 유형이 선택된 경우입니다.

Fetch/XHR
JSON 형식의 데이터를 요청하는 방식으로 JavaScript의 Fetch API와 AJAX 요청을 생성하는 XHR(XMLHttpRequest)를 사용합니다.
Fetch API를 사용하여 데이터를 요청한 경우 유형은 fetch, Fetch API 이외의 방식은 xhr로 표시됩니다.(Axios도 xhr로 표시됩니다.)

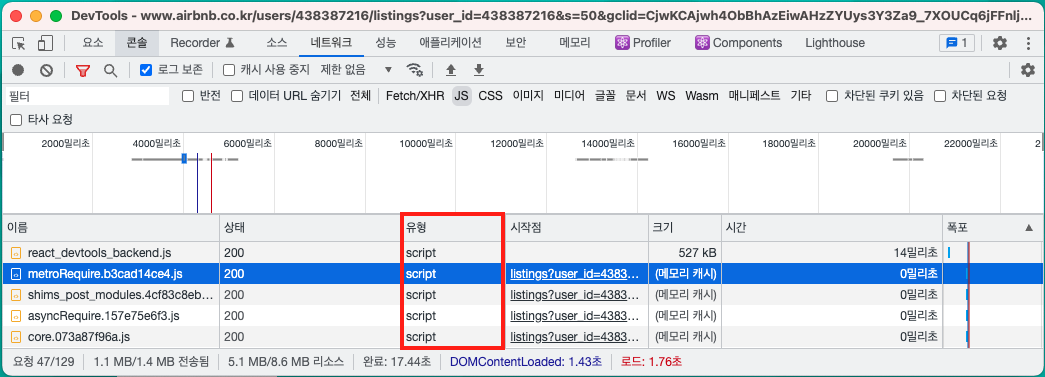
JS
JavaScript 파일 요청을 필터링하고 싶은 경우 JS를 선택합니다.
유형은 script로 표시됩니다.

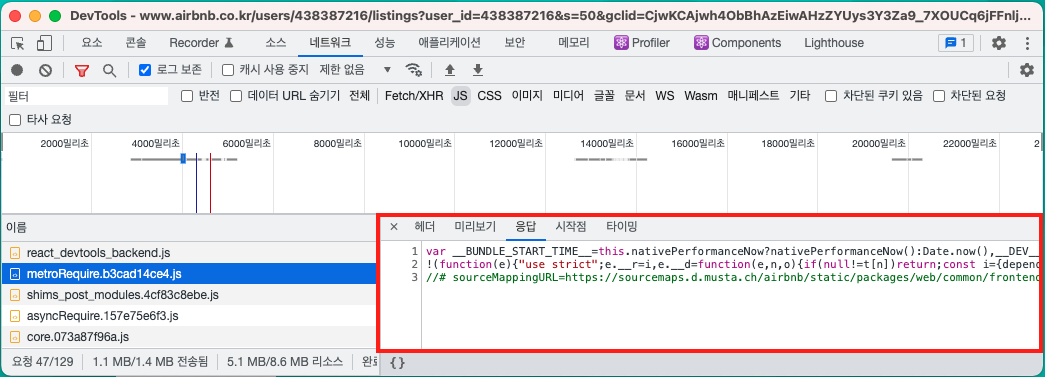
요청에 대한 응답을 보면 JavaScript 문법이 존재하는 것을 확인할 수 있습니다.

CSS
CSS 파일 요청을 필터링하고 싶은 경우 CSS를 선택합니다.
유형은 stylesheet로 표시됩니다.

요청에 대한 응답을 보면 CSS 문법이 존재하는 것을 확인할 수 있습니다.

이미지
이미지 요청을 필터링하고 싶은 경우 이미지를 선택합니다.
이미지의 유형은 응답 헤더의 content-type에 따라 다르게 표시됩니다.
다음 예시를 살펴봅시다.
선택된 이미지 요청의 유형은 webp입니다.

요청에 대한 응답 헤더를 보면 content-type이 image/webp인 것을 확인할 수 있습니다.

미디어
비디오(동영상) 파일에 대한 요청을 필터링하고 싶은 경우 미디어를 선택합니다.
유형은 media로 표시하며, 미디어 플레이어가 존재하는 웹 페이지에서 동영상을 재생하면 미디어에 대한 요청이 발생합니다.

글꼴
특정 웹 사이트 전용 웹 폰트를 불러오는 경우 폰트에 대한 요청이 발생합니다.
특정 웹 사이트 전용 웹 폰트를 불러오려면 HTML의 <link> 태그를 사용하거나 CSS의 @import 키워드를 사용할 수 있습니다.
다음 예시는 에어비앤비(airbnb) 사이트 접속 후 에어비앤비 사이트 전용 웹 폰트를 요청하는 경우입니다.

문서
html 문서에 대한 요청은 문서를 선택하여 필터링할 수 있습니다.
유형은 document로 표시됩니다.

WS
WS는 WebSocket의 약자로 REST API 방식이 아닌 WebSocket 방식으로 데이터를 주고받는 요청(Request)을 필터링할 수 있습니다.
다음 사이트는 WebSocket을 테스트할 수 있는 페이지입니다.
Online Websockets Tester - Debug Client Tool
www.piesocket.com
페이지 접속 후 크롬 개발자 도구의 네트워크 탭을 확인하면 WS에 요청(Request)이 발생하는 것을 볼 수 있습니다.

'개발자 도구 > 크롬(Chrome)' 카테고리의 다른 글
| [Chrome]크롬 개발자 도구 네트워크 탭에서 요청(Request) 검색 방법 (0) | 2022.11.01 |
|---|---|
| [Chrome]크롬 개발자 도구 네트워크 설정 기능 알아보기 (0) | 2022.11.01 |
| [Chrome]HAR 파일 가져오기 및 내보내기 (0) | 2022.10.31 |
| [Chrome]크롬에서 사용자 에이전트(User-Agent) 변경하는 방법 (0) | 2022.10.31 |
| [Chrome]크롬 개발자 도구 네트워크 속도 조절하는 방법 (0) | 2022.10.31 |


댓글